はじめに
こんにちはsuzukiです。unityをアップデートしたらTextがLegacyに分類され、TextMeshProがデフォルトで選択されるようになっていました。文字を表示するということに違いはないのですが、色々Textと違いがあるので少し触れていきます。
プロジェクトに追加
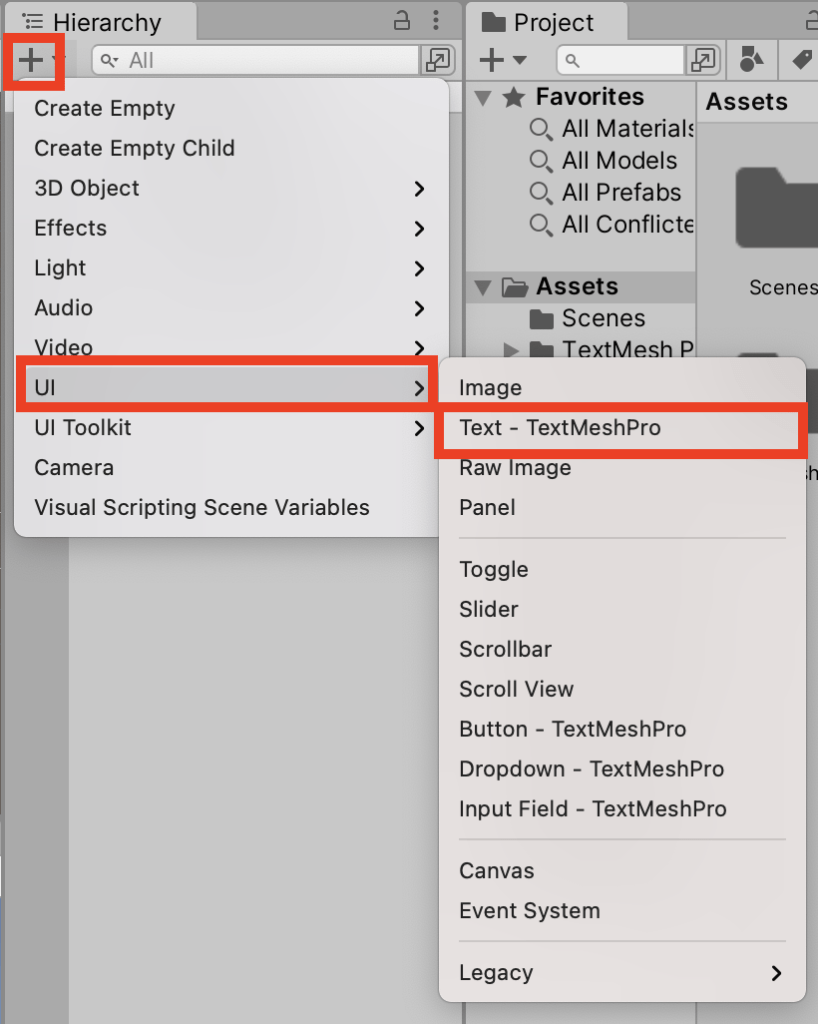
Hierarchyの+ボタン
UI
Text – TextMeshPro
と選択することでText(TMP)が追加されます。

今までのTextが使いたい場合は
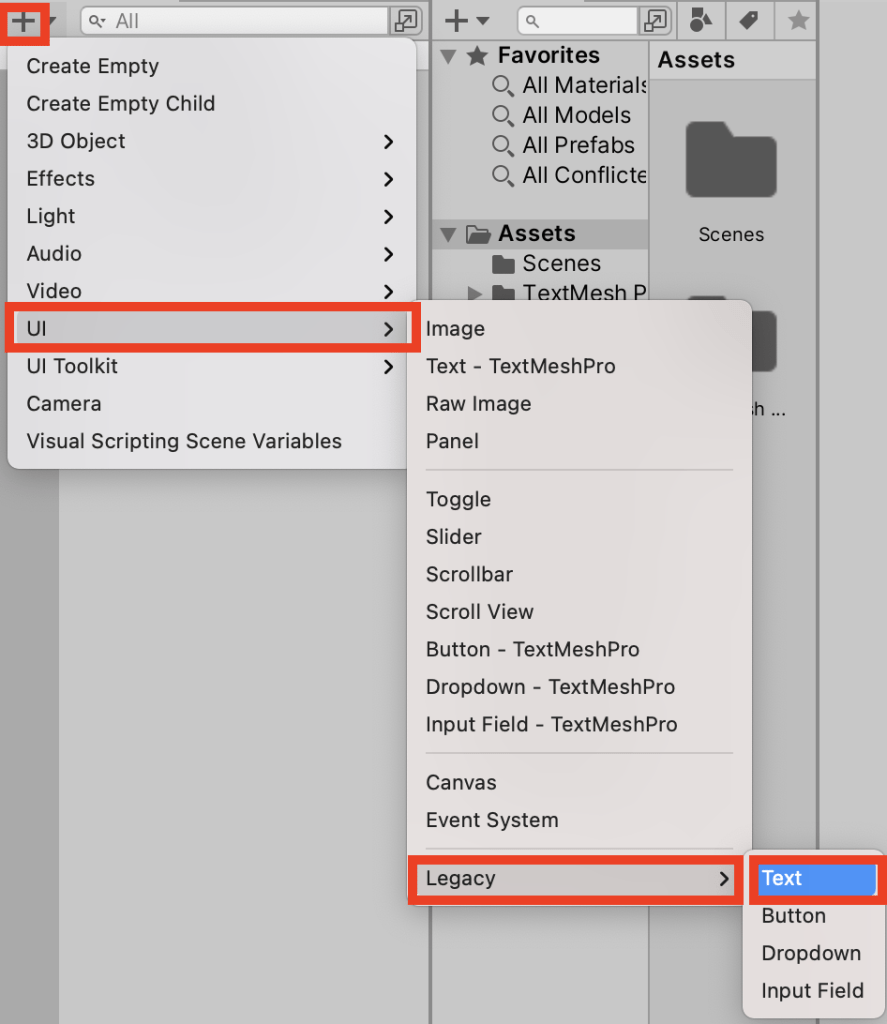
Hierarchyの+ボタン
UI
Legacy
Text
と選択することでText(Legacy)が追加されます。

