はじめに
どーもはじめです。
ずっと苦手意識というかあまり使いたくないイメージを持っていたのですが、
そろそろ一回ぐらい書けるかなと思ったのでチャレンジしてみます。
はい、今回はタイトルの通りScrollViewです。
早速行ってみましょう
縦スクロール
横幅いっぱいの縦スクロールを作ってみます。
これはストーリーボードだけで実装が可能です。
1.ViewにScrollViewを追加
2.ScrollViewにオートレイアウトを設定
・Top,Left,Right,Bottomに0を設定
3.ScrollView内にViewを追加
4.Viewにオートレイアウトを設定
・Top,Left,Right,Bottomに0を設定
・ScrollViewとViewを同時に選択し、EqualWidthを設定
・Viewに対しスクロールさせたい高さでHeightを設定
上記手順で横幅いっぱいの縦スクロールを実装できます。
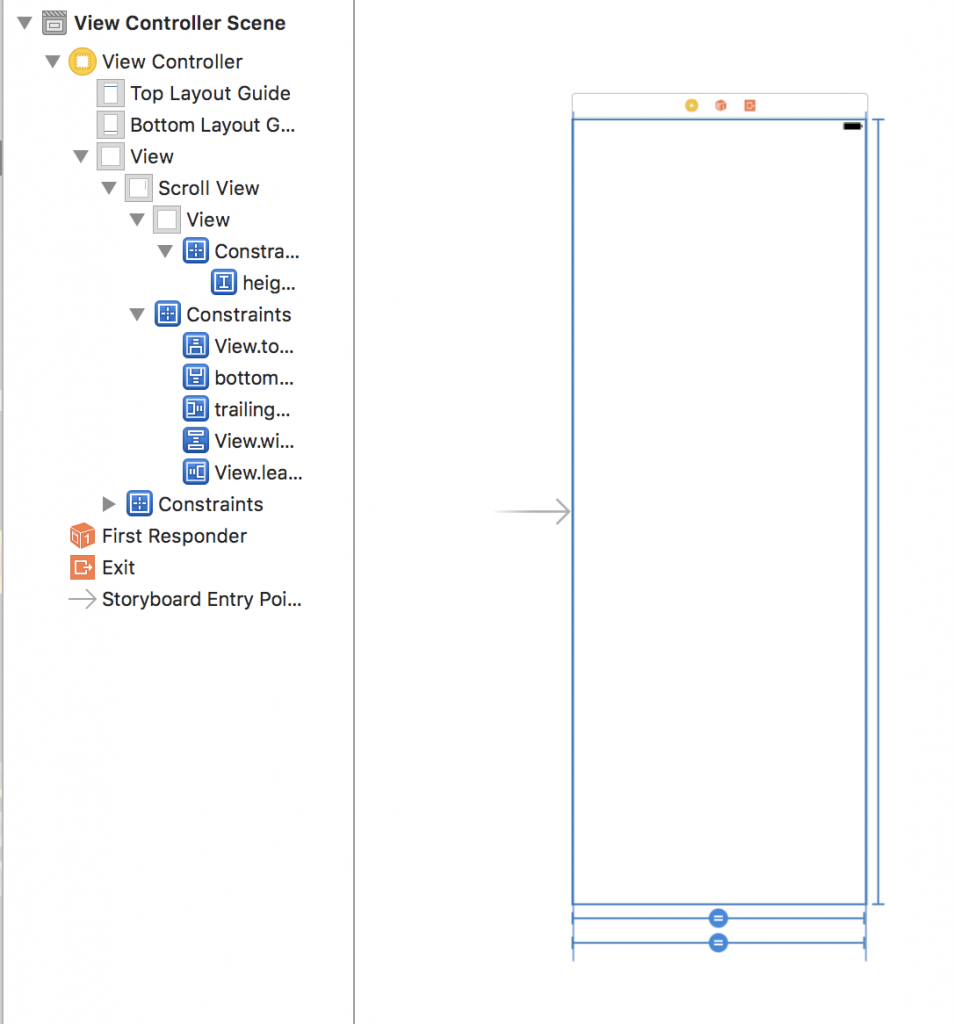
上記手順を踏んだ後のオートレイアウトは以下のようになります。
(ちなみにHeightには1000ポイントを指定)
横スクロール
次に高さを指定した横スクロールを作ります。
方法としては縦スクロールの時とほぼ変わりません。
1.ViewにScrollViewを追加
2.ScrollViewにオートレイアウトを設定
・Top,Left,Rightに0を設定
・Heightに80を設定
3.ScrollView内にViewを追加
4.Viewにオートレイアウトを設定
・Top,Left,Right,Bottomに0を設定
・ScrollViewとViewを同時に選択し、EqualHeightを設定
・Viewに対しスクロールさせたい幅でWidthを設定
以上で高さ指定の横スクロールが完成です。
縦スクロール時と変わったところは
・ScrollViewに設定するオートレイアウトとしてBottomではなくHeightを指定
・ScrollViewとViewを選択した時に設定するオートレイアウトをEqualHeightに変更
・Viewに対して設定するオートレイアウトをWidthではなくHeightを設定
これでタブメニューのようなものが作れます。
横スライドでページング
チュートリアル等で使用するようなページングを作ってみます。
手順は以下になります。
1.ViewにScrollViewを追加
2.ScrollViewにオートレイアウトを設定
・Top,Left,Right,Bottomに0を設定
3.ScrollView内にViewを追加
4.Viewにオートレイアウトを設定
・Top,Left,Right,Bottomに0を設定
・ScrollViewとViewを同時に選択し、EqualHeightを設定
・Viewに対しス適当な幅でWidthを設定
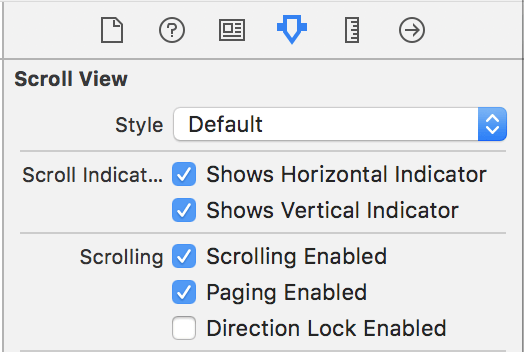
5.ScrollViewのPagingEnableにチェックを入れる

6.[3]で追加したViewをoutlet接続
7.[3]で追加したViewにせっていしたWidthの制約をoutlet接続
