はじめに
こんにちはsuzukiです。今回はWKWebViewの表示内容をSafariで確認する方法をまとめます。
Webの表示内容をアプリから確認する時や、テストを行う際などに利用することもあるかなと思います。
アプリの設定
インスペクタを利用するには下記の2点が必要です。
・開発用のビルドであること
・WebViewの設定でインスペクタの利用を許可すること
開発用のビルドであること
配布用のプロビジョニングではインスペクタ機能を利用することができません。
開発用のプロビジョニングでビルドされている必要があります。
開発用のプロビジョニングでIPAを作る場合は、テストフライトが使えないため注意です。
WebViewの設定でインスペクタの利用
下記のコードでインスペクタを有効にします。
webViewのインスタンスに対する設定のため、もし複数のWebViewを利用している場合はインスペクタで確認したいWKWebViewに対してそれぞれ行う必要があります。
※iOS16.4より前のバージョンでは不要です。
| 1 2 | //isInspectableを有効化 webView.isInspectable = true |
インスペクタ
Safariの設定
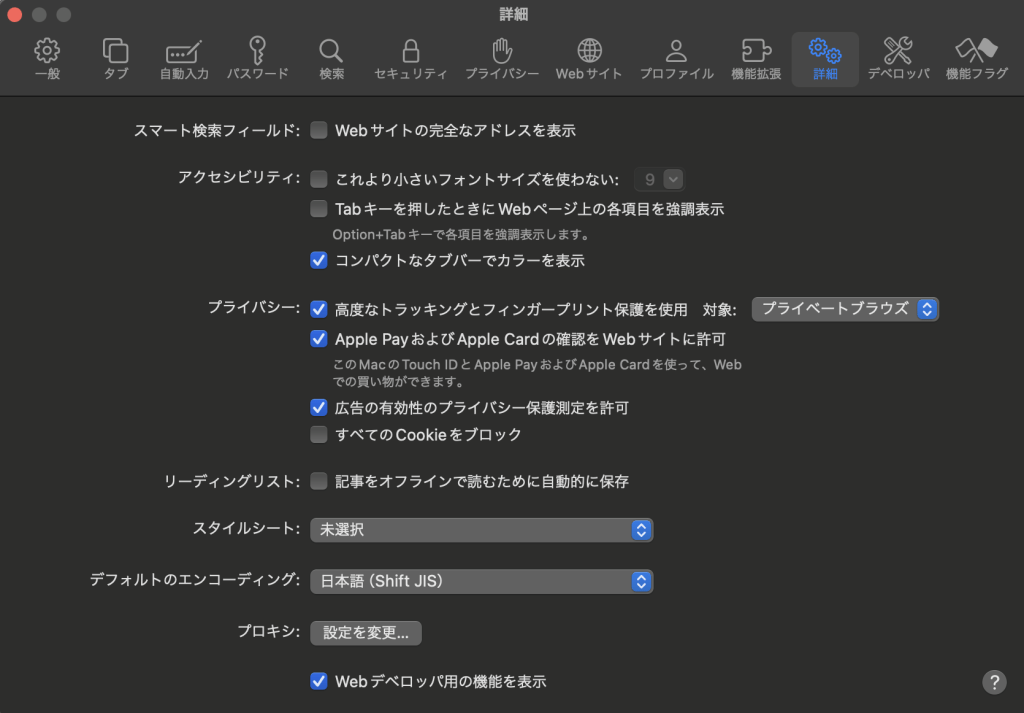
Safariの設定で開発メニューが表示されていない場合下記の手順で開発を表示してください。
メニュー→設定→詳細たぶ→Webデベロッパ用の機能を表示
※OSにより詳細異なる場合があります。

インスペクタの利用
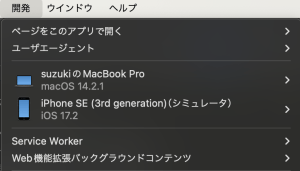
表示された開発メニューを選択すると下記のように接続されている端末が表示されます。

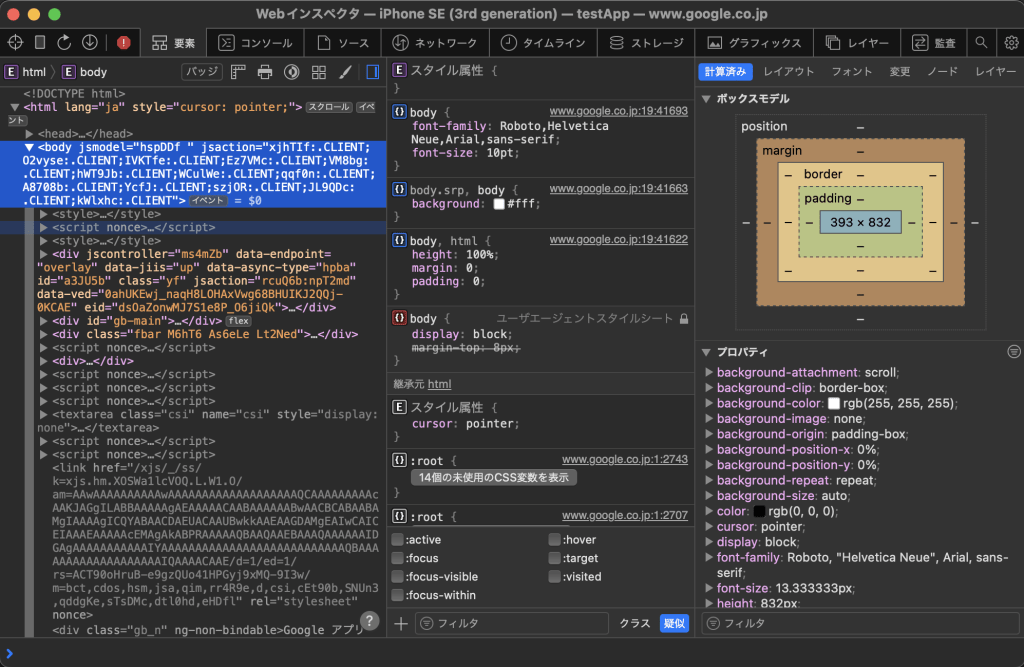
実際に対象の端末を選択するとインスペクタが開かれ、WKWebViewの表示している内容が確認できます。

さいごに
インスペクタを利用してWKWebViewの表示内容を確認する方法についてまとめました。インスペクタとCharlesでWKWebViewの内で起きていることの解析に少しでも役に立てれたらと思います。

![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)


