はじめに
こんにちはsuzukiです。今回はQuickActionを利用した、ユーザーの導線の追加方法についてまとめます。
ユーザーに特定の画面や処理への導線を追加するのに便利だと思いいます。
Quick Actionとは
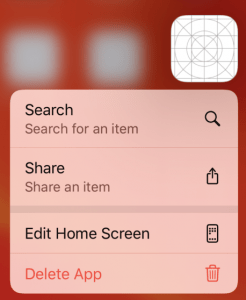
ホームのアイコンの長押しをすると表示されるショートカット機能です。
ユーザーに特定の画面や処理への導線を作成することができます。例えば、検索画面を表示する際にトップ画面→メニュー画面→検索画面のような画面遷移が必要なアプリも、Quick Actionを利用することで、最初から検索画面を表示することができます。

実装方法
それでは実装方法に触れていこうと思います。
ホームのアイコンの長押しで表示される項目はinfo.plistで追加を行います。
Quick Actionの追加
追加する内容についてですが、下記のようにinfo.plistに追加します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <key>UIApplicationShortcutItems</key> <array> <dict> <key>UIApplicationShortcutItemType</key> <string>SearchAction</string> <key>UIApplicationShortcutItemIconType</key> <string>UIApplicationShortcutIconTypeSearch</string> <key>UIApplicationShortcutItemTitle</key> <string>Search</string> <key>UIApplicationShortcutItemSubtitle</key> <string>Search for an item</string> </dict> </array> |
それぞれの項目について
UIApplicationShortcutItemsの中にQuick Actionの内容を設定できます。
Quick Actionのショートカットを構成する要素に詳細については、公式を参考にしてください。
下記程度を認識できればいいのかなと思います。
- UIApplicationShortcutItemType:タイプの指定(必須)
- UIApplicationShortcutItemIconType:ホーム長押しで表示されるアイコンの指定
- UIApplicationShortcutItemTitle:ホーム長押しで表示されるタイトルの設定(必須)
- UIApplicationShortcutItemSubtitle:ホーム長押しで表示されるサブタイトルの設定
タップされた際の動作
Quick Actionが選択された際に、アプリが受け取るデリゲートは下記で異なります。
・アプリが起動していない
・アプリが起動している
アプリが起動していない場合
アプリが起動していない場合は、下記のデリゲートでQuick Actionがタップされたかを判断することが可能です。
| 1 2 | func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { } |
取得方法はconnectionOptions.shortcutItemにアクセスすることでinfo.plistに設定した情報を取得することができます。
取得した値によって分岐し初期表示を変更しました。typeを保存しておいて画面側で処理を設定する方が汎用性が高いかもしれません。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { if let windowScene = scene as? UIWindowScene { let window = UIWindow(windowScene: windowScene) // connectionOptions.shortcutItem?.typeでQuick Actionから起動したか判別可能 //遷移方法は適当です。typeを保存しておいて各画面側でmodal表示とかでもいいのかもしれないです。、 switch connectionOptions.shortcutItem?.type { case "SearchAction": let searchView = SearchView() window.rootViewController = UIHostingController(rootView:searchView ) default: let contentView = ContentView() window.rootViewController = UIHostingController(rootView: contentView) } self.window = window window.makeKeyAndVisible() } } |
アプリが起動している場合
アプリが起動している場合は下記のデリゲートが呼ばれます。shortcutItemでアプリが起動していない時同様にinfo.plistに記述した内容が取得可能です。
| 1 2 3 | func windowScene(_ windowScene: UIWindowScene, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Void) { } |
アプリ起動時のQuick Actionのデバッグ
こちらは公式のサイトに乗っていた、アプリが起動していない場合で書いた分岐を確認するための手順です。
Xcodeでビルド → タスクキル(ここでデバッガの接続が切れる)→ショートカットから起動
となるためログの出力やブレークポイントの確認が難しいです。
アプリの起動時のQuick Actionをデバッグするには、Targetのスキームを変更する必要があります。次の手順でデバッグできます。
1,アプリをビルドして実行し、デバイスにインストールされていることを確認します。
2,アプリを終了します。
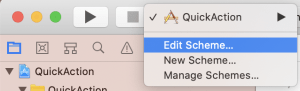
3,XcodeでターゲットのSchemeを見つけます:Open Product-> Scheme-> Edit Scheme

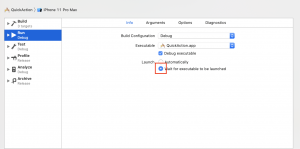
4,[Run]の[Ingo]タブを選択し、Launch設定を[Wait for executable to be lunched]を選択します。

7,Xcodeでアプリを再度実行します(Xcodeのデバッガーは待機します)。
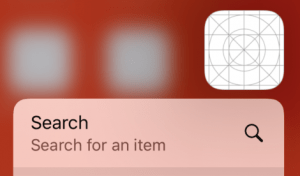
8,ホーム画面に移動し、サンプルのアプリアイコンを長押しします。
9,Quick Actionのショートカットを選択します。
さいごに
普段使っていなかったので、Quick Actionについて、あまり意識していませんでした。
他のアプリからURLSchemeで単純な画面呼び出しがあるアプリとかであれば同様の画面をQuick Actionで呼び出せるようにしておいていいかもしれません。iPhoneの機能を使いこなせている人と使いこなせていない人両方がストレスがないアプリを作れればと思います。


![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)

