はじめに
こんにちは、suzukiです。今回は下記2点の問題を解決するための記事です。
- 11月15日から古いライブラリのクラッシュレポートの送信ができなくなる
- 最近リリースした際にFabricのdsymのアップロードがうまくいかない
記事は下記でまとめております。
- FabricからFirebase CrashLyticsのアップデート方法
- dSYMsの手動アップロード方法
※アプリの配布には触れていいません。
FabricとFirebase
2017/01/18にFabricをgoogleによる買収が発表され、FabricのクラッシュレポートサービスがFirebaseのサービスに統合されて行きました。今までFabricライブラリをサポートしそのまま利用が可能だったのですが、2020/11/15をもってサポートが終了します。
Fabricライブラリを利用して行っていたのが下記の2点です。
- dSYMsファイルのアップロード
- クラッシュレポートの送信
FabricからFirebase CrashLyticsのアップデート方法
まず最初に既存のFabricの関連の内容を確認しましょう下記は全て不要になります。
Fabricの削除
・ライブラリの削除
Fabric.framework
Crashlytics.framework
のライブラリが不要になります。CocoaPodsやCarthageを利用されている方はそれぞれ導入のための記述を削除します。
・コードの削除
下記のようなインポート文と初期化コードを削除します。
| 1 2 3 4 5 6 7 | import Fabric import Crashlytics @UIApplicationMain // swiftlint:disable:next type_body_length class AppDelegate: UIResponder, UIApplicationDelegate { Fabric.with([Crashlytics.self]) |
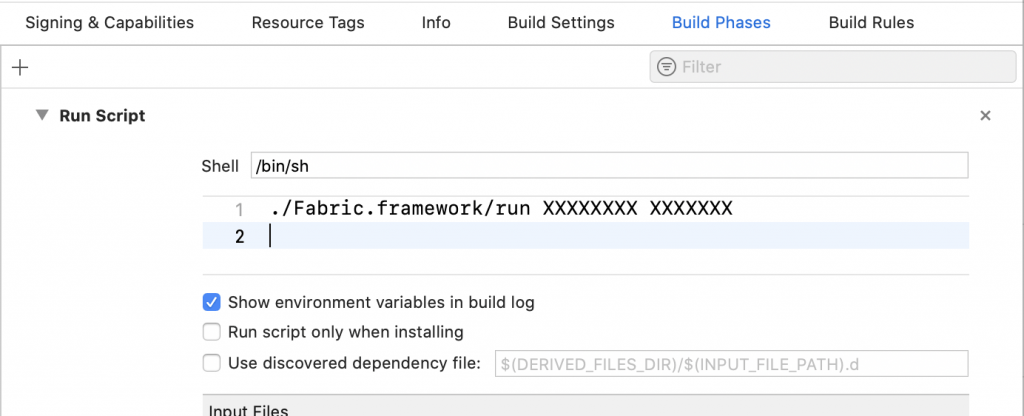
・RunScriptの消去
Fabricの導入時のため追加されているRunScriptを削除します。

Firebase CrashLyticsの導入
今回はCocoaPodsを利用してFirebaseを導入します。
・ライブラリの追加
Podfileに
pod 'Firebase/Crashlytics'
と
pod 'Firebase/Analytics'
を記述しpod installを行います。
※Firebaseの導入がまだの場合はこちらを参考に導入してください。
・コードの追加
AppDelegateに
import Firebase
と
FirebaseApp.configure()
を記述します。
| 1 2 3 4 5 6 7 8 9 10 11 | //下記を追加 import Firebase @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { //下記を追加 FirebaseApp.configure() // Override point for customization after application launch. return true } |
・RunScriptの追加
RunScriptに
"${PODS_ROOT}/FirebaseCrashlytics/run"
を追加します。

・CrashLyticsの有効化
FirebaseのプロジェクトからCrashLyticsを選択し有効化を行います。


上記の状態になったらクラッシュをさせます。公式のコードを参考にしてください。自分はシミュレーターではうまく動作しなかったので実機で確認を行いました。
dSYMsの手動アップロード方法
Fabricライブラリの導入手順で自動でdSYMsファイルをアップロードする設定がありましたが、2020/10頃から動作しなくなっています。そのため、FirebaseAnalyticsでmissing symbols等の表示される事がございます。
上記を解決するため手動でアップロードを行います。
dSYMsとは
Xcodeでアーカイブやビルドをした際に難読化がされます。その結果、アップロードするバイナリ上ではどのようなコードがどのクラスに記述されているか判別がつかない状態になります。
その際に難読化されたコードをもとに戻すためのファイルがdSYMsファイルとなります。
このファイルを元にFirebaseCrashLyticsでは難読化解除された(人が読める形式の)クラッシュ レポートを表示できます。
dSYMsファイルの取得方法
普段意識していないと思いますが、dSYMsファイルは自動的に作られています。作られているdSYMsファイルを取得する方法は下記の方法があります。
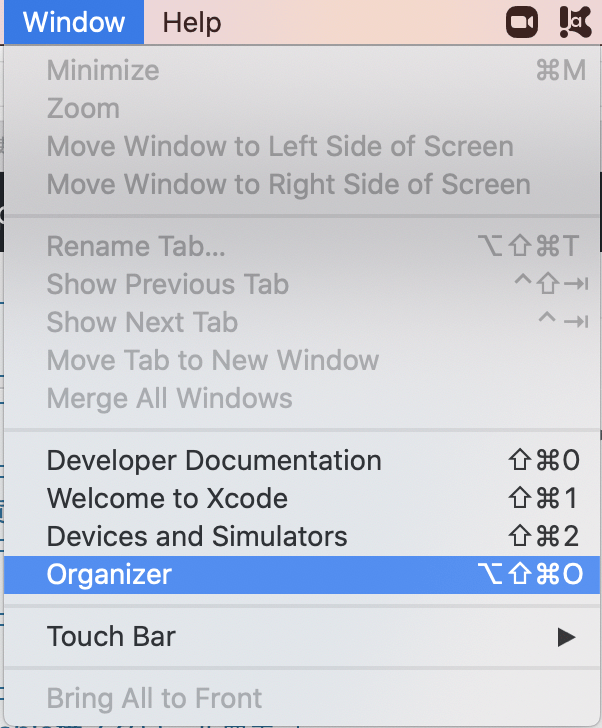
.xcarchiveから取得
Xcodeを開きWindow>Organizerを選択し、

Download dSYMsを選択

・iTunes connectから取得
iTunes connectでログイン→My appから目的のアプリケーションを選択→アクティビティを選択しビルドバージョンを選択します。
中央右側にの方にDsymのダウンロードというボタンがあるのでそちらを選択。
※この方法ではbitCodeを無効にしていたり、ストアに上げる際の設定で取得できないことがあります。
手動でdSYMsのアップロード
下記のコマンドをターミナルで実行しアップロードを行います。
FirebaseCrashlyticsライブラリに含まれるupload-symbolsを利用し設定ファイルとdSYMsを指定してアップロードを行います。
| 1 | $/path/to/pods/directory/FirebaseCrashlytics/upload-symbols -gsp /path/to/GoogleService-Info.plist -p ios /path/to/dSYMs |
さいごに
最後までありがとうございます。アプリのクラッシュ解析のためとりあえず導入しておいたFabric、今後も使えるようにライブラリのアップデートとdSYMのアップロードは忘れず行いましょう。

![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)

