はじめに
こんにちは、Yossyです。
今回も個人で作成中のアプリで使用しているFirebase機能の中から、
Firebase Cloud Firestoreの紹介をしたいと思います。
Cloud Firestoreとは
iOSやAndroidからネイティブ SDK を介して直接アクセスできるNoSQL ドキュメント志向クラウドデータベースです。
サーバー側の実装が必要なく、クライアントのみの実装でクラウドデータベースとのやり取りを行う事が出来ます。
仕組み
公式では次の通りに説明されています。
ドキュメントとは
データを格納するストレージ。値にマッピングされるフィールドを含む軽量のレコードです。各ドキュメントは名前で識別されます。
サポートされているデータ型はこちらの通りです。
例えば、以下の様に
id
と
name
を持った
user1
というドキュメント作成出来ます。
| 1 2 3 4 | user1{ id:12345 name:"ユーザー1" } |
コレクションとは
データを格納するコンテナです。複数のデータを格納する事が出来ます。
コレクション自体を作成する必要はなく、最初のドキュメントを作成する際に自動でコレクションも作成されます。
コレクション内の全てのドキュメントを削除すると、コレクションも削除されます。
例えば、以下の様に
users
というコレクションに、
user1
と
user2
という2つのドキュメントを格納する事が出来ます。
| 1 2 3 4 5 6 7 8 9 10 11 | users{ user1{ id: 12345 name:"ユーザー1" } user2 { id: 67890 name:"ユーザー2" } } |
サブコレクションとは
ドキュメント内に保存されたコレクションを指します。
このサブコレクションによって、データを階層的に保存する事が出来ます。
例えば、以下の様に
user1
のドキュメント内に
items
というサブコレクションを作成する事が出来ます。
items
の中には
item1
と
item2
の2つのドキュメントが格納されています。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | users{ user1{ id:12345 name:"ユーザー1" items{ item1{ name:"アイテム1" price:100 } item2{ name:"アイテム2" price:200 } } } user2{ id:67890 name:"ユーザー2" } } |
データの保存
新規保存
実際にデータを保存してみたいと思います。
事前準備としてFirebaseプロジェクトの作成とデータベースの作成を行っておきます。
作り方はこちらを参照ください。
まず、
Firestore.firestore()
を呼び出し、Cloud Firestoreの初期化とFIRFirestoreインスタンスの取得を行います。
setData( )
メソッドを使い、引数に保存したいデータを指定します。
