はじめに
こんにちは、nukkyです。
今回はアプリに欠かせないインジケータをいろんなパターン提供してくれ、かつ実装が簡単なNVActivityIndicatorViewを使ってみたので紹介します。
準備
今回もおなじみCarthageを使用します。
Cartfileにこちらを記述してください。
| 1 | github "ninjaprox/NVActivityIndicatorView" |
そうしたら、以下のコマンドでビルドしてください。
| 1 | carthage update --platform iOS |
実装
まずはストーリーボードにUIViewを設置します。
今回サンプルでは画面中央に128×128で設置しています。
また、NVActivityIndicatorViewは初期カラーが白のため、サンプルでは背景を見やすく黒にしています。
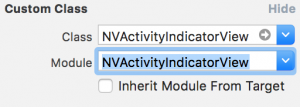
そしたら、ClassとModuleをNVActivityIndicatorViewに変更します。
コードの方に移ります、まずは以下のインポートを行ってください。
| 1 | import NVActivityIndicatorView |
IBOutletで先ほどのViewを接続します。
| 1 | @IBOutlet weak var activeIndicatorView: NVActivityIndicatorView! |
上記ができたらviewDidLoadに以下の1行を記載してください。
| 1 | activeIndicatorView.startAnimating() |
ストーリーボードで表示を変更する
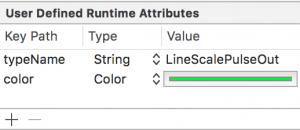
ストーリーボードから表示を変更する際は以下の画像のようにAttributeに「typeName」と「color」を追加します。
typeName」で指定する名前は作者様のgithubに表示の見た目と名前があるのでそちらを参考にしてください。
https://github.com/ninjaprox/NVActivityIndicatorView#animation-types
上記画像のように設定すると以下のような表示になります。
コードで表示を変更する
コードで色と見た目を変える際には以下のように「color」と「type」に値を入れてください。
| 1 2 3 | activeIndicatorView.color = UIColor.red activeIndicatorView.type = NVActivityIndicatorType.orbit activeIndicatorView.startAnimating() |
さいごに
NVActivityIndicatorViewいかがでしょうか?
自作はそもそも面倒ですし、既存のインジケータを表示するライブラリの中ではオシャレだと思います、個人的にはかなりお気に入りです!