はじめに
はじめまして。miyagawaです。
普段はiOS、Androidのアプリケーションを開発しています。
今回はFirebaseAuthenticationでGoogle・Facebookログイン機能を実装する手順をまとめます。
GoogleやFacebookだけではなく、
- メールアドレスとパスワード
- GameCenter
- Playゲーム
などで簡単にログイン・連携することができます。
自作アプリでも無料ですぐ連携することができるのでぜひ試してみてください。
Firebaseプロジェクトの設定
Firebaseプロジェクトの作成方法は省略したいと思います。
詳しくは、公式チュートリアルを参照してみてください。
https://firebase.google.com/docs/android/setup?hl=ja
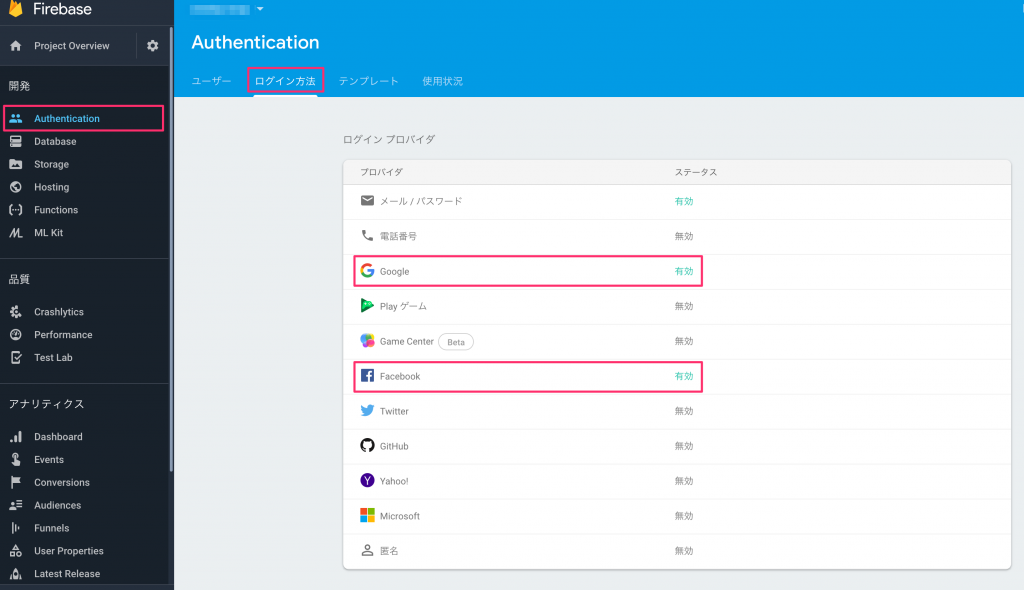
まずはFirebaseの管理画面でGoogle、Facebookでのログインを有効にします。
Firebaseコンソール>(連携したいプロジェクト)>Authentication>ログイン方法をクリックします。
Facebookを有効にする際はアプリケーションID、アプリシークレットが必要となります。
手順はこちら→https://developers.facebook.com/docs/apps/

それぞれ有効にできたら実装に入ります。
build.gradleに追記
FirebaseAuthenticationとGoogleSign-In、Facebookのモジュールをbuild.gradle(app)へ追記します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | android { ... } dependencies { ... implementation 'com.google.firebase:firebase-core:17.0.1' implementation 'com.google.firebase:firebase-auth:18.1.0' implementation 'com.google.android.gms:play-services-auth:17.0.0' implementation 'com.facebook.android:facebook-login:5.2.0' implementation 'com.google.firebase:firebase-auth:18.1.0' ... } apply plugin: 'com.google.gms.google-services' |
最終行の
| 1 | apply plugin: 'com.google.gms.google-services' |
を忘れるとエラーが多発する原因となるので注意してください。
Googleログイン
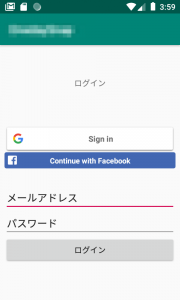
今回は下の画像のようなログイン画面を作成します。
ボタンはライブラリ内にあるSignInButtonを表示します。レイアウトファイルにSignInButtonを追加します。
大きさを調整しても見栄えが良くなるように自動的に調節してくれます。

