はじめに
最近は仕事でReactを使用しており、コンポーネントに関してはほぼMUIを使用しているので、今回はMUIの代表的なコンポーネントの使い方やデザイン、私がどのように使用しているかの紹介をしたいと思います。
MUI
MUIとはReact用のコンポーネントライブラリで、マテリアルデザインをベースに開発されているオープンソースライブラリです。
Button
Buttonの実装
まずは基本中の基本であるButtonから行きたいと思います。MUIのButtonの形状を設定できるvariantは「text」「outlined」「contained」の3種類があります。
| 1 2 3 4 5 6 7 8 9 10 11 | import { Button, Stack } from '@mui/material'; export default function BasicButtons() { return ( <Stack spacing={2} direction="row"> <Button variant="text">Text</Button> <Button variant="outlined">Outlined</Button> <Button variant="contained">Contained</Button> </Stack> ); } |
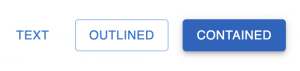
上記のコードを実行すると以下のように表示されます。

左から順に「text」「outlined」「contained」のButtonになります。
Buttonの使い分け
画面内の重要度に応じて強弱をつけるため、プライマリボタンと、セカンダリボタンを用意することがほとんどです
MUIで用意されている3種類のデザインの使い分けに関して、私は以下のように使い分けをしています。
- contained
- 重要度:強
- 画面内で一番重要なボタンで使用する、最終的にユーザーに影響を与えるボタンに使用する。
- outlined
- 重要度:中
- 画面内での変更がある操作や、遷移など画面内に複数配置するボタンに使用する。
- text
- 重要度:弱
- 戻るボタンや、ダイアログのキャンセルなど、ユーザーに影響度が低いボタンに使用する。
不可逆な操作など、より強調したい時の使い方
データの削除など、不可逆な操作がある場合、ボタンのデザインに加えて色を変更することでより重要度を強調できます。
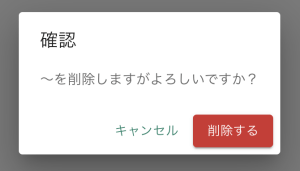
例えばデータの削除確認ダイアログなどは、以下のように色を赤に変更したButtonを使用しています。
Alert
Alertの実装
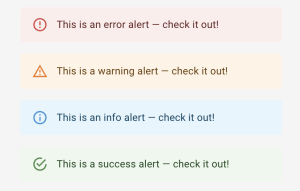
Alertはユーザーへ強調したい文言や、注意を引きたいときに使用するコンポーネントです。見た方が早いと思うので、先に画像を貼ります。
このように、アイコンと背景色付きのコンポーネントを表示できます。Alertのseverityに設定できるパラメータは4種類あり、上から「error」、「warning」、「info」、「success」になります。
サンプルコードは以下になります。
| 1 2 3 4 5 6 7 8 9 10 11 12 | import { Alert, Stack } from '@mui/material'; export default function BasicButtons() { return ( <Stack spacing={2} maxWidth={'360px'}> <Alert severity="error">This is an error alert — check it out!</Alert> <Alert severity="warning">This is a warning alert — check it out!</Alert> <Alert severity="info">This is an info alert — check it out!</Alert> <Alert severity="success">This is a success alert — check it out!</Alert> </Stack> ); } |
Alertの使い分け
Alertを使用するユースケースは以下のような形になると思います。
- error
- システムのエラーや、ユーザーが起こしたアクションが失敗した時の通知などに使用する。
- warning
- ユーザーに変化や、不可逆な場面でユーザーに通知したい重要事項がある際に使用する。
- info
- tipsなど補足説明や、軽いヘルプなどユーザーに通知があればより良い場面に使用する。
- success
- 保存など、ユーザーが起こしたアクションが成功した時の通知などに使用する。
私は主に「warning」のAlertを使用しており、他の3種類のAlertは使用していません。理由としては「error」だと赤背景に赤文字で目に痛すぎるかなと感じているのと、
「error」、「warning」の二つを使用すると結局「warning」の方はスルーされがちになってしまう懸念があるからです。
課金や退会など、注意事項を必ず読んでほしい、強調したい箇所に「warning」を使用するようにしています。
さいごに
MUIのコンポーネントはReactで開発していく上で必須のライブラリだと思っています。
しばらくはこちらの実装方法と、あくまでも私の使い方にはなりますが、実際の使用例や使い分けの考え方などを紹介できればと思います。