はじめに
こんにちは、suzukiです。とうとうiOS15がリリースされました。開発中のアプリをデバッグするためOSのアップデートをすぐ行ったのですが、Safariのレイアウトが大きく変わりびっくりしました。
今回はiOS15と同時に正式版のリリースされたXcode13のXCTestの新機能である連続実行について触れていきたいと思います。
XCTestについて
Xcodeでデフォルトで利用できるテストツールです。unitのテストの利用によく使われます。
Xcode13では新機能がいくつかリリースノートのTestingの項目にあります。
繰り返しのテストについて
繰り返しのテストは3種類あります。
・テストの実行回数を指定して繰り返し行う
・テストが失敗するまで実行回数を指定して繰り返し行う
・テストが成功するまで実行回数を指定して繰り返し行う
単純なリトライ、失敗するが稀なテストケース、成功するのが稀なテストケース、それぞれを繰り返すことができるようになりました。
実際に使ってみる
リリースノートの説明を読んでも、あまりよくわからなかったので、実際に使ってみようと思います。
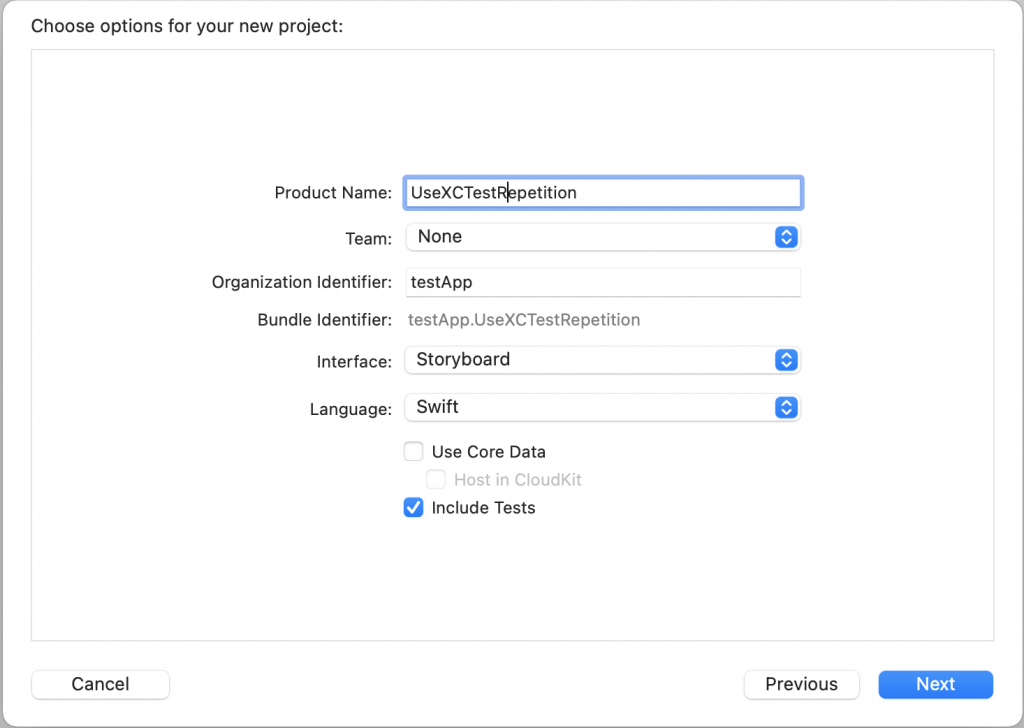
新規にプロジェクトを作成する場合はinclude Testsにチェックを入れて始めましょう。以前はデフォルトでチェックされていたのですが、新しくインストールしたせいか、デフォルトのチェック外れてました。

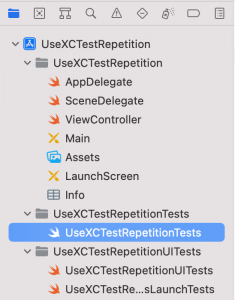
その他もろもろ入力しプロジェクトを作成します。下記のようにプロジェクト名+Testsというフォルダが作られているとXCTestが利用できます。。

