はじめに
こんにちは、nukkyです。
以前、Xcodeのよく使うショートカットキーやエディタの使い方を備忘録兼、初心者向けに書きましたが、今回は続ということでもう少し紹介していきたいと思います。
以前の記事はこちら
[初心者向け]Xcodeの使い方(よく使うショートカットキーとエディタ)
前提条件
Xcode 9.1
iOS 11 Simulator
Swift 4.0
ショートカットキー
定義に移動(Jump to Definition)
Cmd + Ctr + J
カーソルがある変数や関数等の定義へ移動します。
ショートカットキー以外にも
Cmd + クリックで出るメニューから「Jump to Definition」を選択するか、
Cmd + Ctr + クリックでも可能です。
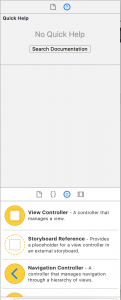
Quick Help
Cmd + Ctr + ?
カーソルがあるクラスやメソッドの簡易ヘルプを確認することができます。
ショートカットキー以外にも
Cmd + クリックで出るメニューから「Show Quick Help」を選択するか、
Opt + クリックでも可能です。
また、ユーティリティエリアで確認することもできます、ユーティリティエリアがどこを指すのかは後述します。
Rename
Cmd + クリックで出るメニューから「Rename」を選択
カーソルがあるクラスやメソッド、変数のリネームを行うことができます。
この際リネームの対象はすべてのソースファイルはもちろんStoryboard内の記述もリネームしてくれます。
Edit All in Scope
Cmd + Ctr + E
ファイル内のローカル変数を一括で変更することができます。
変更したいローカル変数にカーソルを合わせショートカットキーを実行することで変数に枠が表示され編集モードになり、変更することで使用されている箇所すべての変数名を変更することができます。
Cmd + クリックで出るメニューから「Edit All in Scope」を選択することで同じことができます。
テキストエディタのフォントサイズ変更
フォントを大きく
Cmd + +
フォントを小さく
Cmd + –
フォントサイズの変更をリセット
Cmd + Ctr + 0
エディタ
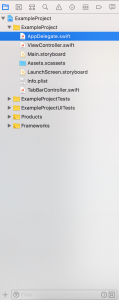
ナビゲートエリアの表示/非表示
Cmd + 0
Xcodeの画面左にあるファイル選択を行ったりするエリアです。このエリアを非表示にすることはあまりないとは思いますがソースやStoryboardを確認する際に広くとれるので非表示にできるということを覚えとくだけでもいいかもしれません。
ユーティリティエリアの表示/非表示
Opt + Cmd + 0
Xcodeを起動した際に表示される、右側にあるエリアです。Storyboardなどを使用する際には頻繁に使うことになるのですが、コーディング中に画面を広く取りたい時など意外と邪魔だったりします。
また、上記のQuick Helpはここにも表示されます。
デバックエリアの表示/非表示
Cmd + Shift + y
デバックエリアとは、コードをビルドした際に画面下に表示されるエリアです。コードのエラーや処理内容を確認するための領域で、コーディングをしている際には基本的に必要ないので覚えておくと便利です。
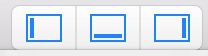
ボタンでの切り替え
ここで紹介した3つのエディタはショートカットキーだけではなくGUI側で用意されているボタンでの切り替えもできます。
Xcodeの右上に用意されており、左から「ナビゲートエリア」「ユーティリティエリア」「デバックエリア」に切り替えることができます。
さいごに
Xcodeのよく使うショートカットキーやエディタの使い方の第二弾でした。