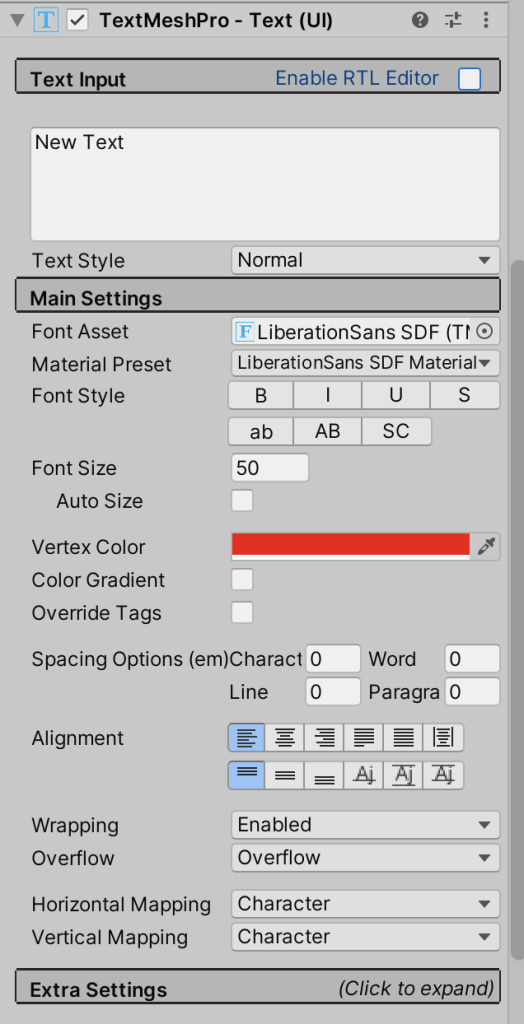
TextMeshProのプロパティ
設定できる内容はTextに比べてかなり多いです。
またText Inputではタグを利用することによりリッチテキストとして描画ができます。
Textと比べての標準の設定として下記などが可能です。
Enable RTL Editor:チェックを入れると逆表示になる
Font Style:下線、取り消し線、入力されている文字を、Lowercase、Uppercase、Smallcapsで表示
Color Gradient:最大4箇所のグラデーションを設定
日本語を使うには
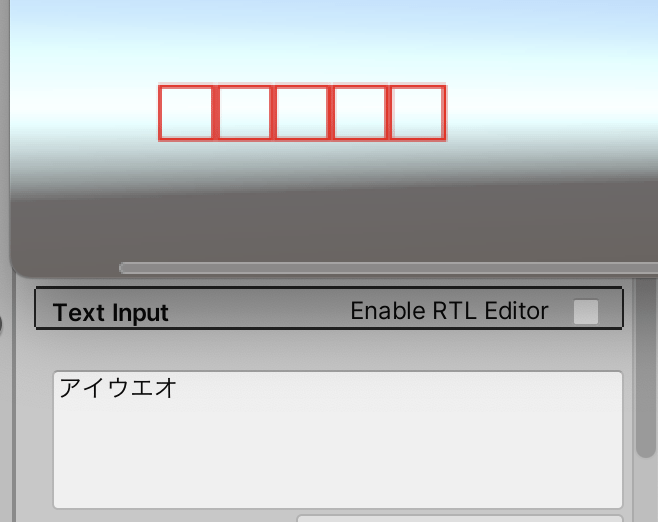
TextMeshProでデフォルトに設定されているFont Assetには日本語は含まれていません。
そのため何も設定せずに日本語を入力するとこのようになります。

Textでも書き出したタイミングで非表示になることがありましたが、、、これだと困りますね。
解決方法としては、FontAssetを自作することができるのですが、ここでは詳細は割愛させて下さい。
下記のリンクがとてもわかりやすかったです。
備忘として下記の手順
①対象のフォントのインポート
②対象文字列のリストの取得(下記のサイトから)
https://gist.github.com/kgsi/ed2f1c5696a2211c1fd1e1e198c96ee4
③Window⇨TextMeshPro⇨FontAssetCreatorを選択
④Source Fontに1のフォントを設定
⑤Atlas Resolution を両方8192を設定
⑥Character Set を Custom Character 選択し②のリストを入力
⑦Generate Font Atlasを選択(結構時間かかります)
⑧Font Assetに⑦を設定
これで日本語がきちんと表示されます。

さいごに
最近新しいUnity触れてなかったのですが、この機会に新しい機能見て行こうと思います。
日本語のリファレンスが揃ってないので、英語力必要です。。。