はじめに
Androidアプリではリソースフォルダ名に修飾子をつけることによって、様々な環境に合わせたリソースを適用できます。
-ja
-en
-zh
などの修飾子でstrings.xmlを言語ごとに分けたり、
-nodpi
-hdpi
-xxhdpi
などで端末の画素数に応じた画像を用意するなどといった方法はよく使われていますが、他にも色々な修飾子があることを知ったので、いくつか紹介したいと思います。
画面の向き
端末が縦横どちらに回転しているかでリソースを分けることができます。
-
-land: 横向き(landscape)画面用 -
-port: 縦向き(portlait)画面用
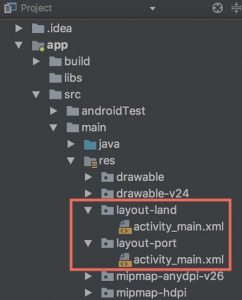
下記のように
layout
フォルダに修飾子をつければレイアウトのXMLファイルを、
drawable
フォルダに修飾子をつければ画像を分けることができます。

画面サイズ
dp単位で画面サイズを指定し、リソースファイルを分けることができます。
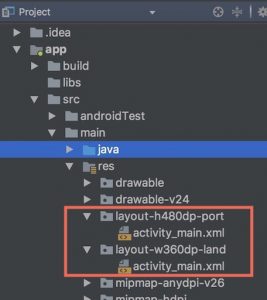
-
-w[XXX]dp: 横幅がXXXdp以上の時に適用されます。「-w360dp」であれば、画面の横幅が360dp以上の時という意味になります。 -
-h[XXX]dp: 高さの指定はこちらです。「-h480dp」で高さが480dp以上の時という意味です。
テキスト入力方法
端末にハードウェアキーボードが搭載されているかどうかでリソースを分けられます。
-
-nokeys:端末にハードウェアとしてのキーボードが無い -
-qwerty:端末にハードウェアとしてqwertyキーボードが搭載されている -
-12key:ガラケーのような12key(「0〜9」「*」「#」)が搭載されている
複数修飾子の組み合わせ
修飾子は組み合わせることができます。
例えば
res/values-ja-land/strings.xml
というパス名のファイルを作成すると、「日本語環境で横向き画面の時に適用されるstrings.xml」ということになります。
ただし注意点として、複数の修飾子を組み合わせる際には、順番が決まっています。上記の例であれば、「values-land-ja」は不可になります。間違えた場合はリソースフォルダが認識されず、AndroidStudioがエラーを吐いて教えてくれます。
修飾子の順番については、公式のドキュメントにある表2の順番に従って命名してください。

「縦向きのスマートフォン」と「横向きのタブレット」では横幅に大きな違いが生じますので、上述の「画面の向き」「画面サイズ」の修飾子を組み合わせることで、最適なレイアウトを出し分けやすくなりそうです。
その他
他にも様々な修飾子があります。
APIレベルによる切り分けはよく見ると思います。
-v24
ならNougat用、
-v26
でOreo用となります。
他にも車載端末用の
-car
、テレビUI用の
-television
、手首に装着するデバイス用の
-watch
などがありました。
あらゆるデバイスに搭載されることを想定しているAndroidらしさを感じます。
さいごに
いかがでしたでしょうか。いざ調べてみると、実に多様な修飾子があることが分かりました。
修飾子によってはAPIレベルによる制限があり、今後もSDKのバージョンアップごとにどんどん追加されていくのだろうと思います。
プログラム側での不要な分岐処理を減らし、リソースファイルの管理をしやすくするために、なるべく積極的に使っていきたい機能です。
参考:リソースの提供 | Android Developers
https://developer.android.com/guide/topics/resources/providing-resources?hl=ja


