はじめに
今更ですが、Laravel開発時に便利なツールを紹介したいと思います。開発時に知りたい情報が網羅的に確認出来ます。
開発効率が上がると思うのでまだ使っていない方は試してみてください。
インストール
こちらにある通り、composer一発でインストールします。
composer require barryvdh/laravel-debugbar --dev
envファイルで
APP_DEBUG=true
になっていればもう利用することが出来ます。
画面下部に↓のように表示されます。
主な項目
主に使う項目はこんな感じです。
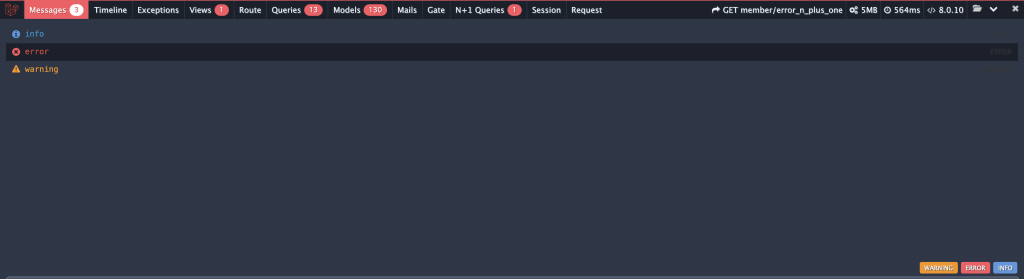
Messages
ログ表示します
| 1 2 3 4 5 6 | $info = 'info'; $error = 'error'; $warning = 'warning'; Debugbar::info($info); Debugbar::error($error); Debugbar::warning($warning); |
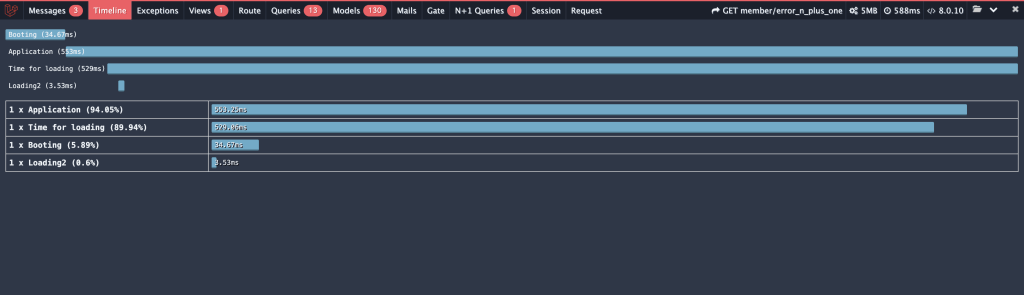
Timeline
処理時間を計測出来ます
| 1 2 3 4 5 6 7 8 9 | Debugbar::startMeasure('Loading','Time for loading'); // 計測したい処理 $test = MemberModel::query()->limit(10)->get(); Debugbar::stopMeasure('render'); Debugbar::measure('Loading2', function() { // 計測したい処理 $test = MemberModel::query()->limit(100)->get(); }); |
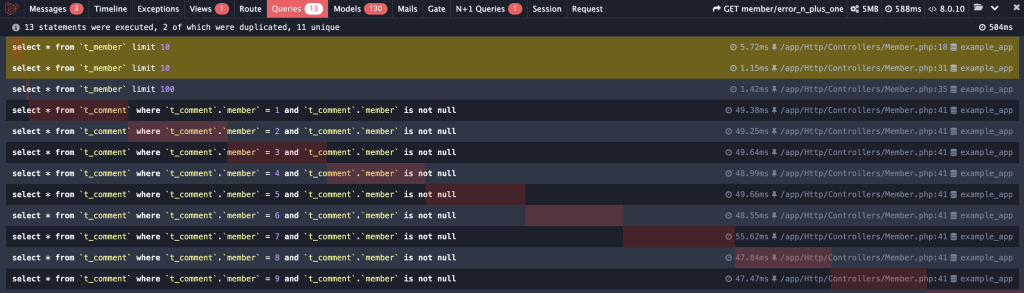
Queries
SQLクエリの一覧が表示されます。
処理時間やSQL発行しているコード箇所も表示されます。
