はじめに
こんにちは、nukkyです。
今回はチュートリアル等、ユーザーへの
画面説明に便利なMMPopLabelを紹介したいと思います
このライブラリはObjective-Cで書かれていますが、
この記事ではSwift3での使いかたを書いていきます
準備
インストールにはCocoaPodsを使用しますのでPodfileに以下を記載してください
| 1 | pod 'MMPopLabel' |
そうしたらターミナルから以下のコマンドを実行してください。
| 1 | pod install |
それと、MMPopLabelはObjective-Cで書かれているので
Bridging-Header.hに以下のimport文を記載してください
| 1 | #import <MMPopLabel/MMPopLabel.h> |
実装
Storyboard
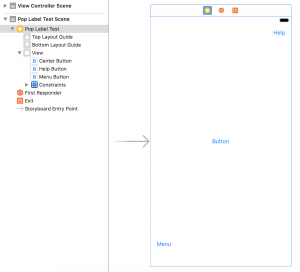
MMPopLabelの表示がわかりやすいように今回は図のようなViewを作成しました
3つボタンを用意しているのでIBOutletで接続します
| 1 2 3 | @IBOutlet weak var helpButton: UIButton! @IBOutlet weak var centerButton: UIButton! @IBOutlet weak var menuButton: UIButton! |
MMPopLabelの準備
まずはMMPopLabelをimportしてください
準備の項目でも記載しましたがMMPopLabelは
Objective-Cで書かれているのでBridging-Header.hに
importされていないとエラーになります
| 1 | import MMPopLabel |
ViewControllerにDelegateを設定しMMPopLabelを用意します
| 1 2 | class MMPopLabelTest: UIViewController, MMPopLabelDelegate { var label: MMPopLabel! |
MMPopLabelの外観を設定します
| 1 2 3 4 5 6 7 8 9 10 | // ポップアップの背景色 MMPopLabel.appearance().labelColor = UIColor.blue // ポップアップの文字色 MMPopLabel.appearance().labelTextColor = UIColor.white // ポップアップの文字ハイライト時の色 MMPopLabel.appearance().labelTextHighlightColor = UIColor.green // ポップアップの文字フォント MMPopLabel.appearance().labelFont = UIFont(name: "HelveticaNeue-Light", size: 12) // ポップアップのボタンの文字フォント MMPopLabel.appearance().buttonFont = UIFont(name: "HelveticaNeue", size: 12) |
MMPopLabelをNewしDelegateを設定します
| 1 2 | label = MMPopLabel(text: "チュートリアルメッセージ") label.delegate = self |
ポップアップ内のボタンを設定します
今回はskipとokの二つのボタンをaddします
| 1 2 3 4 5 6 7 | let skipButton = UIButton(frame: CGRect.zero) skipButton.setTitle(NSLocalizedString("Skip Tutorial", comment: "Skip Tutorial Button"), for: .normal) label.add(skipButton) let okButton = UIButton(frame: CGRect.zero) okButton.setTitle(NSLocalizedString("OK, Got It!", comment: "Dismiss Button"), for: .normal) label.add(okButton) |
最後にMMPopLabelをaddSubviewします
| 1 | view.addSubview(label) |
MMPopLabelの表示
MMPopLabelは以下のメソッドで画面に表示されます
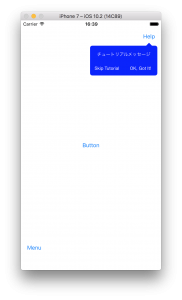
まずはhelpButtonに対して表示させてみたいと思います
| 1 | label.pop(at: helpButton) |
そうすると、このように表示されます
この際、表示位置はMMPopLabelが自動で判断してくれます
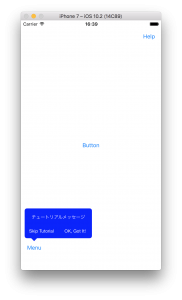
ですので、他のボタンにpopさせるとこのようになります
基本的にポップアップ内のボタンを押下すれば表示は消えるのですが
コードで任意にポップアップを消したいときは以下です
| 1 | label.dismiss() |
Delegate
MMPopLabelはDelegateでポップアップ内のボタン押下と
ポップアップがdismissした時が取得できます
| 1 2 3 4 5 6 7 8 9 | // MMPopLabelのボタン押下時に呼ばれる func didPressButton(for popLabel: MMPopLabel!, at index: Int) { print("Push Index = ",index) } // MMPopLabelが非表示になった時に呼ばれる func dismissedPopLabel(_ popLabel: MMPopLabel!) { print("dismissedPopLabel") } |
さいごに
MMPopLabel如何だったでしょうか、
個人的には表示位置やポップアップ自体のサイズ感を
気にせずすむ上に、簡単に表示まで持っていけるので
人気があるのも頷けますね、ただswiftでの使い方があまり紹介されていないので
こちらの記事が誰かのお役に立てば幸いです