はじめに
iOSで写真の任意の場所にぼかし処理をしたいケースがありましたので、
iOSでの画像加工処理を調べて実装してみました。
前提条件
Xcode 9.0
iOS 11 Simulator
Swift 4.0
準備
まず初めにぼかし処理を行う画像とマスク画像を用意します。
上の写真がぼかし処理を行う画像で、下の画像がマスク画像です。
(マスク画像はぼかし処理を行う画像と同じサイズで、ぼかし処理を行う部分を白にそれ以外の部分を黒にします)


実装
ぼかし処理はCIFilterクラスを利用して行います。
処理の流れは下記の通りです。
- 元の画像をぼかした画像を作る
- ぼかした画像の余白部分をトリミングする
- 元の画像とぼかした画像を合成する
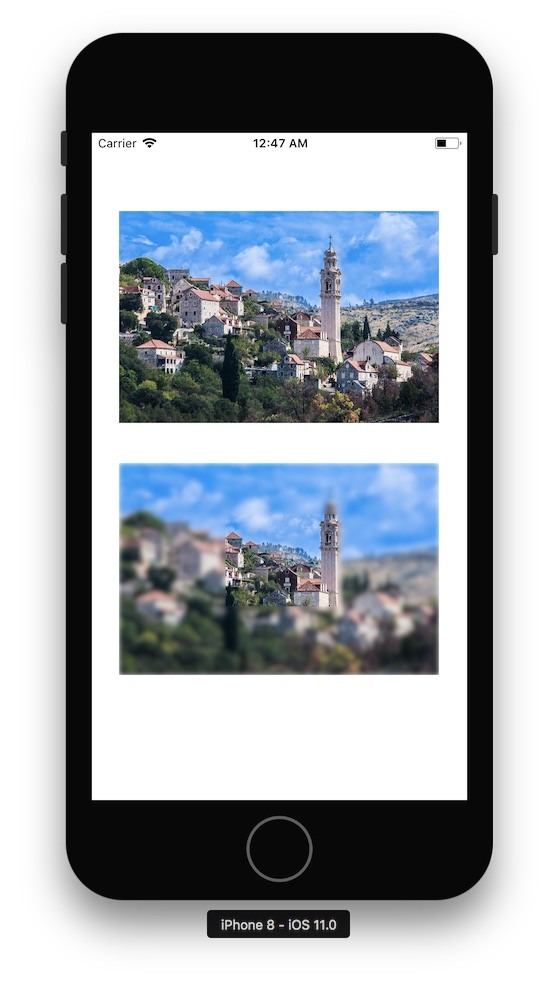
ぼかし処理のイメージ画像
実際にぼかし処理を行うと下記のような画像になります。
(上が元々の画像、下がぼかし処理後の画像です)

サンプルコード
今回のサンプルコードは下記の通りです。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | import UIKit class ViewController: UIViewController { @IBOutlet weak var blurredImageView: UIImageView! func createBlurredImage() -> UIImage? { guard let baseImg = UIImage(named: "photo"), let maskImg = UIImage(named: "mask") else { return nil } // 背景画像のblur画像の作成 var imageRef: CGImage? let baseCIImg = CIImage(image: baseImg) let ciContext = CIContext(options: nil) if let filter = CIFilter(name: "CIGaussianBlur") { // フィルタの設定 filter.setValue(baseCIImg, forKey: kCIInputImageKey) filter.setValue(NSNumber(value: 5.0), forKey: kCIInputRadiusKey) imageRef = ciContext.createCGImage((filter.outputImage)!, from: (filter.outputImage!.extent)) // blur処理後の画像には余白ができてしまうのでトリミングする let cgSize = baseImg.size let x = (CGFloat(imageRef!.width) - cgSize.width * baseImg.scale) / 2 let y = (CGFloat(imageRef!.height) - cgSize.height * baseImg.scale) / 2 let rect = CGRect(x: x, y: y, width: cgSize.width * baseImg.scale, height: cgSize.height * baseImg.scale) imageRef = imageRef!.cropping(to: rect) } else { return nil } // blur画像と選択した画像を合成 if let filter = CIFilter(name: "CIBlendWithMask"), let maskCIImg = CIImage(image: maskImg) { let inputCIImg = CIImage(cgImage: imageRef!) // フィルタの設定 filter.setValue(inputCIImg, forKey: kCIInputImageKey) filter.setValue(baseCIImg, forKey: "inputBackgroundImage") filter.setValue(maskCIImg, forKey: "inputMaskImage") imageRef = ciContext.createCGImage((filter.outputImage)!, from: (filter.outputImage!.extent)) return UIImage(cgImage: imageRef!) } else { return nil } } override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. self.blurredImageView.image = createBlurredImage() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
15行目から31行目でぼかし画像を作成しています。
18行目のvalueはぼかしの強さです。値が大きいほどよりぼやけた画像になります。
ぼかし処理をすると余白ができて元々の画像サイズより大きくなってしまうので、23行目から30行目で画像をトリミングしています。
36行目から47行目で元々の画像とぼかし処理後の画像をマスク合成しています。
元々の画像に対してマスク画像の白い部分にぼかし処理後の画像を上書いているイメージです。
さいごに
今回はiOSで画像の特定の部分にぼかし処理をする方法を紹介しました。
CIFilterクラスは様々な加工ができますので、興味がある方は調べてみてはいかがでしょうか。