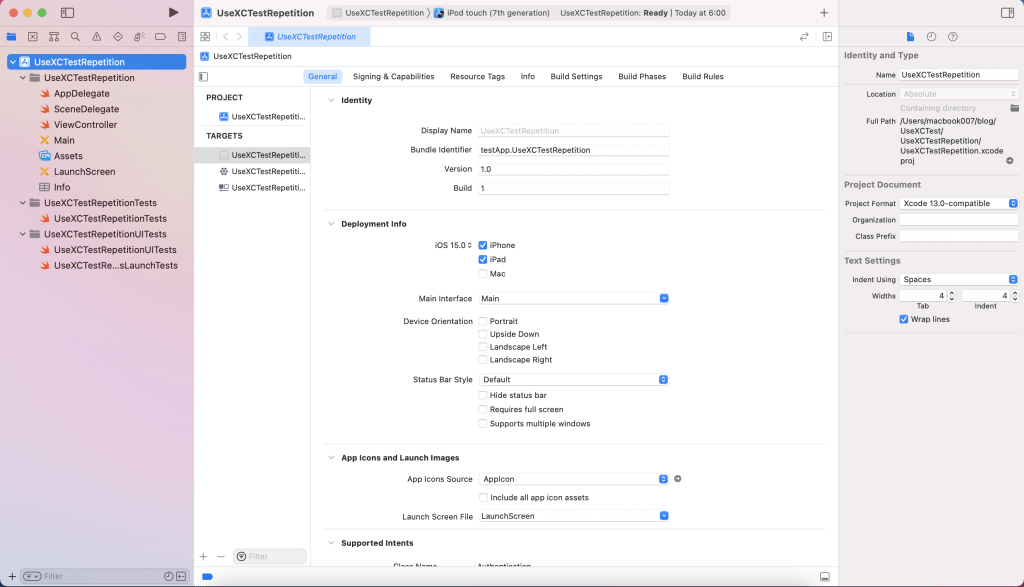
何気に初めて正式版のXcode13でプロジェクト作成しました。アイコン関係の変更が目立ちますね。あと拡張子が表示されなくなったのがなんとなく違和感あります。
テストコードについて
それではテストコードを実際に書いてみましょう。
・1/319.9で成功するテストを成功するまで繰り返し
・1/9.2を6回行うまで繰り返し
・81/100を失敗するまで繰り返し
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | //1/319.9の大当たりをゲットするまで func testGetBonus() throws { let randomInt = Int.random(in: 1..<3120) XCTAssertTrue(randomInt<11) } //ラッシュ突入確率 func testGetRush() throws { let randomInt = Int.random(in: 1..<93) XCTAssertTrue(randomInt<11) } //ラッシュ継続確率 func testBackNormal() throws { let randomInt = Int.random(in: 1..<101) XCTAssertTrue(randomInt<82) } |
テストの設定
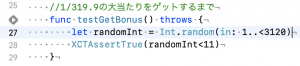
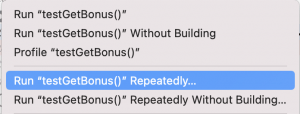
それではtestGetBonusを繰り返し実行してみます
スクショの▶️の箇所をctr押しながら選択しましょう。

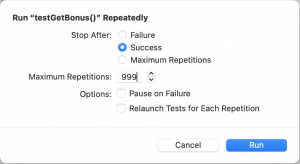
Successのチェックを変更することで失敗・最大値までなどのテストが可能です。
さいごに
今回は繰り返し行い、成功したり失敗したりということでパチンコの確率を利用してみました。
繰り返すことで成功したりしなかったりという期待値になる単体テストはあまり考えてこなかったですが、ランダム要素のテストとかには使えるのかなと思いました。
テスト結果はしょうもないことになったため割愛します。早くコロナ明けて気兼ねなく外出できるようになるといいですね。




![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)



