はじめに
こんにちは、nukkyです。
来年の4月からiOS13での申請が必須になるため、今Xcode10で申請している方もXcode11以上での申請が必要ということで、iOS13で申請するために押さえておいたほうが良さそうなポイントを紹介したいと思います。
presentViewController
presentViewControllerのデフォルトの表示が変更されています。
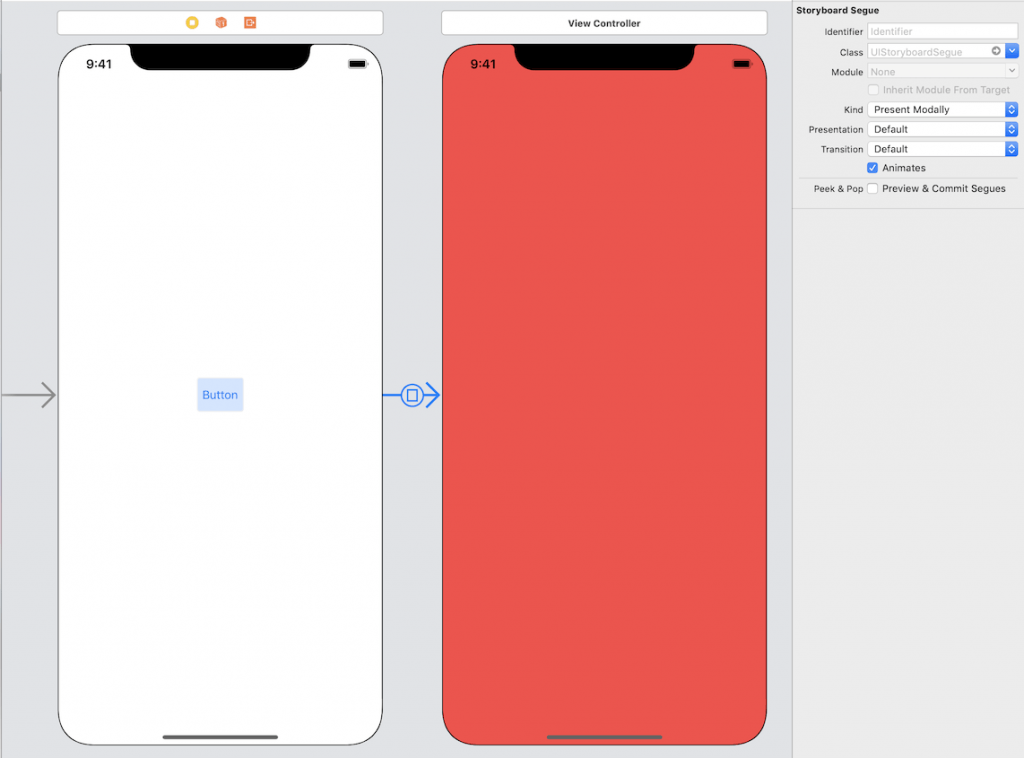
例えばXcode10で以下のようにModalでViewControllerを表示する場合デフォルトでは全画面表示になっています。
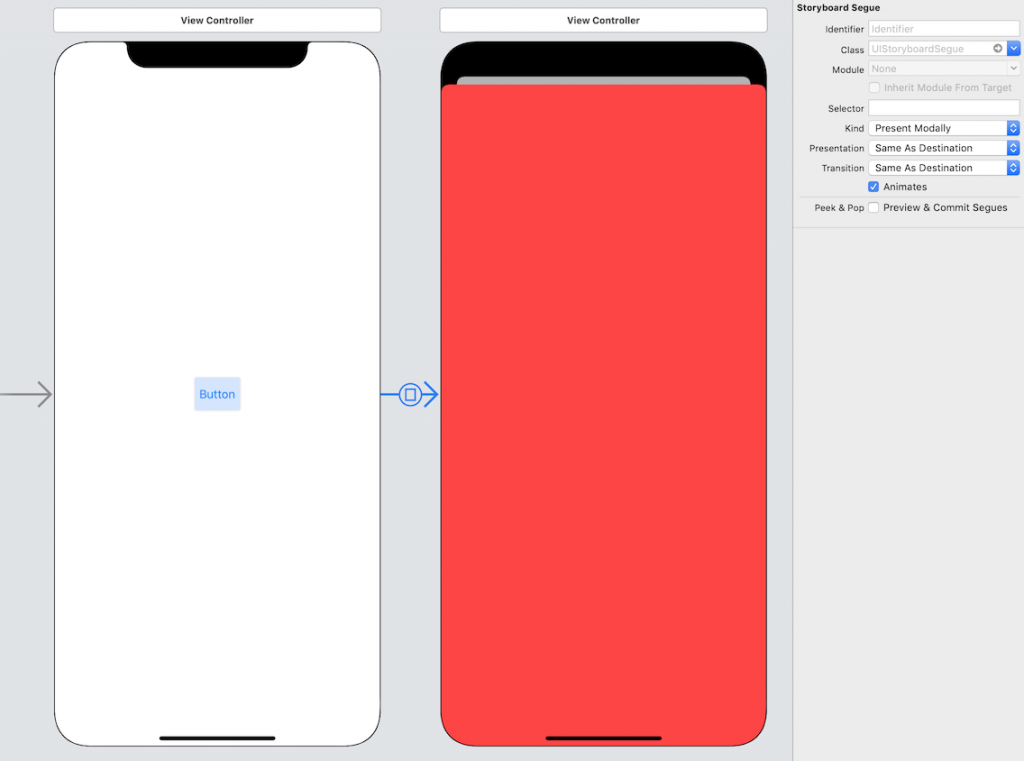
しかし、このままXcode11でプロジェクトを開くと以下のように全画面ではなく少し下がったような表示になります。
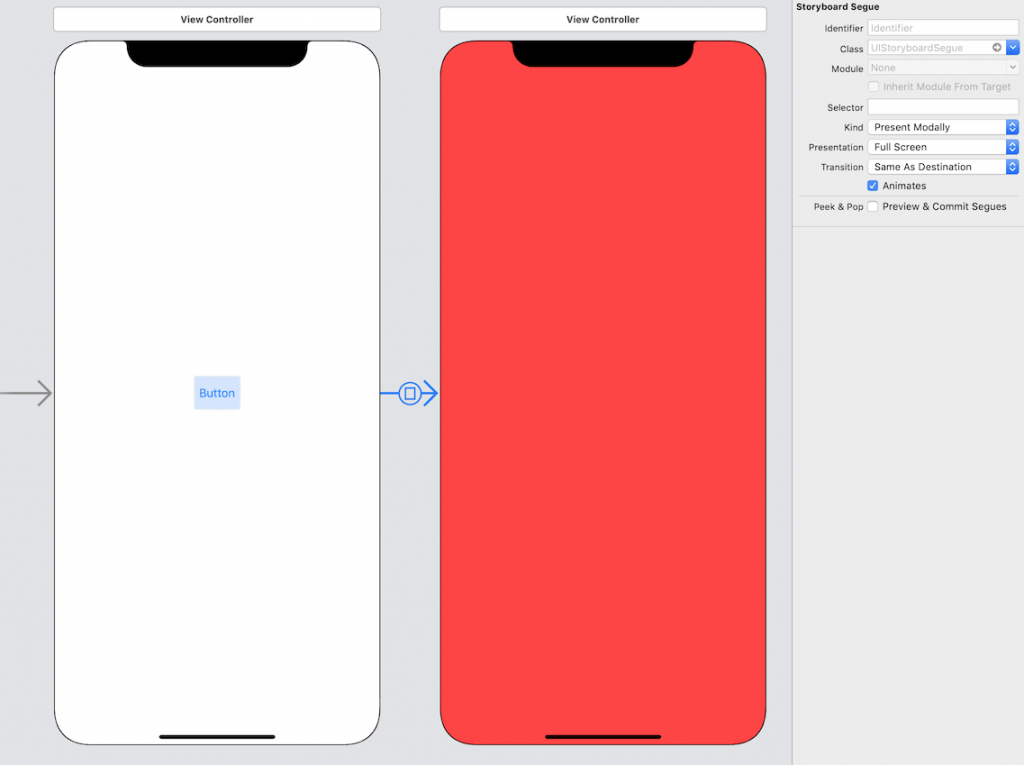
この状態が意図してない、全画面表示が必須であるならばデフォルトからFull Screenに変えましょう。そうすればXcode11でも全画面でModalが表示できます。
これはストーリーボードだと目に見えてわかりますがModalの先のViewControllerをxibで用意してコードで遷移している場合、実際にその画面を描画するまで変更に気づかないので注意が必要です。アプリをインストールした時の初回起動で1回だけ出すとか、開発者は普段触らないヘルプなどで使用してたりすることもあると思うので気をつけましょう。
コードで変更する場合は遷移先ViewControllerに以下のスタイルを設定してください。
| 1 | viewController.modalPresentationStyle = .fullScreen |
DeviceToken
APNs(Apple Push Notification Service)を送信する際に必要なDeviceTokenの形式が変更されました。
