はじめに
こんにちは、nukkyです。
今回は、チームでIDEの使い方ってちょっと離れると忘れるよねって話題になったので、備忘録兼、初心者向けにXcodeのショートカットキーやエディタなど書いていきたいと思います。
前提条件
Xcode 9.1
iOS 11 Simulator
Swift 4.0
ショートカットキー
コメントアウト
Cmd + /
カーソルが当たっている行、もしくは複数行を選択状態でこのコマンドを実行するとコメントアウト(//)が行頭に付与されます。
コメントを解除したい場合も同じコマンドで解除することができます。
インデント
Ctr + i
カーソルが当たっている行、もしくは複数行を選択状態でこのコマンドを実行すると最適なインデント(字下げ)になる様にしてくれます。
初心者だと割とインデントが狂いがちですが、インデントがおかしいとソースを読むのに苦労するので意識できてないうちはこのコマンドは頼りになると思います。
ファイル内検索
Cmd + F
現在作業中ファイルの中を文字列検索します。
プロジェクト内検索
Cmd + Shift + F
プロジェクト全体のファイルで文字の検索をしたい場合に使います。
ソースファイルだけではなくplistやStoryboardなども対象に検索を行います。
クリーン
shift + Cmd + k
Xcodeのキャッシュをクリアします。画像やリソースを変更した際に反映されなかった時に使用します。
Product->Cleanからでも実行できます。
ビルド
Cmd + b
ビルドのみ実行します。シミュレータや実機を起動しないでビルドが通るか確認する時に主に使用します。
Product->Buildからでも実行できます。
ラン
Cmd + r
ビルドを行い、シミュレータもしくは実機を起動します。
Product->Runからでも実行できます。
ここで実行されるシミュレータや端末はXcodeの左上にある以下の画像部分の右側をタップし選択します。
エディタ
アシスタントエディタ
Opt + Cmd + Return
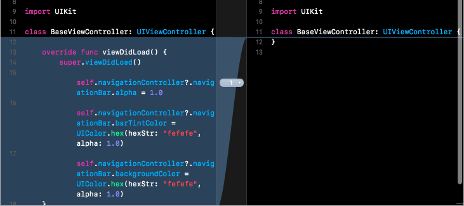
アシスタントエディタを使用するとエディタ画面が2つにわかれます。主にStoryboardとソースファイルをIBOutletやIBActionで接続する際に使用します。
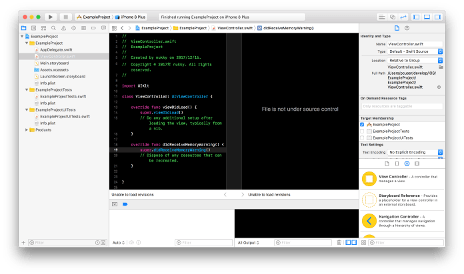
バージョンエディタ
Opt + shift + Cmd + Return
gitのコミット履歴と差分が確認できるエディタです。初心者にはよくわからないかもしれませんが便利なのでこういうのがあるよぐらいでいいので覚えといてください。
スタンダードエディタ
Cmd + Return
標準のエディタ画面が1つのエディタです。上記の二つのエディタは特殊な場合での仕様になるので基本はこのエディタを使います。
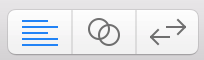
ボタンでの切り替え
ここで紹介した3つのエディタはショートカットキーだけではなくGUI側で用意されているボタンでの切り替えもできます。
Xcodeの右上に用意されており、左から「スタンダードエディタ」「アシストエディタ」「バージョンエディタ」に切り替えることができます。
さいごに
よく使うであろうショートカットキーと知らないと意外と使わないエディタについてでした。Xcodeはまだまだ多くの機能があるのですが初心者のとっかかりとしてはこの辺りをおさえておけば良いかなと思います。