はじめに
こんにちは、nukkyです。
以前、PDFKitを使わないでPDFを表示する方法を書きましたが、今回はiOS11から使用できるPDFKitを使ってPDFを表示したいと思います。
以前の記事はこちら
SwiftでPDFを表示する(iOS11以前対応版)
前提条件
Xcode 9.x
iOS 11 Simulator
Swift 4.0
PDKitの概要
PDFKitは機能に応じて複数のユーティリティクラスに分かれています。
PDFView
PDFを表示するビューアー的な機能を持ちます。
PDFDocument
PDFデータまたはPDFファイルを指します。PDFデータの書き込み、検索、選択などの機能があります。
PDFPage
ページ単位の制御部分です。テキストや注釈、描画にまつわる機能があります。
PDFAnnotation
ページの中の注釈部分です。リンクやフォームなどの機能があります。
PDFOutline
PDFドキュメントの構造です。ツリー構造で表されます。
PDFSelection
PDFドキュメント内のテキスト選択を識別します。
PDFDestination
PDFページ上のポイントを記述します。
PDFThumbnailView
PDFのサムネイル機能を持ちます。
実装
PDFの表示
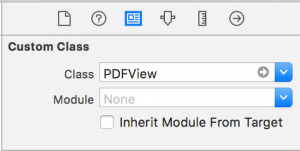
まずはStoryboard上にUIViewを配置してください、配置したらUIViewのCustom ClassにPDFViewを設定します。
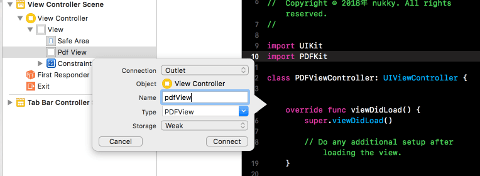
PDFViewをOutletで接続します。接続する前に、UIViewControllerにPDFKitをインポートします。
| 1 | import PDFKit |

| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import UIKit import PDFKit class ViewController: UIViewController { @IBOutlet weak var pdfView: PDFView! override func viewDidLoad() { super.viewDidLoad() if let documentURL = Bundle.main.url(forResource: "sample", withExtension: "pdf") { if let document = PDFDocument(url: documentURL) { pdfView.document = document // PDFの拡大率を調整する pdfView.autoScales = true // 表示モード pdfView.displayMode = .singlePageContinuous } } } |
autoScalesをtrueにすると、PDFのサイズを自動で調整してくれます。デフォルトはfalseになっています。
PDFの表示モード(PDFDisplayMode)は4種類あります。
デフォルトはsinglePageContinuousです。
| 1 2 3 4 5 6 7 8 9 10 | public enum PDFDisplayMode : Int { // 1ページずつ表示される case singlePage // すべてのページが連続表示される case singlePageContinuous // 見開きで表示される case twoUp // 見開きですべてのページが連続表示される case twoUpContinuous } |
さいごに
PDFKitのおかげでiOS11以前に比べてだいぶPDFの扱いが楽になりました。PDFKitは表示の機能もかなりありますし、PDFの新規作成や編集なども簡単に扱うことができるのでPDFは扱いが面倒だなと思っていた人もこれを機に触れて見てください。