ストーリーボードの設定は以上になります。
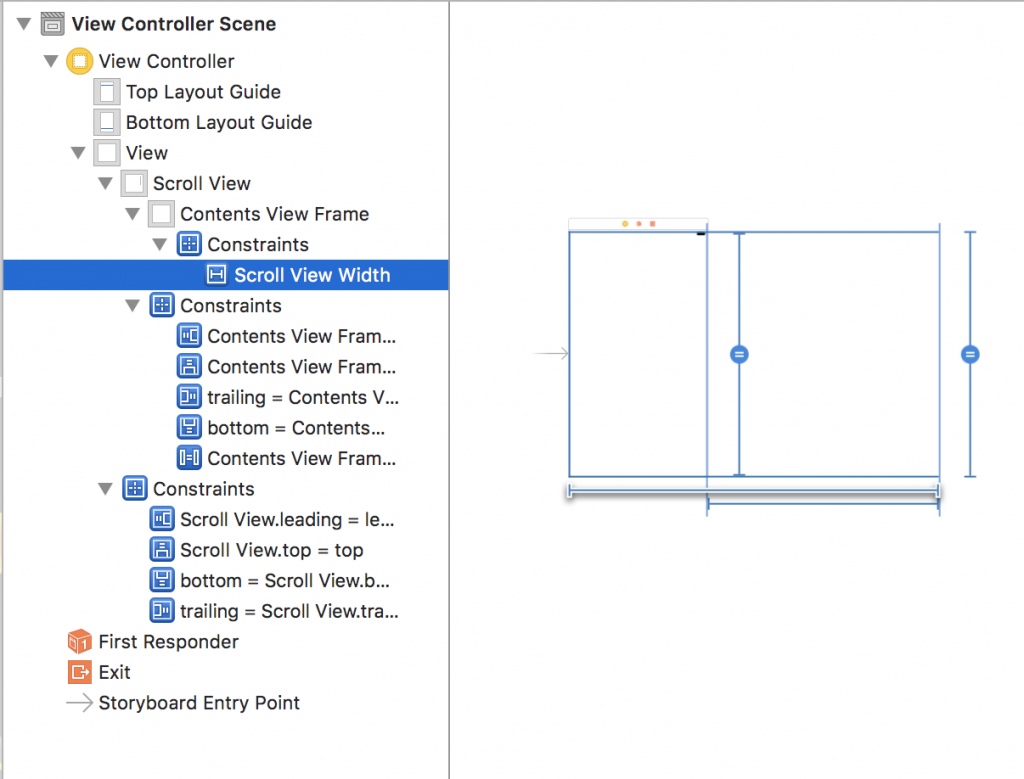
最終状態のストーリーボードは以下のようになります。
全てのコードは以下になります。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | import UIKit class ViewController: UIViewController { // ScrollViewに追加したView @IBOutlet weak var contentsViewFrame: UIView! // Viewに設定したWidthの制約 @IBOutlet weak var scrollViewWidth: NSLayoutConstraint! override func viewDidLoad() { super.viewDidLoad() // 各ページに設定するカラーの配列 let colorList = [UIColor.black, UIColor.darkGray, UIColor.gray, UIColor.lightGray] // 全てのViewを追加した後のWidthを設定 scrollViewWidth.constant = UIScreen.main.bounds.width * CGFloat(colorList.count) // x座標を1画面分ずつずらしながらViewを生成しadd var index: CGFloat = 0 for color in colorList { let frame = CGRect(x: UIScreen.main.bounds.width * index, y: 0, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height) let addView = UIView(frame: frame) addView.backgroundColor = color contentsViewFrame.addSubview(addView) index += 1 } } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
今回はカラーを設定していますが
Imageを設定すればチュートリアルのような画面が作成できます。
さいごに
UIScreen.main.boundsで画面サイズを取得できることを最近知りました。
ViewDidLoad等Viewが生成される前でも画面サイズを取得できることができるので
かなり便利なのはないかと思っています。
今回も最後まで見ていただきありがとうございました。



![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 (WEB+DB PRESS plus)](https://images-fe.ssl-images-amazon.com/images/I/51WsZJ6wtIL._SL160_.jpg)






