はじめに
こんにちは、nukkkyです。
ツール系アプリ開発時にカレンダー表示を
よく使うと思いますが自作は面倒です。
そこで今回はswiftで簡単にカレンダーが表示できるライブラリ
「FSCalendar」を紹介したいと思います。
https://github.com/WenchaoD/FSCalendar
準備
今回はCarthageを使用します。
Cartfileにこちらを記述してください。
| 1 | github "WenchaoD/FSCalendar" |
そうしたら、以下のコマンドでビルドしてください。
| 1 | carthage update --platform iOS |
実装
Storyboard
Storyboardにカレンダーを表示したい分「UIView」を用意し
「Class」を「FSCalendar」にします。
そして、「FSCalendar」の「dataSource」と「delegate」を
「View Controller」に設定します。
コード
「FSCalendar」をインポートします。
| 1 | import FSCalendar |
「FSCalendar」の「dataSource」と「delegate」を継承します。
| 1 | class ViewController: UIViewController,FSCalendarDataSource,FSCalendarDelegate { |
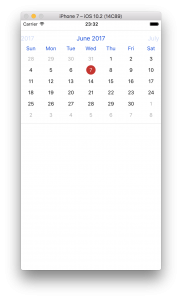
実行するとこのようなカレンダーが表示されます。
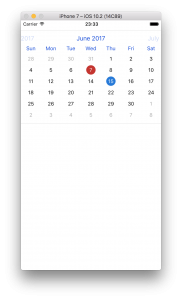
日付をタップするとフォーカスされます。
タップの取得
せっかくなのでタップ取得の処理も書いておこうと思います。
| 1 2 3 | func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) { // 処理 } |
さいごに
「FSCalendar」如何だったでしょうか?
今回はあくまでも標準のカレンダーの表示とタップ取得だけでしたが、
作者様のgithubにスクリーンショットや動きがわかる画像があるので
よかったら見に行ってみてください。






日付をタップすると週間カレンダーに画面遷移するにはどうすればいいですか?
コメントありがとうございます!
私の方ではそのような実装をしたことはないのですが日付のタップは以下のコードから取得できるので
こちらの処理内に画面のアニメーションや場合によっては画面遷移などの処理を追加していただければと思います。
https://github.com/WenchaoD/FSCalendar/tree/master/Example-Swift
作者様のgithubでサンプルコードも用意されているのでこちらをご参考にしていただければと思います。