はじめに
こんにちは。カイザーです。XdebugをLaradockで使用する方法について、まとまった記事が少なかったため、まとめてみることにしました。
Laradock側の設定変更
まず、Laradock側でXdebugを起動させるため、コンテナ内の設定ファイルを変更します。
xdebug.iniファイル
Laradock内の「php-fpm/xdebug.ini」「workspace/xdebug.ini」を修正します。
| 1 2 3 4 5 6 7 8 9 10 | xdebug.remote_host= host.docker.internal ; dockerhostでは接続できないため注意 xdebug.remote_connect_back=0 ; 1だとxdebug.remote_hostを無視し、ブラウザのIPにアクセスしてしまうため、0に。 xdebug.remote_port=9001 ; デフォルトの9000だとphp-fpmとポートが被るため、9001とする xdebug.idekey=PHPSTORM xdebug.remote_autostart=1; ブラウザアクセス時に自動的にXdebugをスタートする。 xdebug.remote_enable=1; リモートデバッグを有効にする xdebug.cli_color=1 xdebug.profiler_enable=0 xdebug.profiler_output_dir="~/xdebug/phpstorm/tmp/profiling" |
.env
Laradockの.envファイルを修正し、Xdebugを有効化します。
| 1 2 | PHP_FPM_INSTALL_XDEBUG=true WORKSPACE_INSTALL_XDEBUG=true |
コンテナの再構築
設定できたら、コンテナを再構築します。
| 1 | $ docker-compose up --build nginx mysql workspace |
PHPStormの設定
次に、PHPStorm側でリモートデバッグの設定をしていきます。
Preferences
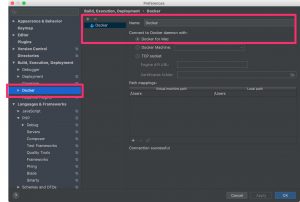
Build, Excution, Deployment > Docker
Laradockに接続するため、Dockerの設定を先に行います。
「+」で新規追加し、
Docker for Mac
を選択。
「Connection Successful」と表示されればOKです。
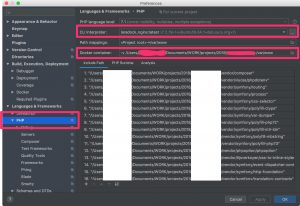
Languages & Frameworks > PHP
PHP関係のパスを通します。
Dockerコンテナ内のプロジェクトのパスと、ローカルプロジェクトパスを関連づけます。
■CLI Interpreter
「…」をクリックし、
From Docker, Vargrant, VM, Remote...
を選択し、以下設定で新規追加し、それを設定します。
- Server: Docker(ラジオボタン選択)
- Image name: laradock_workspace:latest
- PHP Executable(PHP interpriter path): php
■Docker container
フォルダアイコンをクリックして、開いた画面の編集ボタン(鉛筆)をクリックし、以下設定します。
- Container path:
/var/www(laradockの.envファイルのAPP_CODE_PATH_CONTAINERに記載されているパス) - Host Path: Laravelアプリプロジェクトのルート (
appディレクトリのある位置)
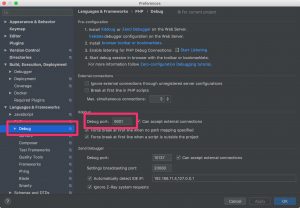
Debug
Debug portを「9001」に設定します。(xdebug.iniで設定したポート番号です。)
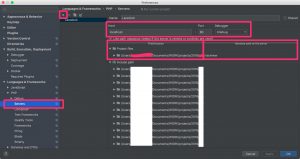
Servers
Xdebug受け入れ用のサーバ設定を行います。
- Host: localhost
- Port: 80
- Debugger: Xdebug
- Use path mappings: ☑️
- Absolute path on the server:
/var/www(laradockの.envファイルのAPP_CODE_PATH_CONTAINERに記載されているパス)
※Projects files配下の、 File/Directoryが、Laravelアプリプロジクトルートのパスのみに設定する。
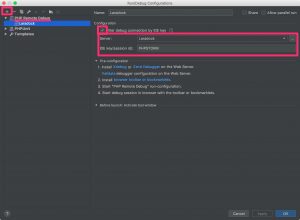
Run/Debug Configurations
PHPStormでデバッグを有効にするための設定です。
まず、Run/Debug Configurationsを開きます。
「+」から
PHP Rmote Debug
を追加し、以下のように設定します。
- Filter debug connection by IDE key: ☑️
- Server: 先ほどServersで作成したものを選択
- IDE key: PHPSTORM (xdebug.iniで設定したxdebug.idekey)
デバッグを実行してみる
電話アイコンをクリックし、虫アイコンをクリックすると、デバッグが開始されます。
その後、ブレークポイントを設定した上で、該当箇所をブラウザでアクセスすると、ブレークポイントに引っかかります。
さいごに
PHPStorm+Xdebugを使うと、ネイティブアプリのようなデバッグ環境を作ることができました。
PHPはデバッガなしでも開発できますが、Laravelなどのフルスタックフレームワークを使用していると、どうしてもデバッガを置きたいシーンが良くあります。
ぜひ、参考にしてみてください。