はじめに
こんにちは、suzukiです。最近Unityを少しだけ触る機会がありコードを書かずに、色々遊んでおりました。
ツール系のアプリの作成が多くゲームアプリはあまり開発したことがなかったので、とても新鮮でした。今回は一番インパクトを感じたTerrainというオブジェクトについて触れて行けたらと思います。
Unity Version 2019.1.0f2
Terrainの追加方法
それではUnityにTerrainを追加しましょう。
HirerchyのCreateから3D Object→Terrainと選択します。

デフォルトではPositionが(x:0,y:0,z:0)に配置されます。
またサイズはxとzが共に1000です。
Qubeという立方体のオブジェクトはxとyが共に1なので規模感が違います。
この広大なスペースを使い地形を作成できます。
Terrainの使い方
それではTerrainの基本的な使い方を説明させていただきます。

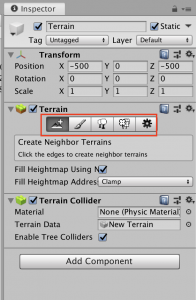
赤枠の箇所がTerrainを編集するタブで左から下記の名前がついています
- Create Neighbor Terrain
- Paint Terrain
- Paint Tree
- Paint Detail
Create Neighbor Terrain
もともと広大なスペースのTerrainですがそれでも足りない場合はCreate Neighbor Terrainを使います。
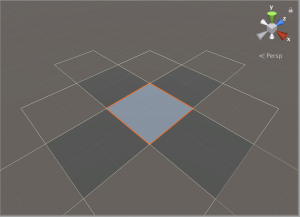
こちらを選択すると、Sceneが下記のようになります。

白枠をタップすると隣り合う形でTerrainが追加されます。

このようにTerrainを広げていくことができるのですが、あまり大きくしすぎると表示がおかしくなったりするので気をつけてください。
Paint Terrain
Paint Terrainは地形の高低の編集とテクスチャの設定が可能です。
Paint Terrainの機能は複数あります。
- Raise or Lower Terrain
- Paint Texture
- Set Height
- Smooth Height
- Stamp Terrain
この記事ではRaise or Lower TerrainとPaint Textureの使い方を説明します。
Raise or Lower Terrain
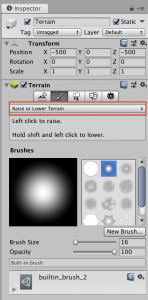
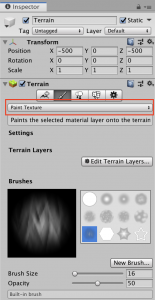
Raise or Lower Terrainを選択

選択すると3つの項目が表示されます。
- Brushes:ブラシの形
- Brush Size:ブラシのサイズ
- Opacity:影響度(クリックした時にどれだけ高低差がつくか)
それぞれを調整しながら
ブラシの範囲を隆起させたい場合はクリック
隆起させた箇所を下げたい場合はShift + クリックで高低の調整ができます。
Paint Texture
Terrainのテクスチャの設定を行います。
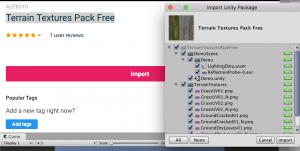
まずはテクスチャをAssetStoreから取得しましょう。
ここではTerrain Textures Pack Freeを使用します。Terrain Textures Pack Freeには草地の地面のテクスチャが2種類と岩肌の地面のテクスチャが3種類用意されています。

続いて、PaintTextureの選択をします。

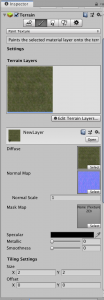
Edit Terrain LayersからCreate Layerを選択します。
設定したいテクスチャを選択しダブルクリックかエンターで決定です。
最初に設定するテクスチャがTerrain全体に反映されます。
Normal Mapを設定すると立体感が出ます。

一部分に他のテクスチャを設定したい場合はEdit Terrain LayersからCreate Layerで他のテクスチャの登録を行います。
登録できたらスクリーンショットのように二つのテクスチャが並んでいるので、新しく追加したテクスチャを選択します。
- Brushes:ブラシの形
- Brush Size:ブラシのサイズ
- Opacity:影響度
それぞれ確認しScene上で色の変更を行いたい箇所をクリックしテクスチャの変更を行います。
さいごに
長くなってしまいましたので、今回はこちらまでとします。
次回Paint TreeとPaint Detailを説明させていただきます。
UnityはAssetがたくさんあるので、コードを記述せずにできることがとても多いと思います。
今後は面白いAssetを探しながらUnityに触れて行きたいと思います。