はじめに
Next.jsでリッチリザルト表示する為にJSON-LDを実装する方法を調べたので紹介したいと思います。
リッチリザルトとは
Google検索した際に通常の検索結果に加えて、画像やFAQやパンくずなどの情報が追加された検索結果のことです。
こちらのビジュアル付きの一覧を見ると分かりやすいです。現在は全部で34種類あるようです。
リッチリザルトが検索結果に表示される為にはGoogleにページ内容を理解してもらう為の構造化データを準備しておく必要があります。
構造化データとは
構造化データとは、ウェブページのコンテンツの詳細を検索エンジンが理解しやすくするために使用されるデータフォーマットです。
Google検索では、JSON-LD、microdata、RDFaの3つがサポートされていますが、JSON-LDが推奨されているので今回はJSON-LD形式で実装したいと思います。
@context
のshcema.orgはGoogle、Microsoft、Yahoo!、Yandexの4社が共同で開発された構造化データを記述するための標準スキーマで、ウェブページのコンテンツを検索エンジンにより理解させるための統一された語彙を提供しています。
以下の例で言うと、
headline
以下が語彙となっています。
簡単に言えば、JSON-LDはデータの書き方で、schema.orgはそのデータの意味を表していると言えます。
語彙については公式を確認してみてください。
| 1 2 3 4 5 6 | { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "datePublished": "2024-01-05T08:00:00+08:00", } |
Next.jsでJSON-LDを実装
JSON-LDデータの作成
今回はTypescriptで実装したいと思います。
公式のサンプルにあるように、JSON-LD用の型定義ライブラリの
schema-dts
を使用して型チェックしてます。
以下では記事の構造化データを作成していて、
WithContext<Article>
でJSON-LDの型定義しています。ジェネリクス型になっているのでArticleを他データ型に変更出来ます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import { WithContext, Article } from 'schema-dts'; const ArticleJsonLdData: WithContext<Article> = { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2024-01-05T08:00:00+08:00", "dateModified": "2024-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" }, { "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } |
