はじめに
背景のぼかしや、画像のローテートなど、簡単に行いたい時に便利な方法を紹介したいと思います。
準備
今回は外部パッケージは使わず、標準のdart:uiに含まれるImageFilteredを使用するだけなので、使用したいソースに以下のimportを行えば準備完了です。
| 1 | import 'dart:ui'; |
実装
ぼかし(ブラー)
使用するには効果をかけたいウィジェットをImageFilteredで囲んで、imageFilterに効果を与えるだけでOKです。ウィジェットにぼかしをかけたい場合は以下のようにします。
| 1 2 3 4 | ImageFiltered ( imageFilter: ImageFilter.blur(sigmaX: 5, sigmaY: 5), child: myWidget(), ) |
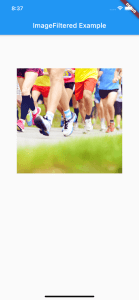
blurの場合は縦軸と横軸に大きな数値を設定するほど、ぼかしが荒くなります、例えば標準の場合、
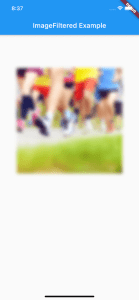
サンプルと同じく縦横5で指定した場合、
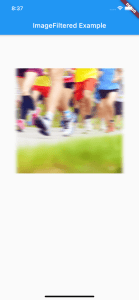
横のみ5で指定した場合、
縦のみ5で指定した場合、
この様に、ぼかし方にも差が出てきます。
マトリックス
imageFilterにはマトリックスを渡すこともできます、Matrix4を使用することで移動や、回転などを行うこともできます。
| 1 2 3 4 5 6 | ImageFiltered ( imageFilter: ImageFilter.matrix( Matrix4.rotationZ(0.1).storage, ), child: myWidget(), ) |

BackdropFilterとの違い
ImageFilteredと同じ様なことができるBackdropFilterというものがあります。扱えるパラメータもほぼ同じでブラーの場合以下の様になります。
| 1 2 3 4 | BackdropFilter ( imageFilter: ImageFilter.blur(sigmaX: 5, sigmaY: 5), child: myWidget(), ) |
では、両者の違いはどこになるのかというと、ImageFilteredはそのchildのみに効果を発揮しますが、BackdropFilterはその下のchild全てに効果を発揮します。ですので効果を効果を何処にどのようにかけたいかで選択していく事になります。
さいごに
親のウィジェットのみに効果をかけたい場合や、簡単にローテートやブラーがかけれるので、気軽に使えそうです。