はじめに
こんにちはsuzukiです。前回に引き続きTerrainの機能を紹介していきます。
- Create Neighbor Terrain
- Paint Terrain(前回はここまで紹介)
- Paint Trees
- Paint Details
おまけとして、StandardAssetを使ってみたいと思います。
Paint Trees
Paint Treeではマップ上に木のオブジェクトを追加することができます。
treeオブジェクトのPrefabを指定し追加します。treeオブジェクトは作成も可能ですが、方法は割愛させていただきます。
興味のある方は公式のこちらで確認いただければと思います。一度試しに作成してみましたが、無料のアセットの完成度に遠く及びませんでした。
それではAssetStoreから取得していきましょう。
今回はRealistic Tree 9 [Rainbow Tree]というAssetを使います。
インポートが完了したらAssets配下にTree9というフォルダが追加されます。
続いてTerrainを選択しスクリーンショットを参考にTreesを設定しましょう。
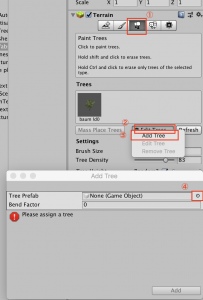
①Paint Treeを選択
②Edit Treeを選択
③Add Treeを選択
④Tree Prefabの右側の◎を選択

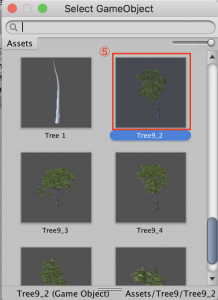
⑤配置したいTreeのPrefabを選択

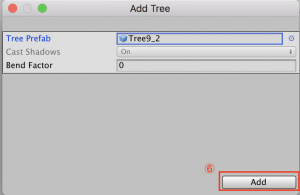
⑥Addを選択

これで木を配置する準備が整いました。
テクスチャなどと同様にブラシを使って木を配置します。
- Brush Size:ブラシの大きさ
- Tree Density:木の密度
- Tree Height:木の高さ(ばらつきを設定することが可能)
- Tree Width:木の横幅(ばらつきを設定することが可能)
Terrain上でクリックすることで木を配置できます。
消す場合はShift + クリックでTreeを削除することが可能です。
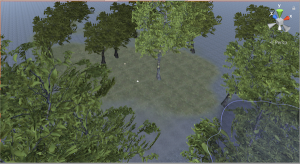
こんな感じで木が生えます。

Paint Details
こちらはterrain上にオブジェクトを配置することができます。
草むらなどのオブジェクトはこちらを利用して配置することが可能です。
それではAssetStoreから取得していきましょう。
今回はYughues Free BushesというAssetを使います。
インポートが完了したらAssets配下にMeshesというフォルダが追加されます。
続いてTerrainを選択しスクリーンショットを参考にを設定しましょう。
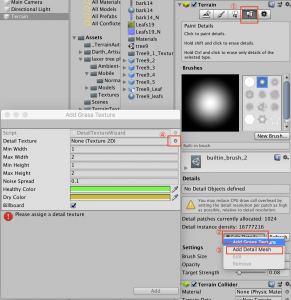
①Paint Detailsを選択
②Edit Detailsを選択
③Add Detail Meshを選択
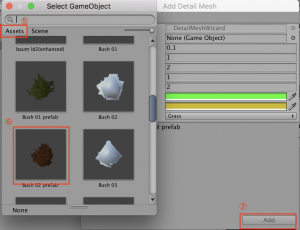
④Detailの右側の◎を選択

⑤Assetsタブを選択
⑥配置したいbushのPrefabを選択
⑦Addを選択

こちらで準備はできたのですが、Paint Detailsは結構重いという点に気をつけてください。
デフォルトの設定から、ブラシのサイズを小さくして試してください。
設定できる項目はこちらになります。
- Brush Size:ブラシの大きさ
- Opacity:追加されるオブジェクトの量
- Target Strength:オブジェクトの密度
Terrain上でクリックすることでオブジェクトを配置できます。
消す場合はShift + クリックでTreeを削除することが可能です。
こんな感じで配置ができます。

おまけ
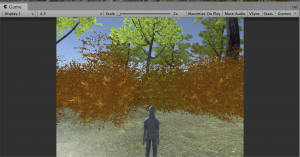
せっかくTerrainを使って地形を作ったので試しに地形の散策をしてみます。
方法は有名ですが、Standard AssetsのThirdParsonControllerを使ってみましょう。
まずはStandardAssetsをストアからインポートを行います。
インポートが完了したらAssets配下にStandard Assetsというフォルダができています。
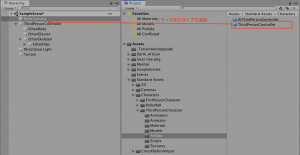
Standard Assets/Characters/ThirdPersonCharacter/Prefabsの中にThirdPersonControllerがあるのでそちらを画面上に追加します。

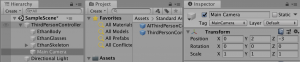
追加したThirdPersonControllerにMainCameraをドラッグ&ドロップして子オブジェクトにしてカメラを調整します。

これで探索の準備が整いました。
プロジェクトを起動してみましょう。
ThirdPersonControllerを上下左右でThirdPersonControllerを動かし、スペースボタンでジャンプしてTerrainの探索ができます。

さいごに
コードを一切書かずにここ迄のことができるというのがとても驚きでした。
細かな調整や木のオブジェクトを自作したりキャラクターのアニメーションを作成したりする場合はとても大変なことですが、ある程度の作りたいものを表現するハードルの低さを感じました。
XCodeとSwiftだけで同じものを作れと言われたら、心が折れそうです。
SwiftUIあたりも触ろうとしてさわれていないので、勉強してみようと思います。