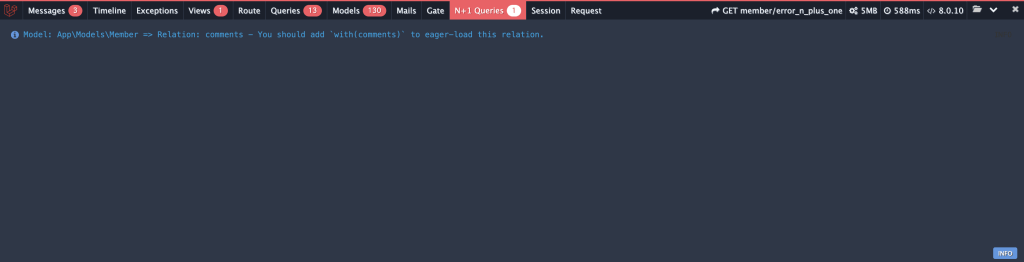
N+1 Queries
以前紹介したlaravel-query-detectorをインストール済みであれば、N+1になっている箇所を表示する事が出来ます。
config/querydetector.php
に、以下のように一文追加します。
| 1 2 3 4 5 6 7 8 9 10 11 12 | 'output' => [ // 画面上でアラートを検知内容を表示 \BeyondCode\QueryDetector\Outputs\Alert::class, // ログファイルに検知内容を表示 \BeyondCode\QueryDetector\Outputs\Log::class, // コンソール上に検知内容を表示 \BeyondCode\QueryDetector\Outputs\Console::class, // これを追記する // laravel-debugbarに表示させる \BeyondCode\QueryDetector\Outputs\Debugbar::class ] |
すると、タブが追加されてN+1のワーニングが表示されるようになります。

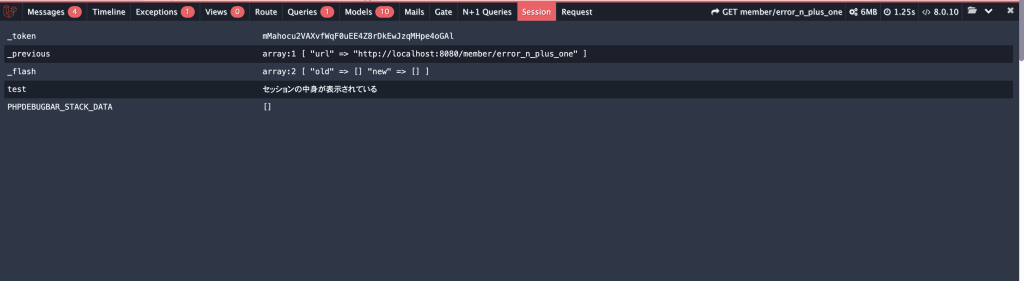
Session
Sessionの一覧も表示されます。
ためしにセッションに適当な値を入れておきます。
| 1 | session()->put('test', 'セッションの中身が表示されている'); |
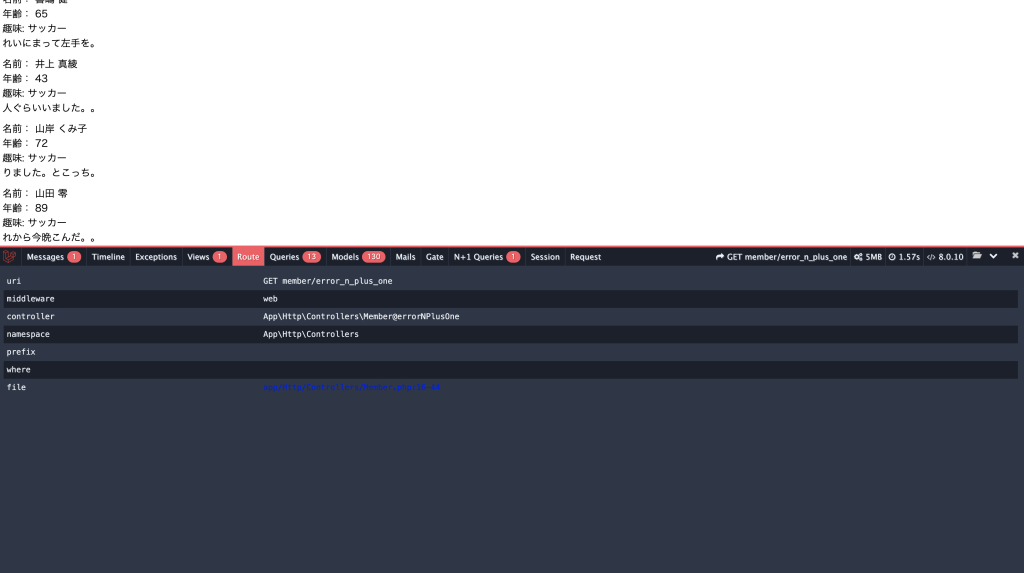
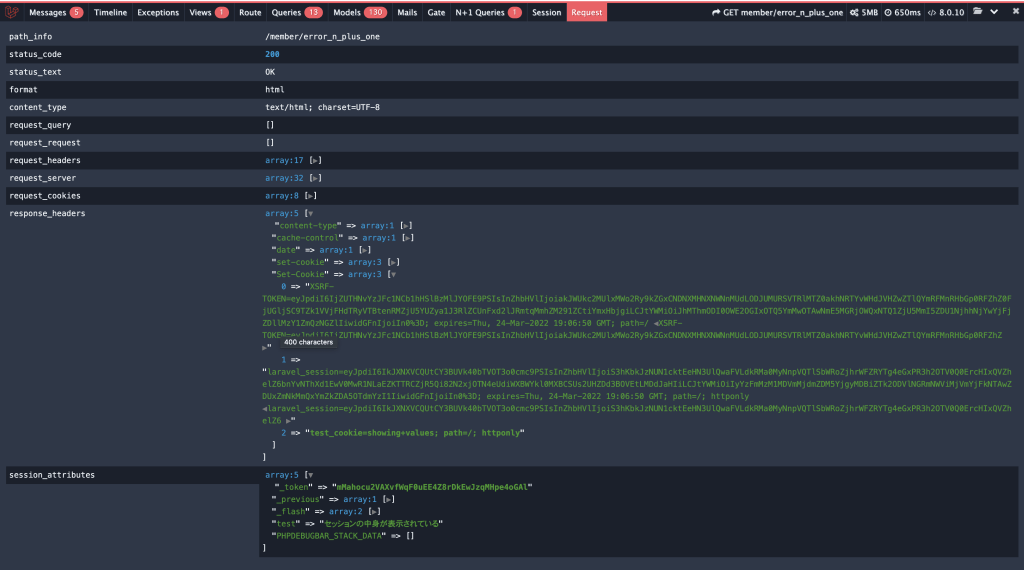
Request
リクエストヘッダーやCookieの中身一覧が表示されます。
ためしにCookieに適当な値を test_cookieのキーで入れておきます。
| 1 | Cookie::queue('test_cookie', 'showing values'); |
さいごに
導入も非常に簡単なので、まだ使った事ない方は一度試してみてください。