はじめに
こんにちはnukkyです。
今回はXcode11のデバッグ機能がかなりパワーアップしているので、そちらの使い方を書いていきたいと思います。
Device Conditions
Thermal state condition
Xcode11から新たに端末の発熱をシミュレートする機能が実装されました。 これにより、端末を実際に発熱させることなく温度状態によるアプリの動作を確認することができるようになります。
Xcode11のメニューのWindow → Devices and Simulators内の Devices から端末を選択すると DEVICE CONDITIONS という項目が追加されていて、ここで設定することができます。
設定できる項目は以下になります。
- Fair(わずかに高い状態、バックグラウンドフェッチなどが延期される)
- Serious(高い状態、CPUやGPS、Bluetoothなどの使用量が削減される)
- Critical(かなり高い状態、あらゆるリソースが最小限になる)
Network link condition
通信状態をシミュレートする機能はiOS端末側ではありましたが、今後はXcodeから直接端末の通信状況をシミュレートすることもできるようになりました。
こちらもThermal Stateと同様で DEVICE CONDITIONS で設定を行います。
設定できるプロファイルも以下のように端末側の設定より増えており使いやすくなりました。
- 100% packet loss
- Very poor network
- Edge Network – poor
- Edge Network – average
- Edge Network – good
- Edge Network – best
- 2G Network – poor
- 2G Network – better
- 3G Network – average
- 3G Network – good
- 3G Network – bet
- LTE Network
- WiFi Network
- WiFi Network (802.11ac)
- DSL Network
- High Latency DNS
Environment Overrides
Appleのプラットフォームには表示に関する設定や様々なアクセシビリティがあり、ユーザーが様々な設定を行うことができます。例えば、
- ライトモード & ダークモード
- ダイナミックタイプ
- アクセシビリティ
などの項目があります。 これらの設定が変更された時に、アプリケーションのレイアウトが崩れないかを確認する必要があります。これらをデバッグする為にEnvironment Overridesという機能が新たに追加されました。
設定できる項目は以下になります。
- Interface Style : Dark Modeの切り替え
- Dynamic Type : システム全体のフォントサイズ
- Accessibility increase Contrast: コントラストを上げる
- Reduce Transparency: 透明度を下げる
- Bold Text: 太字
- Reduce Motion: 視覚効果を減らす
- On/Off Labels : オン/オフラベル
- Button Shapes: ボタンの形
- Grayscale: グレイスケール
- Smart Invert: 色反転
- Differentiate Without Color : カラー以外で区別
Dark Modeの対応は今後必須項目となってくると思うので、Interface Styleは特に使用頻度が高くなってくると思います。
※Dark Mode対応の過去記事はこちら
iOS13ダークモード対応
Spell Checking
こちらはデバッグ機能ではないのですがXcodeでもスペルチェックを行えるようになったので紹介します。
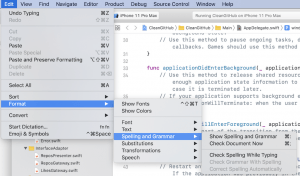
Edit > Format > Spelling and Grammer > Check Spelling While Typing で自動的にタイピング時にスペルチェックを行ってくれるようになります。
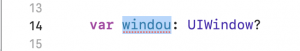
こちらをオンにしておくとスペルミスをした時に以下のような表示になります。
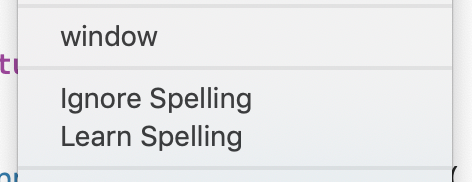
スペルの候補とIgnore Spelling(スペルを無視) と Learn Spelling(スペルを学習)が表示されます。
さいごに
Xcode11の機能紹介でしたがいかがだったでしょうか。DEVICE CONDITIONSは現在2項目ですが今後どんどん増えていくかと思います。


![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)



