はじめに
iOS14からSwiftUIがMapKitに対応出来るようになったので、今回は一通り基本的な使い方を紹介したいと思います。
地図の表示
まずは地図を表示したいと思います。iOS14からは以下のようにMapKitがimportできるようになっています。
| 1 2 | import SwiftUI import MapKit |
そうしたら緯度経度など表示領域を指定する為、MKCoordinateRegionを宣言します。今回は東京タワーを中心に東西南北1000メートル四方の領域が表示される縮尺で設定しています。
| 1 2 3 4 5 6 7 8 9 | @State var region = MKCoordinateRegion( center : CLLocationCoordinate2D( // 緯度経度 latitude: 35.658584, longitude: 139.7454316 ), latitudinalMeters: 1000.0, // 南北距離 longitudinalMeters: 1000.0 // 東西距離 ) |
bodyに上記のregionを引数にしてMap(coordinateRegion:)を呼び出します。
| 1 2 3 | var body: some View { Map(coordinateRegion: $region) } |
これだけで地図が表示されます。
クリッピング表示
イメージと同じようにMapもクリッピング表示ができます、画面の一部分だけにマップを表示したい場合や、デザインにマッチさせることも簡単に行えます。
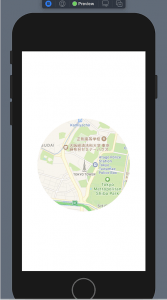
| 1 2 3 4 5 | var body: some View { Map(coordinateRegion: $region) .clipShape(Circle()) .padding(40) } |
これで円形にクリッピングして表示ができました。
地図にアノテーションを表示する
マーカーの配置
マーカーの配置用に構造体Spotを作成します。
| 1 2 3 4 5 6 7 8 | struct Spot: Identifiable { let id = UUID() let latitude: Double let longitude: Double var coordinate: CLLocationCoordinate2D { CLLocationCoordinate2D(latitude: latitude, longitude: longitude) } } |
Spotの配列を作成します、今回は3箇所にマーカーを配置します。
| 1 2 3 4 5 | let spotList = [ Spot(latitude: 35.658326, longitude: 139.7444068), Spot(latitude: 35.6580573, longitude: 139.7439443), Spot(latitude: 35.6599996, longitude: 139.7426848) ] |
spotlistを使用して地図にマーカーを配置します。
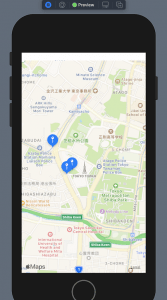
| 1 2 3 4 5 6 7 8 | var body: some View { Map(coordinateRegion: $region, annotationItems: spotList, annotationContent: { spot in MapMarker(coordinate: spot.coordinate, tint: .blue) } ) } |
地図にマーカーが表示されました。
ピンの表示
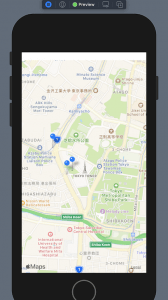
ピンを表示するには先ほどのMapMarkerをMapPinに変えるだけです。
| 1 2 3 4 5 6 7 8 | var body: some View { Map(coordinateRegion: $region, annotationItems: spotList, annotationContent: { spot in MapPin(coordinate: spot.coordinate, tint: .blue) } ) } |

アノテーションのカスタマイズ
標準で用意されているマーカーやピンだけではなく、デザインを指定してアノテーションを使用することもできます。サンプルはイメージとその下にテキストを表示する形式で作成します。まずは先ほどの構造体に表示するテキスト用のパラメータ「name」を追加します。
| 1 2 3 4 5 6 7 8 9 | struct Spot: Identifiable { let id = UUID() let name: String let latitude: Double let longitude: Double var coordinate: CLLocationCoordinate2D { CLLocationCoordinate2D(latitude: latitude, longitude: longitude) } } |
spotlistを修正します。
| 1 2 3 4 5 | let spotList = [ Spot(name: "スポット1",latitude: 35.6591279, longitude: 139.7481028), Spot(name: "スポット2",latitude: 35.6580573, longitude: 139.7439443), Spot(name: "スポット3",latitude: 35.6599996, longitude: 139.7426848) ] |
MapAnnotationメソッドでカスタムアノテーションを作成します。
| 1 2 3 4 5 6 7 8 9 10 11 12 | var body: some View { Map(coordinateRegion: $region, annotationItems: spotList, annotationContent: { spot in MapAnnotation(coordinate: spot.coordinate, anchorPoint: CGPoint(x: 0.5, y: 0.5), content: { Image(systemName: "house.fill").foregroundColor(.blue) Text(spot.name).italic() }) } ) } |
そうしたら、このように表示されます。
さいごに
SwiftUIで出来ることも増えてきているので、そろそろSwiftUIでアプリを1本作ってみようかなと思います。

![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)