コレクションは、ドキュメントを新規保存する際に自動的に作成されますので、名称だけ指定してあげます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // FIRFirestoreインスタンスの作成 let db = Firestore.firestore() // usersコレクションの作成 func creatUserCollection( ) { // "users"という名称のコレクションを作成 // "user1"という名称のドキュメントを作成 db.collection("users").document("user1").setData(["data": "userData"]) { error in if let error = error { print("エラーが起きました") } else { print("ドキュメントが保存されました") } } } |
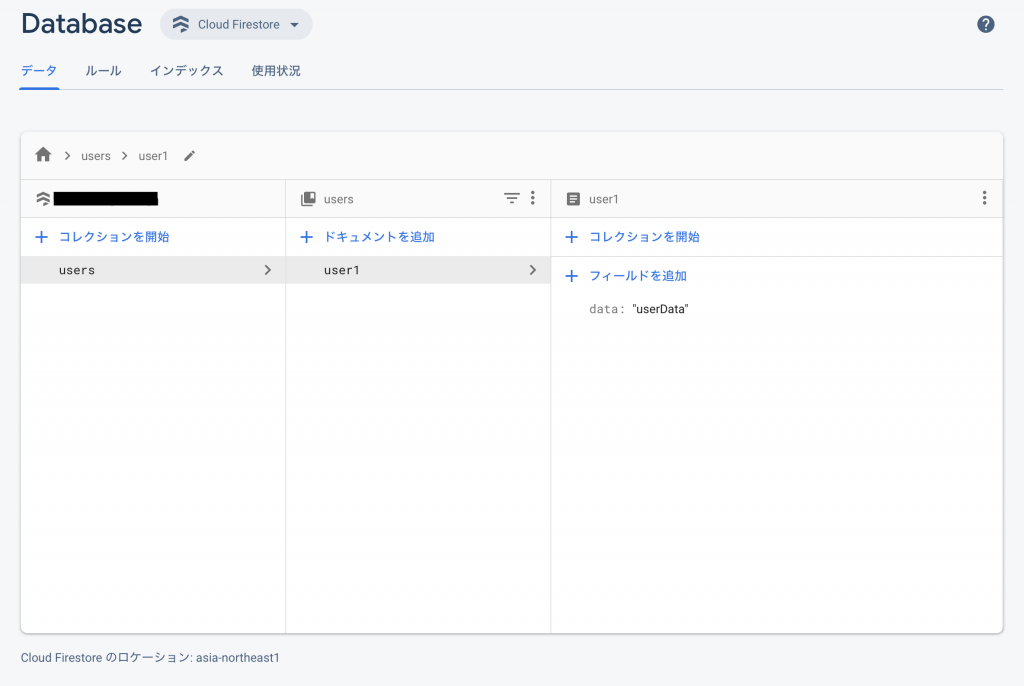
実際にコンソール画面で確認すると、
users
というコレクションに
user1
ドキュメントが保存されている事が確認出来ます。

追加
既存のドキュメントにデータを追加したい場合は、
setData()
メソッドに引数
(merge:true)
を追加します。
既存のデータを上書きせずに、データを追加する事が出来ます。
| 1 2 3 4 5 6 7 8 9 10 11 | func addDocument() { // "users"コレクションの"user1"ドキュメントにデータを追加 // "merge: true"の引数を取る事で、ドキュメントのデータ全体の上書をしない db.collection("users").document("user1").setData(["add": "addData"], merge: true) { error in if let error = error { print("エラーが起きました") } else { print("ドキュメントが保存されました") } } } |
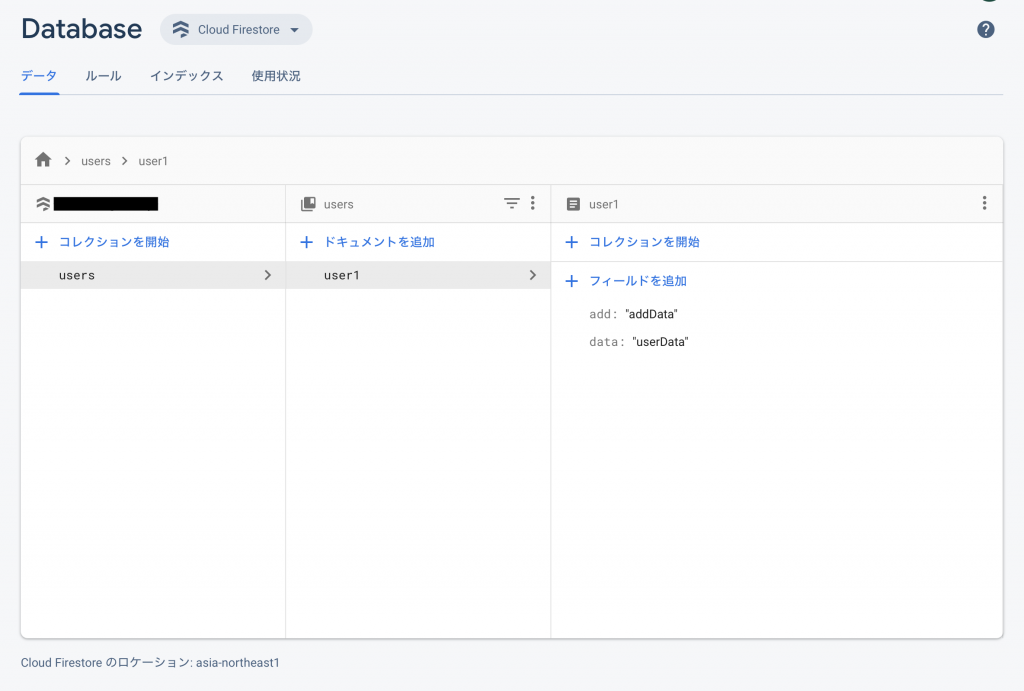
こちらも、コンソール画面で確認すると先程のドキュメントにデータが追加されている事が確認出来ます。

サブコレクションの保存
サブコレクションを保存する際は、ドキュメントの中で、コレクションと配下のドキュメントを作成します。
| 1 2 3 4 5 6 7 8 9 10 11 12 | func subCollection() { // "user1"ドキュメント内に、"subUsers"サブコレクションを作成 // "subUsers"内に、"subuser1"ドキュメントを作成 db.collection("users").document("user1").collection("subUsers").document("subuser1") .setData(["sub": "subData"]){ error in if let error = error { print("エラーが起きました") } else { print("ドキュメントが保存されました") } } } |
