はじめに
こんにちは、nukkyです。
iOSの実装中にコードでもViewを追加したいことは
度々あるとは思いますがその際にAutoLayoutを
コード側で実装するのは正直めんどくさいです。
そこでコードでも簡単にAutoLayoutが実装できるSnapKitを使ってみたいと思います。
なんで今回コード上でAutoLayoutしたかったかは後ほど。
準備
おなじみCarthageを使用します。
Cartfileにこちらを記述します、
今回はSwift3で実装するので以下のバージョンを指定してください。
| 1 | github "SnapKit/SnapKit" ~> 3.2.0 |
そうしたら、以下のコマンドでビルドしてください。
| 1 | carthage update --platform iOS |
実装
準備
まずは「SnapKit」をインポートします。
| 1 | import SnapKit |
コード上で追加したいViewを用意します。
| 1 | var box = UIView() |
用意したViewを表示します。
| 1 | self.view.addSubview(box) |
AutoLayoutを指定
AutoLayoutを指定するには以下のようにします
| 1 2 3 | box.snp.makeConstraints { (make) -> Void in // ここにAutoLayoutの制約を書いていく } |
よく使う制約を書いていくとこんな感じになります
| 1 2 3 4 5 6 | box.snp.makeConstraints { (make) -> Void in make.top.equalTo(10) make.left.equalTo(10) make.width.equalTo(120) make.height.equalTo(80) } |
中央寄せはこんな感じ
| 1 2 3 4 | make.centerX.equalToSuperview() make.centerY.equalToSuperview() // こういう指定も可能 make.centerX.equalTo(self.view.snp.centerX) |
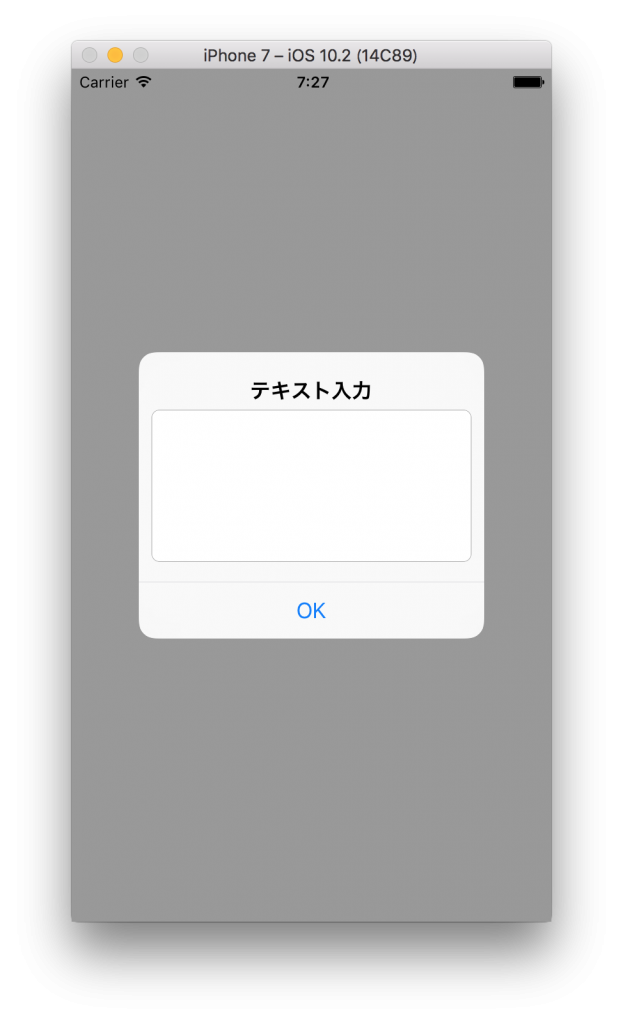
UIAlertControllerのカスタム
今回「SnapKit」を使いたかった一番の理由は
UIAlertControllerにカスタムViewを使用する際に
AutoLayoutを使いたいからでした。
UIAlertControllerの表示が確定するまで
AlertのViewサイズが不明で、AutoLayoutを使わないと
表示が綺麗に出せなかったのです。
もしかしたら誰かの役に立てるかもしれないし
せっかくなのでここに載せたいと思います。
やっていることはUIAlertControllerにUITextViewをのせています。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | let message = "" + "\n\n\n\n\n\n\n" let alert = UIAlertController(title: "テキスト入力", message: message, preferredStyle: .alert) let textView = UITextView() textView.text = "" textView.layer.borderColor = UIColor.lightGray.cgColor textView.layer.borderWidth = 0.5 textView.layer.cornerRadius = 6 alert.view.addSubview(textView) textView.snp.makeConstraints { make in make.top.equalTo(45)// ここの制約はmessageとの兼ね合いで調整してください make.left.equalTo(10) make.right.equalTo(-10) make.bottom.equalTo(-60) } let okAction: UIAlertAction = UIAlertAction( title: "OK", style: UIAlertActionStyle.default, handler: { _ in print(textView.text) } ) alert.addAction(okAction) self.present(alert, animated: true, completion: nil) |
さいごに
最初にも書きましたがコードでAutoLayoutを実装するのは
とてもめんどくさいし可読性も悪いですが、「SnapKit」なら
簡単に実装できますし、読みやすいと思うのでコードでAutoLayoutを
実装している方はぜひ使ってみてください。