はじめに
はじめまして、Yossyです。
普段の業務ではiOSアプリを扱っています。これから、主にiOS関連の記事を書いていきたいと思います。
さて、個人で作成しているiOSアプリでFirebaseのAuthenticationの使用を予定しています。
Authenticationを利用すると、多くのアプリで必要となるユーザー認証機能を簡単に実装する事が出来ます。
認証方法も、メールアドレス/パスワードを利用する、GoogleやFacebook等のアカウントを利用する、匿名ユーザーとしてログインする等複数のパターンを実装可能です。
今回は、メールアドレス/パスワードを用いてのユーザー認証機能と匿名ユーザーとしてログインする機能をFirebase Authenticationで実装してみたいと思います。
Firebaseプロジェクトの設定
Firebaseプロジェクトの作成方法は省略したいと思います。
詳しくは、公式チュートリアルを参照してみてください。
https://firebase.google.com/docs/ios/setup?hl=ja
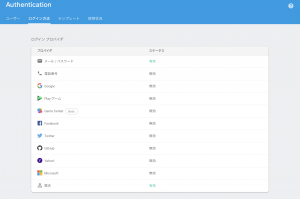
プロジェクト作成出来たら、コンソール画面からAuthenticationページを表示します。メニューにログイン方法があるので、クリックして一覧を表示します。プロジェクトで利用するログイン方法を選びますが、今回は「メール/パスワード」と「匿名」を有効にします。

新規ユーザー登録
まずは新規ユーザー登録機能を実装します。
先ほどコンソール画面で有効にした『メールアドレス/パスワード』を用いたユーザー登録です。
今回は下図の様なログイン画面に実装したいと思います。

メールアドレスとパスワードは、TextFieldから取得してきます。
ログイン画面の「新規登録」ボタンをタップし、メールアドレスとパスワードを引数に渡しFirebaseSDKのメソッドを呼びます。
ここで、渡されたメールアドレスとパスワードで新規ユーザー作成が行われます。
クロージャの引数であるFIRAuthDataResult型のresult?.userがnilで無ければ(ユーザー情報が取得出来れば)、次の画面へ遷移します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @IBAction func doNewRegister(_ sender: UIButton) { // 各TextFieldからメールアドレスとパスワードを取得 let email = emailForm.text let password = passwordForm.text // FirebaseSDK 新規ユーザーとしてログイン Auth.auth().createUser(withEmail: email, password: password) { (result, error) in // ログイン出来ていたら if (result?.user) != nil{ // 次の画面へ遷移 self.performSegue(withIdentifier: "netxViewController", sender: nil) } } } |
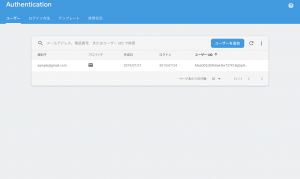
ログイン処理が完了した後、コンソール画面を見てみましょう。
新たなユーザーが作成されていることが確認できます。
このコンソール画面では認証方式、ユーザー作成日、最新のログイン日等が確認出来ます。

既存ユーザーのログイン
次に、既存ユーザーとしてログインする機能を実装します。
先程同様、今度は「ログイン」ボタンをタップし、メールアドレスとパスワードを引数に渡してFirebaseSDKメソッドを呼びます。
クロージャの引数であるFIRAuthDataResult型のresult?.userがnilで無ければ(ユーザー情報が取得出来れば)、次の画面へ遷移します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @IBAction func doLogin(_ sender: UIButton) { // 各TextFieldからメールアドレスとパスワードを取得 let email = emailForm.text let password = passwordForm.text //FirebaseSDK 既存ユーザーのログイン Auth.auth().signIn(withEmail: email, password: password) { (result, error) in if (result?.user) != nil { // 次の画面へ遷移 self.performSegue(withIdentifier: "nextViewController", sender: nil) } } } |
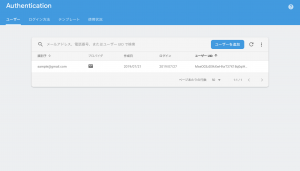
ログイン処理が完了したら、再度コンソール画面を見てみましょう。
ログイン日が最新日に更新されています。

匿名ログイン
次に、匿名ユーザーとしてログインする機能を実装します。
『匿名』のユーザーは、メールアドレス/パスワードを登録する必要はなく、簡単にユーザーを登録することができます。
「匿名でログインする」ボタンをタップしたら、匿名ログイン用のFirebaseSDKメソッドを呼んであげるだけです。
| 1 2 3 4 5 6 7 8 9 10 | @IBAction func doAnonymousLogin(_ sender: UIButton) { //匿名ユーザーとしてログイン Auth.auth().signInAnonymously { (result, error) in if (result?.user) != nil{ //次の画面へ遷移 self.performSegue(withIdentifier: "nextViewController", sender: nil) } } } |
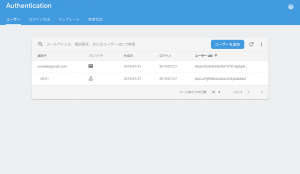
ログイン後にコンソール画面を見てみると、認証方式が匿名でログインしている事が確認出来ます。

エラーメッセージ
認証メソッドを呼んだ際、クロージャでエラーが返ってきた場合に、エラーメッセージを表示したいと思います。
返ってきたエラーコードからエラーメッセージを作成し、アラートで表示する事が出来ます。
下の実装では一部のエラーコードしか書いていませんが、リンクには一覧が掲載されていますので参考にしてみて下さい。
https://firebase.google.com/docs/auth/ios/errors?hl=ja
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | if let error = error { if let errorCode = AuthErrorCode(rawValue: (error as NSError).code) { switch errorCode { case .wrongPassword: errorMessage = "入力したパスワードでサインインできません" case .emailAlreadyInUse: errorMessage = "このメールアドレスは既に使われています" default: errorMessage = "通信に失敗しました" } let loginAlert = UIAlertController(title: "ログインエラー", message: errorMessage, preferredStyle: .alert) loginAlert.addAction(UIAlertAction(title: "OK", style: .default)) self.present(loginAlert, animated: true) } } |
最後に
Firebase Authenticationを使用するとユーザー認証機能が非常に簡単に作成出来ますね。
次回は、匿名ユーザーから永久ユーザーへの変換処理など行ってみたいと思います。

![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)



