はじめに
こんにちはsuzukiです。今回はunityのanimatorについてまとめます。unityのアニメーションを使うときによく使われるので基本的なところからまとめれればと思います。
Animator
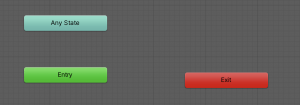
Animatorではデフォルトで3つのステートが用意されています。
また別のAnimationに移る動作を遷移:transitionといいます。
・Entry
Entryは最初にアニメーションの遷移がスタートするStateです。
最初に設定したい動作はこのEntryから遷移させるようにしましょう。
・Any state
Any State は常に存在する特殊なステートです。現在どのステートにいるかに影響を受けることなく、特定のステートに遷移したい場合のために存在しています。これは、全ステートに同じ遷移先を追加するのに手早い方法です。
・Exit
遷移の終了として設定します。animatorの中でループさせる場合は遷移させないこともあります。複雑なAnimatorを組む際などは一連の動作の完了として、Exitに遷移させることがあります。
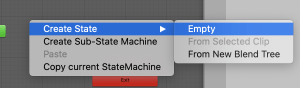
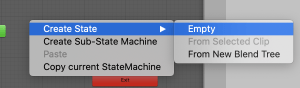
Stateの追加
新しいStateの作成は右クリックしてCreateStateから可能です。
もし何か既存のAnimationを利用する際にはドラッグアンドドロップで追加可能です。
またEntryに遷移先が設定されていない際には勝手に遷移が設定されます。
Transitionの追加
先ほど追加されたStateに対して右クリックしMake Transitionを選択して遷移を設定していきます。アニメーションAからアニメーションBに状態を遷移する時などに利用します。
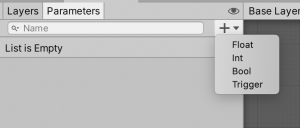
パラメーターの作成
AnimatorWindowのタブをParametersに変更するとParameterの作成ができます。
+ボタンをタップしてFlaot,Int,Bool,Triggerのパラメーターを設定することが可能です。
さいごに
次回は前回作成した接地判定と今回のアニメーターを利用して簡単なプレイヤーコントローラー的な内容を作成していきます。