DeviceTokenはregisterForRemoteNotifications()の実行によって、application(_:didRegisterForRemoteNotificationsWithDeviceToken:)メソッドを通して通知されます。通知されるDeviceTokenはData型であるため、Serverに送信するためには多くの場合、ここからString型に変換する必要があります。
iOS13以前では(deviceToken as NSData).descriptionにて<1xxxxxx5 55xxxxca xxxxx572 00c3xxxx xxxxxxx5 92xxxx90 xxxxxxx7d bxxxxxxa>という文字列が取得できていました。サービスによってはここからで<>と半角スペースを取り除いて送ったり、そのままServerに送信していたりしていたかと思います。
しかし、iOS13以降でNSDataのdescriptionメソッドの返却値が下記のように変更になり{length=32,bytes=0x3dd8xxxxxxxx0be290cxxxxxxxxxx2e0…7xxxxxxxxxxxx0a}形式が大きく変わってしまいiOS13以前で行ってきたDeviceTokenの取得方法では対応できなくなってしまいました。
純粋に文字列部分のみ取得したい場合は、以下の取得方法で「12xxxx6a5xxxxxxxcad80xxxxxxxxxx3b93exxxxxx9xxxxxxx32xxxxxxb83967be」のような文字列が取得できます。
| 1 | let token = deviceToken.map { String(format: "%.2hhx", $0) }.joined() |
Launch Storyboard
Launch Imagesが廃止され、Launch Storyboardに移行しなくてはなりません。
各端末サイズごとに画像を用意していた方は少し移行が面倒かもしれませんが、基本はLaunch Imagesに使用していた画像を、Launch Storyboard表示するようにViewを作成するだけなので問題ないかと思います。
