はじめに
先日Web版MyCoachに新しい機能を追加しました。
今回はその紹介記事となります。
Web版MyCoachとは
Web版MyCoachはコーチングの依頼からクライエント管理までを一気通貫でカバーすることを目標として開発を行っているWebアプリケーションです。
(スマートフォンアプリのMyCoachにつきましてはこちらを御覧ください)
新機能の紹介
今回新しく追加した機能は「セッションの管理」です。
実際に行ったコーチングの日時、場所、内容、所感などを記録し、必要な項目をクライエントと共有することができます。
コーチングの内容については、コーチング中のメモなどの写真をアップロードして管理します。
では新機能の使い方を紹介します。
クライエント招待
まず初めにコーチングを行うクライエントを招待します。
招待はダッシュボード画面(ログイン直後の画面)の「招待メールを送る」から行えます。
招待したいクライエントのメールアドレスを入力して招待メールを送ります。
招待を送るとクライエントの登録待ち状態になります。
クライエントは招待メールが届いたら自分の名前とパスワードを入力して登録します。

登録後、クライエントはプロフィール(出身、学歴、家族構成など)を任意で入力します。
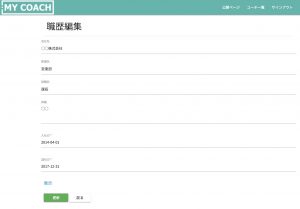
プロフィールを登録後、「プロフィール確認画面」から職歴を任意で登録します。
コーチング期間と目標の設定
クライエント情報が登録されたら、コーチングの目標と期間を設定します。
ダッシュボード画面の「クライエント一覧」から「コーチング履歴」の「確認」ボタンをクリックします。
「新規作成」ボタンをクリックし、目的、開始日、終了日を入力して「登録」します。
目標には個別の目標をいくつも設定することができます。
「クライエントの目的一覧」画面の「確認」からコーチングのメインの画面に遷移し、「目標の追加」から目標を設定します。
セッション情報の記録
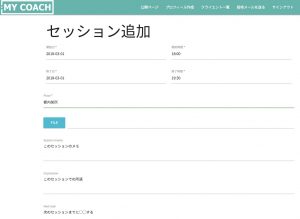
コーチングのメインの画面の「セッション」から実際に行ったコーチングの内容を登録することができます。
こちらでは、コーチングを行った日時、場所、所感などの文字情報の他に、紙に書いた内容などを写真に取ってアップロードすることができます。
これらの内容はコーチとクライエントのみが見ることができます(住所などの個人情報のアップロードはご遠慮下さい)
さいごに
Web版MyCoachの新機能「クライエント招待」と「セッション管理」をぜひお試しください。