はじめに
こんにちははじめです。
Segmentを使って画面の切り替えを行うにはいくつか方法はあると思いますが、
今回は[Extra Views]というものを使用して画面の切り替えを行いたいと思います。
前提条件
Swift 3.1
Segmentの用意
StoryboradにSegmentを追加し、
Segmentがタップされた時の処理を用意しておきます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import UIKit class ViewController: UIViewController { // Storyboardに追加したSegmentをOutLet接続 @IBOutlet weak var Segment: UISegmentedControl! override func viewDidLoad() { super.viewDidLoad() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } // セグメントをタップした時に実行 @IBAction func tapSegment(_ sender: UISegmentedControl) { switch sender.selectedSegmentIndex { case 0: // Firstをタップした時に実行される処理 case 1: // Secondをタップした時に実行される処理 default: // デフォルトの処理 } } } |
表示したいViewを用意
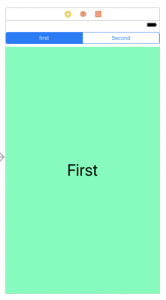
storyboardにUIViewを追加し、「First」をタップされた時に表示したい画面を作成します。
今回はタップされたセグメントがわかるように背景色とTextLabelを追加し「First」と表示しておきます。
Extra Viewsに追加
先ほど作成したViewをstoryboardの上部にある「First Responder」と「Exit」の間に
ドラックアンドドロップします。
※controlやoption、command等を押す必要はありません。
以上で先ほど作成したViewが「Extra Views」に追加されました。
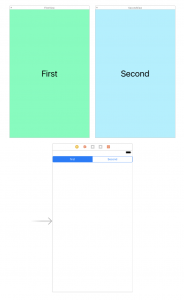
同じ要領で「Second」をタップされた時に表示したいViewも「Extra Views」に追加します。
追加後は下の画像のようになります。
Segmentでの切り替え
デフォルトで表示されるViewを設定
「Extra Views」に追加されているものはaddSubViewするまで画面上に表示されないため、
ロード時に「First」のViewを表示するように追記しておきます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | class ViewController: UIViewController { @IBOutlet weak var Segment: UISegmentedControl! @IBOutlet var FirstView: UIView! @IBOutlet var SecondView: UIView! override func viewDidLoad() { super.viewDidLoad() // 追加するViewのHeightがSegumentの下につくように設定 // 追加するViewのHeightがSegumentの下につくように設定 FirstView.frame = CGRect(x: 0, y: Segment.frame.minY + Segment.frame.height, width: self.view.frame.width, height: (self.view.frame.height - Segment.frame.minY)) SecondView.frame = CGRect(x: 0, y: Segment.frame.minY + Segment.frame.height, width: self.view.frame.width, height: (self.view.frame.height - Segment.frame.minY)) // デフォルトでFirstViewを表示 self.view.addSubview(FirstView) } } |
※addSubViewをした際画面に表示されたViewがSegmentと重なってしまうので、
Segmentの下に表示されるようにframeを設定する必要があります。
Segmentがタップされた時に実行されるメソッドを作成
「First」がタップされた時は
「Second」をSuperViewから削除し、「First」をSuperViewに追加。
「Second」がタップされた時は
「First」をSuperViewから削除し、「Second」をSuperViewに追加するメソッド
を用意しておきます。
| 1 2 3 4 5 6 7 8 9 10 11 | // SecondViewをViewから削除し、FirstViewをViewに追加する func addFirstView() { SecondView.removeFromSuperview() self.view.addSubview(FirstView) } // FirstViewをViewから削除し、SecondViewをViewに追加する func addSecondView() { FirstView.removeFromSuperview() self.view.addSubview(SecondView) } |
Segmentがタップされた時にメソッドが実行されるように追記
Segmentがタップされた時に先ほど作成したメソッドを実行するように
追記をします。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // セグメントをタップした時に実行 @IBAction func tapSegment(_ sender: UISegmentedControl) { switch sender.selectedSegmentIndex { case 0: // Firstをタップされた時に実行される処理 addFirstView() case 1: // Secondをタップされた時に実行される処理 addSecondView() default: // デフォルトで実行される処理 addFirstView() } } |
以上で完成になります。
完成後のソースは以下のようになります。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | import UIKit class ViewController: UIViewController { @IBOutlet weak var Segment: UISegmentedControl! @IBOutlet var FirstView: UIView! @IBOutlet var SecondView: UIView! override func viewDidLoad() { super.viewDidLoad() // 追加するViewのHeightがSegumentの下につくように設定 FirstView.frame = CGRect(x: 0, y: Segment.frame.minY + Segment.frame.height, width: self.view.frame.width, height: (self.view.frame.height - Segment.frame.minY)) SecondView.frame = CGRect(x: 0, y: Segment.frame.minY + Segment.frame.height, width: self.view.frame.width, height: (self.view.frame.height - Segment.frame.minY)) // デフォルトでFirstViewを表示 self.view.addSubview(FirstView) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } // セグメントをタップした時に実行 @IBAction func tapSegment(_ sender: UISegmentedControl) { switch sender.selectedSegmentIndex { case 0: // Firstをタップされた時に実行される処理 addFirstView() case 1: // Secondをタップされた時に実行される処理 addSecondView() default: // デフォルトで実行される処理 addFirstView() } } // SecondViewをViewから削除し、FirstViewをViewに追加する func addFirstView() { SecondView.removeFromSuperview() self.view.addSubview(FirstView) } // FirstViewをViewから削除し、SecondViewをViewに追加する func addSecondView() { FirstView.removeFromSuperview() self.view.addSubview(SecondView) } } |
さいごに
最近見た目やautolayoutに頭を悩まされることが増えてきた気がします。
まだまだ勉強不足なので、今後とも理解を深めていこうと思います。
この記事が少しでも何かの参考になれば幸いです。
最後まで見て頂きありがとうございました。