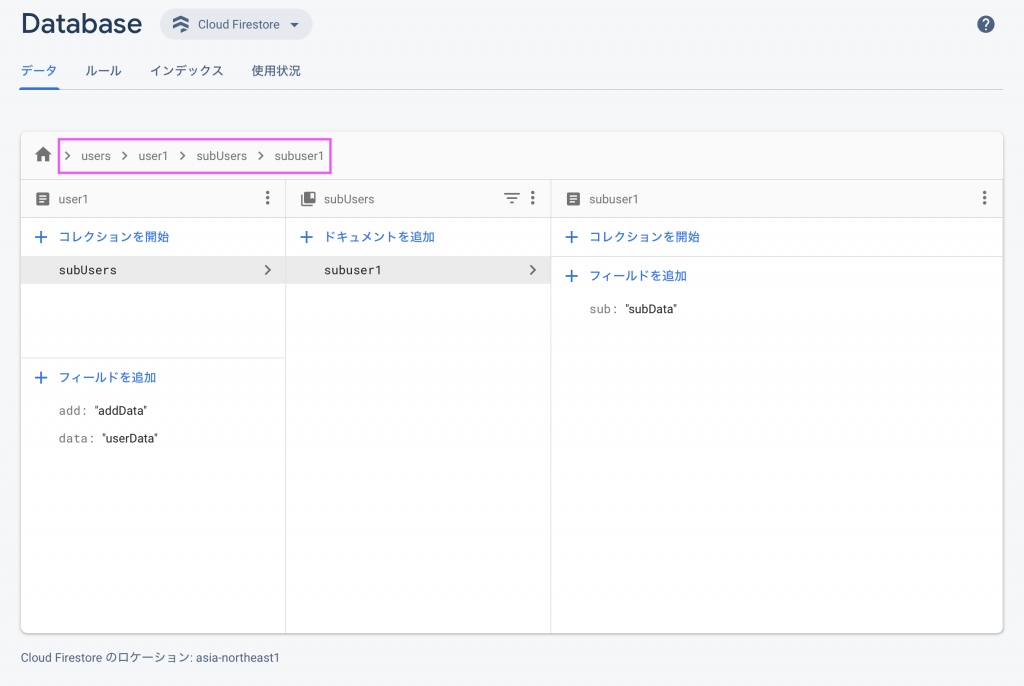
コンソール画面で確認すると、ドキュメントの中にサブコレクションが作成されている事が確認出来ます。

データの取得
データを取得する際は、データの参照パスを示すリファレンスオブジェクトを使用します。
公式では次の通りにリファレンスの事が説明されています。
単一ドキュメント
ドキュメントより単一ドキュメントを取得したいと思います。
まずは、ドキュメントまでのリファレンスを作成します。
リファレンス作成後に、
getDocument( )
メソッドでデータを取得します。
| 1 2 3 4 5 6 7 8 9 10 | func getDocument() { // "subuser1"ドキュメントへの参照を示す、"ref"リファレンスオブジェクトを作成 let ref = db.collection("users").document("user1").collection("subUsers").document("subuser1") // getDocument()メソッドでデータを取得 ref.getDocument{ (document, error) in if let document = document{ print(document.data()!) // ["sub": subData] } } } |
複数ドキュメント
複数のドキュメントを取得したいと思います。
取得したいドキュメントが格納されているコレクションまでのリファレンスを作成します。
リファレンス作成後に、
getDocuments( )
メソッドで、配下のドキュメントを全て取得します。
| 1 2 3 4 5 6 7 8 9 10 | func getDocuments() { // "subUsers"コレクションへの参照を示す、"ref"リファレンスオブジェクトを作成 let ref = db.collection("users").document("user1").collection("subUsers") // getDocuments()メソッドでデータを取得 ref.getDocuments{ (querySnapshot, err) in for document in querySnapshot!.documents{ print(document.data()) // ["sub": subData], ["sub": subData2] } } } |
さいごに
Firebase Cloud Firestoreを利用すれば、サーバーサイドの実装の手間を省いてオンラインデータベースを利用出来て便利です。
他に、クエリ機能でデータを検索して取得したり、ドキュメントにリスナーを付けてリアルタイム処理を行ったりも可能です。
その辺りの事も書きたいと思います。

![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)