Dark Mode
これについては、Info.plistでUIUserInterfaceStyleキーにlightを指定することで、アプリ内では常にライトモード扱いとなり回避可能なようですが、あくまで一時しのぎで将来的には対応は必須かと思われます。
この辺りは以前にiOS13ダークモード対応という記事を書いているので参考にしていただければと。
Sign In with Apple
News and Updates より意訳
すでに発行済の Apple ID を使って、ユーザがアプリやウェブサイトに簡単にサインインできるようになります。Sign in with Apple はプライバシーやセキュリティに関する機能が備わっており、アカウントを作成したりサインインしたりするにも、アプリを素早く簡単に操作してもらうにも、優れた方法だと言えます。すべてのアカウントは優れたセキュリティにより2段階認証で保護されており、Apple と言えどもアプリやウェブサイト上でのユーザの行動を追跡することはありません。
Sign in with Apple を使う必要がある場合の基準を App Store Review Guidelines で公開しています。今日から App Store に新規アプリを提出する場合はこのガイドラインに従う必要があります。既存アプリは2020年4月までに従う必要があります。また、ウェブサイトや他のプラットフォームで Sign in with Apple を使う場合のガイドラインも公開しています。
この実装についてもSign in with Appleの実装という記事を書いているので対応が必要そうな方は詳細はそちらで。
さいごに
他にも変更点はあるとは思いますが、やはりメインはDark ModeとSign in with Appleだと思います。

![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)

