はじめに
こんにちは、nukkyです。
今回はSNSでのシェア機能や外部アプリ起動の導線を追加したいときに
簡単に実装できて面白いアニメーションをする「SwiftShareBubbles」を紹介したいと思います。
準備
今回もおなじみCarthageを使用します。
Cartfileにこちらを記述してください。
| 1 | github "takecian/SwiftShareBubbles" |
そうしたら、以下のコマンドでビルドしてください。
| 1 | carthage update --platform iOS |
実装
表示
まずは「SwiftShareBubbles」をインポートします
| 1 | import SwiftShareBubbles |
ViewControllerに「SwiftShareBubblesDelegate」を継承します
| 1 | class ViewController: UIViewController, SwiftShareBubblesDelegate { |
「SwiftShareBubbles」をグローバル変数で宣言します
| 1 | var bubbles: SwiftShareBubbles? |
viewDidLoadで今回表示する
「SwiftShareBubbles」の初期化を行います
| 1 2 3 4 5 6 7 8 | override func viewDidLoad() { super.viewDidLoad() // 表示をviewの中心から半径100で表示 bubbles = SwiftShareBubbles(point: CGPoint(x: view.frame.width / 2, y: view.frame.height / 2), radius: 100, in: view) // 表示するBubbleTypeを指定 bubbles?.showBubbleTypes = [Bubble.twitter, Bubble.line, Bubble.safari] bubbles?.delegate = self } |
StoryboardにUIButtonを用意し、
タップ時に「SwiftShareBubbles」表示用のメソッドを呼ぶようにします
| 1 2 3 | @IBAction func buttonTapped(_ sender: Any) { bubbles?.show() } |
表示された「SwiftShareBubbles」をタップした時の
Delegateを用意します
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // SwiftShareBubblesDelegate func bubblesTapped(bubbles: SwiftShareBubbles, bubbleId: Int) { if let bubble = Bubble(rawValue: bubbleId) { switch bubble { case .twitter: print("twitter") case .line: print("line") case .safari: print("safari") default: print("default") } } } |
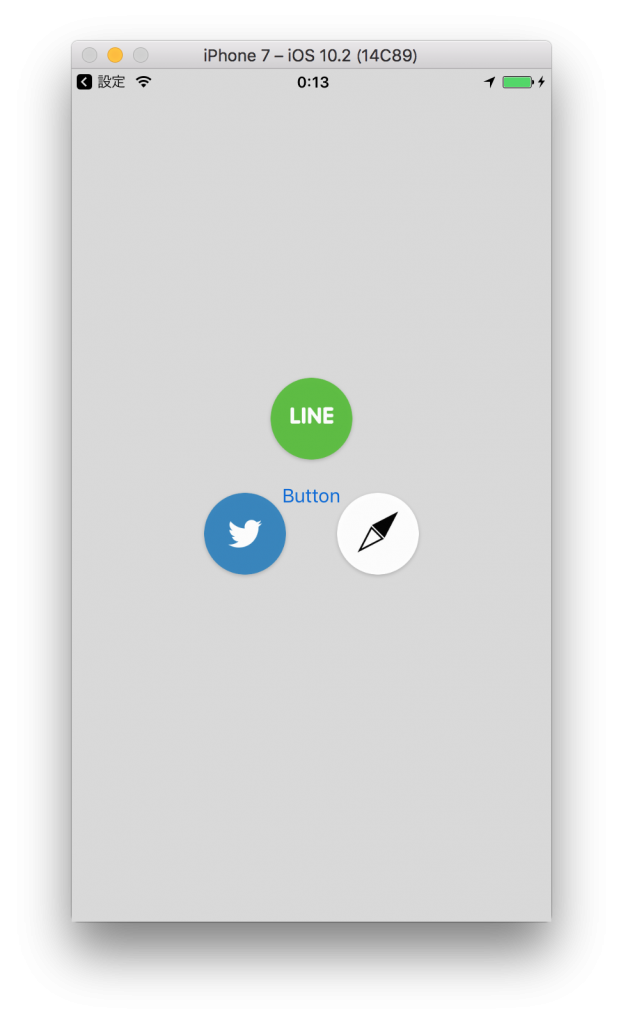
用意したボタンをタップするとアニメーション付きで以下のように表示されます
用意されているパターン
今回は「Twitter」「LINE」「Safari」を表示しましたが、
「SwiftShareBubbles」では以下のcaseが標準で用意されています
・facebook
・Twitter
・LINE
・google plus
・Youtube
・Instagram
・Pintereset
・Whatsapp
・Linkedin
・Weibo
・Safari
さいごに
SNSへのシェア機能や公式アプリの起動はほぼ標準になっているので
こうゆう表示に一工夫できるものがあると
とてもありがたいですね。
私としても今後も活用していきたいと思います。