| 1 2 3 4 5 6 | <com.google.android.gms.common.SignInButton android:id="@+id/sign_in_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_centerInParent="true"/> |
ボタンを配置したら、該当のコードファイルでonClickListenerを設定し、signIn()メソッドを呼び出します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | private fun signIn() { val signInIntent = googleSignInClient.signInIntent startActivityForResult(signInIntent, RC_SIGN_IN) } public override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) { super.onActivityResult(requestCode, resultCode, data) if (requestCode == RC_SIGN_IN) { val task = GoogleSignIn.getSignedInAccountFromIntent(data) try { //返却されたdataの中にアカウント情報が存在する val account = task.getResult(ApiException::class.java) //ログイン処理のメソッドを呼ぶ firebaseAuthWithGoogle(account!!) } catch (e: ApiException) { //アカウント情報が存在しないためアカウント情報を渡さず、ログイン画面を再度読み込む updateUI(null) } } } |
ユーザーが認証ページでログイン成功した時、firebaseAuthWithGoogle()を呼び出します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | private fun firebaseAuthWithGoogle(acct: GoogleSignInAccount) { Log.d(TAG, "firebaseAuthWithGoogle:" + acct.id!!) val credential = GoogleAuthProvider.getCredential(acct.idToken, null) //ログイン処理 auth.signInWithCredential(credential) .addOnCompleteListener(this) { task -> if (task.isSuccessful) { //サインインに成功 val user = auth.currentUser //ユーザー情報を渡してログイン画面を更新 updateUI(user) } else { //サインインに失敗 Snackbar.make(main_layout, "Authentication Failed.", Snackbar.LENGTH_SHORT).show() //ユーザー情報を渡さず、ログイン画面を更新 updateUI(null) } // ... } } //画面を更新する //FirebaseUserがnullでない場合はサインインに成功しているのでサインイン後に起動する画面を呼び出す private fun updateUI(user: FirebaseUser?) { if (user != null) { signInButton.visibility = View.GONE signOutAndDisconnect.visibility = View.VISIBLE //サインイン成功後に起動する画面を呼び出す } else { // サインインに失敗しているのでボタンを押せるようにする status.setText(R.string.signed_out) detail.text = null signInButton.visibility = View.VISIBLE signOutAndDisconnect.visibility = View.GONE } } |
Facebookログイン
次はFacebookログインを実装します。
| 1 2 3 4 5 | <com.facebook.login.widget.LoginButton android:id="@+id/buttonFacebookLogin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true"/> |
Googleログインと同様にライブラリ内のボタンを使用します。
Facebookのログインに成功するとhandleFacebookAccessToken()メソッドが呼ばれます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | buttonFacebookLogin.setReadPermissions("email", "public_profile") buttonFacebookLogin.registerCallback(callbackManager, object : FacebookCallback<LoginResult> { override fun onSuccess(loginResult: LoginResult) { //Facebookログイン成功 handleFacebookAccessToken(loginResult.accessToken) } override fun onCancel() { //ログインキャンセル //アカウント情報を渡さず画面の更新を行う updateUI(null) } override fun onError(error: FacebookException) { //ログインエラー //アカウント情報を渡さず画面の更新を行う updateUI(null) } }) |
認証に成功した時のCredentialをFirebaseに送信し、FirebaseAuthenticationサインインを行います。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | private fun handleFacebookAccessToken(token: AccessToken) { val credential = FacebookAuthProvider.getCredential(token.token) auth.signInWithCredential(credential) .addOnCompleteListener(this) { task -> if (task.isSuccessful) { //サインイン成功 //アカウント情報を渡して画面を更新 val user = auth.currentUser updateUI(user) } else { //サインイン失敗 Toast.makeText(baseContext, "Authentication failed.", Toast.LENGTH_SHORT).show() //アカウント情報を渡さず画面を更新 updateUI(null) } } } |
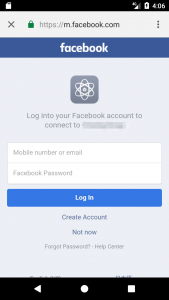
実際に起動すると下の図のようにログイン画面が立ち上がります。

さいごに
今回は簡単にGoogle、Facebookアカウントと連携する機能を実装しました。
ライブラリ内のボタンを使用することで綺麗に表示することができました。
次回はメールアドレス/パスワードでログインする方法をまとめたいと思います。