JSON-LDデータの埋め込み
作成したJSON-LDコンポーネントをscript>タグの中に埋め込みます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | import React from 'react'; import { WithContext, Article } from 'schema-dts'; const JsonLdTest = () => { const ArticleJsonLdData: WithContext<Article> = { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2024-01-05T08:00:00+08:00", "dateModified": "2024-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" }, { "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } return ( <script type="application/ld+json" dangerouslySetInnerHTML={{ __html: JSON.stringify(ArticleJsonLdData) }} /> ); }; export default JsonLdTest; |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | import JsonLdTest from '@/app/_components/JsonLdTest' const HomePage = () => { return ( <> <JSONLD /> <h1>Hello</h1> {/* 他のコンテンツ */} </> ); }; export default HomePage; |
リッチリザルトテスト
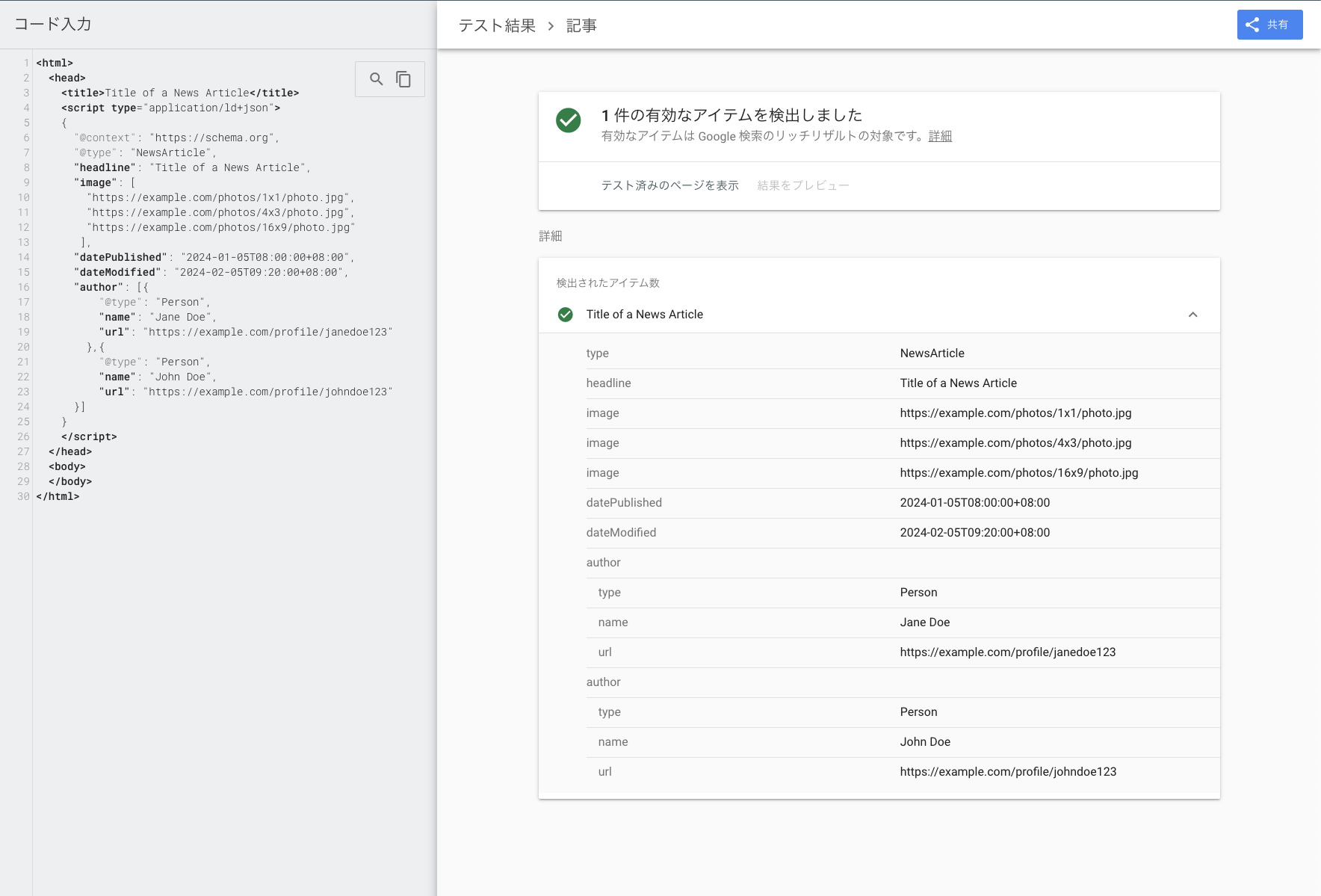
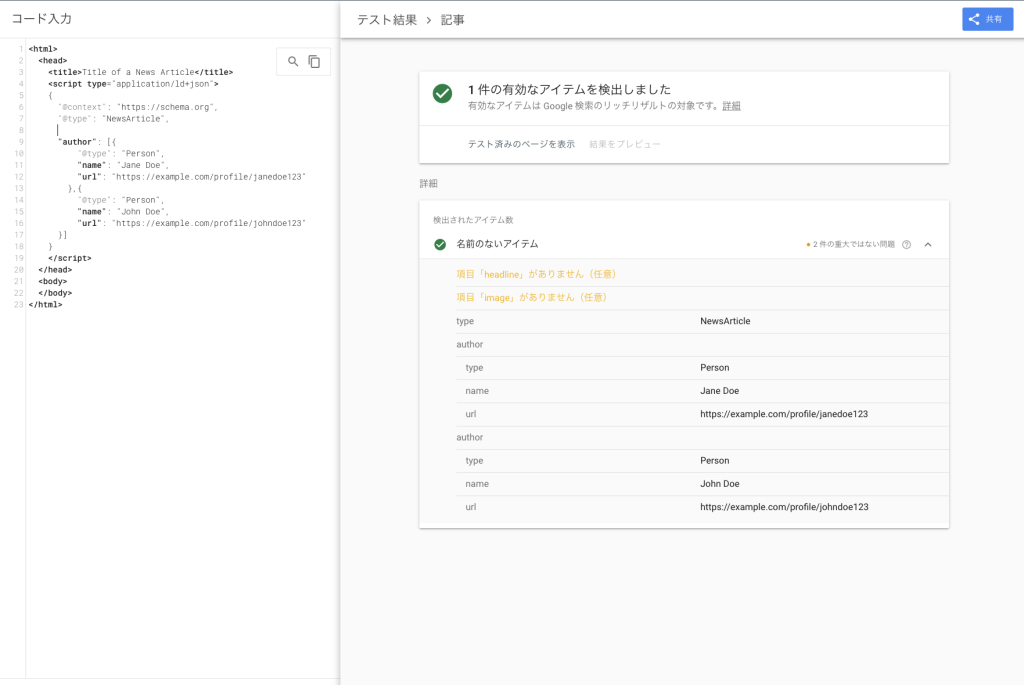
実際にGoogleに正しく構造化データが認識されるかテストして確認出来ます。
テストツールでJSON-LDスクリプトを含むページの公開URL、scriptタグのコードをテストツールに入力して確認出来ます。
以下ではコードを直接入力する形でテストした結果です。正しく実装出来てれば各値が確認出来て、不備等あれば教えてくれてます。


さいごに
リッチリザルト表示用の構造化データを実装してテストまでの流れを紹介しました。
おすすめ書籍





