はじめに
こんにちは、suzukiです。ハーフモーダルの記事をみてiOS15についてあまりきにできていなかったので、少し調査をかねて色々触ってみました。その中で今回はUIMenuについて触れていきたいと思います。
UIMenuとは
Safariで画像を長押しした際にのようなコンテキストメニューを表示する機能。
iOS13から追加された機能です。
また、アクションシートと似ているUIです。デフォルトだと長押し等を行うと表示される機能です。
iOS14ではナビゲーションバーの戻る機能長押しで特定の画面に直接戻る機能の提供に使われてたりもします。
意外と気付かないけどこっそり実装されている機能だったりします。
UIMenuの実装
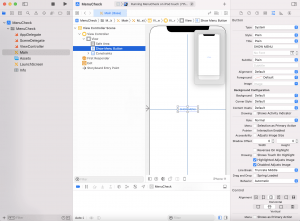
それでは簡単にMenuを表示してみましょう。StoryBoardでボタンを追加します。
あまり触れませんが、Xcodeの見た目も少し変わってますね。拡張子表示されなくなったの、MACっぽいですね。

ViewControlelr
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | // // ViewController.swift // MenuCheck // // Created by MacBook007 on 2021/08/30. // import UIKit class ViewController: UIViewController { @IBOutlet weak var showMenuButton: UIButton! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. let destruct = UIAction(title: "Destruct", attributes: .destructive) { _ in } let items = UIMenu(title: "More", options: .displayInline, children: [ UIAction(title: "mic", image: UIImage(systemName: "mic"), handler: { _ in }), UIAction(title: "camera", image: UIImage(systemName: "camera"), handler: { _ in }), UIAction(title: "video", image: UIImage(systemName: "video"), handler: { _ in }) ]) let subItems = [ UIAction(title: "画像1", image: UIImage(systemName: "photo"), handler: { _ in }), UIAction(title: "画像2", image: UIImage(systemName: "photo"), handler: { _ in }), UIAction(title: "画像3", image: UIImage(systemName: "photo"), handler: { _ in }), ] //ボタンタップですぐ表示設定 let photo = UIMenu(title: "photo", children: subItems) showMenuButton.showsMenuAsPrimaryAction = true //itemの追加 showMenuButton.menu = UIMenu(title: "", children: [items,photo,destruct]) } @IBAction func menuButtonPushed(_ sender: Any) { } } |
動作確認
実際に動かすとこんな感じです。より直感的に要素へのアクセスができるようになっているかと思います。
iOS15

さいごに
新しい機能を使うタイミングがすくないですが、キャッチアップは続けていきたいですね。
UIMenuはOS側が勝手に使えるようにしたりと、よくも悪くも変更の影響を強く受ける気がします。


![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)

