
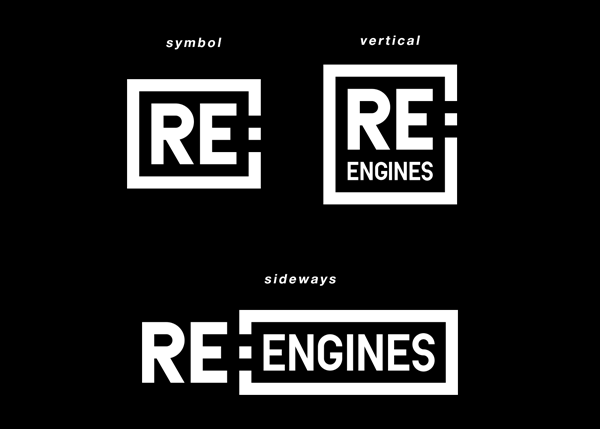
RE:ENGINES ロゴデザイン
はじめに
こんにちは〜!デザイナーのnottyです。久々のデザイン記事となります!!
今回はRE:ENGINESのネーミングとロゴがどうやってできたか書こうと思います〜
このロゴを作るにあたって、エンジニア、デザイナーのどういった集まりなのかを
チームメンバーにヒアリング&ディスカッションしました。
その中で、ガイドラインとキーワードを言語化しました。
チームについて

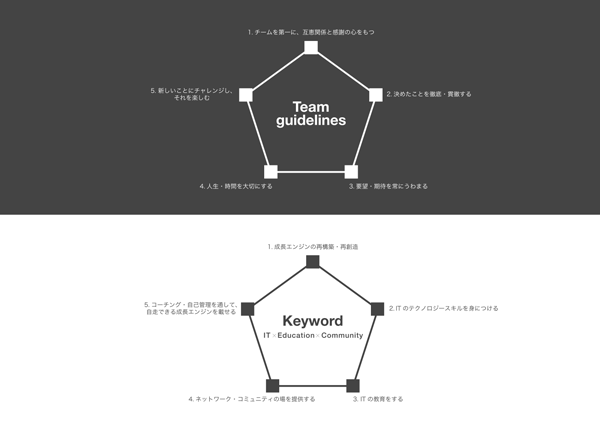
チームガイドライン
- チームを第一に、互恵関係と感謝の心をもつ
- 決めたことを徹底・貫徹する
- 相手の要望・期待を常にうわまわる
- 人生・時間を大切にする
- 新しいことにチャレンジし、それを楽しむ
キーワード
IT × 教育 × 場
- 成長エンジンの再構築・再創造
- ITのテクノロジースキルを身につける
- ITを使った、ITの教育をする
- ネットワーク・コミュニティの場(コワーキングなど)を提供する
- コーチング・自己管理を通して、自走できる成長エンジンを載せる
といった、ガイドラインとキーワードを立てました。
RE: というキーワード
ヒアリングする中で、共通するワードや行動が見えてきました。
それは『RE』というワードです。
もう一度/再○○ といった、たち帰える事や再び何かを起こすという意味です。

我々が週末に五反田で行っている事が『再構築』『再挑戦』でもありました。
キーワードにもありますが『自走できる成長エンジンを搭載すること』が
今まさに開発しているサービスやこの活動がまさに体現できていると感じ、
『RE:ENGINES』と命名しました。
▼ロゴのモチーフ図

・再びの意味を持つ『RE:』
・想い・目標・言葉・モノコトを入れるBOX
この二つを組み合わせ、BOXに成長エンジンが入った形がRE:ENGINESです。
自走できる成長エンジン
要約すると

今の人生や行動、時間の使い方を改善して、より良いモノを取り入れ、
自分や友人・家族・世界を豊かにしていく活動をしていく予定です。
自走して、自分で成長できる人間を増やすのも我々のミッションでもあります。
さいごに
このロゴのデザイン的な部分にも触れようと思いましたが
(グリッドが〜、ダイナミックアイデンティティとかとか…)
コンセプトが素晴らしいなと感じて、ネーミングや思想がメインの記事になってしまいました。
おいおい、ビジュアル的な観点もお話ししたいなと思います。
このロゴは、自分自身の人生や過ごし方も考えさせられる、
痺れる案件だったので、非常に思い出深い作品になりました。
次はプロダクトが待っているので、プロダクトデザイン部分も
ローンチしたら記事にしたいと思います〜
(´-`).。oO(ステッカーなどグッズを作成したい)
兎にも角にも、ロゴができたのでRE:ENGINESをよろしくお願いします〜