はじめに
今回はSwiftでフラットなデザインの
アニメーション付きアラートビューが扱える
SCLAlertViewを試してみたいと思います。
準備
おなじみCocoaPodでインストールします。
| 1 | pod 'SCLAlertView |
実装
今回はボタン付きのアラートを表示したいと思います。
まずはSCLAlertViewをインポートします。
| 1 | import SCLAlertView |
アラートビューを表示します、ボタンは二つ用意します。
| 1 2 3 4 5 6 7 8 9 10 11 | let alertView = SCLAlertView() //ボタンの追加 alertView.addButton("ボタン1") { //タップ時の処理 print("ボタン1をタップしました") } alertView.addButton("ボタン2") { print("ボタン2をタップしました") } //表示実行 alertView.showSuccess("ボタン付きアラート", subTitle: "説明") |
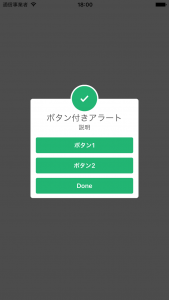
そうするとこのように表示されます。

今回は基本的なボタン付きのアラートでしたが、
他にもテキスト入力できるもの、ボタンなしで時間指定で閉じるもの等
色々あるので、興味を持たれた方は作者のgithubを拝見してみてください。
https://github.com/vikmeup/SCLAlertView-Swift



