はじめに
どうも、はじめです。
今回はXib(TableViewCell)を使用したカスタムセルの使い方を書いてみようと思います。
前提条件
Swift 3.1
事前準備
SingleViewApplicationで新規プロジェクトの作成
TableViewを準備
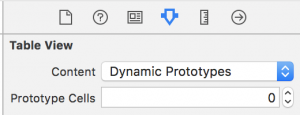
まずはStoryBoard上に「Table View」を追加し、[Prototype Cells]を0に指定します。
次にUITableViewDelegateとUITableViewDataSourceを設定します。
[設定方法]
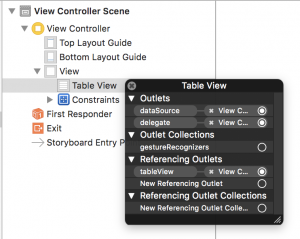
storyboardに追加したTableViewを右クリック
・Outlets → datasource
・Outlets → delegate
の右端にある○マークから自身のViewControllerにドラッグアンドドロップ
最後にViewController.swiftでdelegateとdatasourceを定義し、
TableViewをViewController.swiftにOutlet接続します。
| 1 2 3 | class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { @IBOutlet weak var tableView: UITableView! } |
Xibを準備
Xib関連のファイルがわかりやすくなるように新規Groupを作成します。
→ Group名[UITableViewCell]とする
作成したGroup内に新規ファイル + Xibファイルの作成をします。
- [command + N] → [Cocoa Touch Class]を選択
- Next → Class:[TableViewCell],SubClass of:[UITableViewCell]
Also create XIB fileにチェックを入れてNext - 保存したいディレクトリを選択してCreate
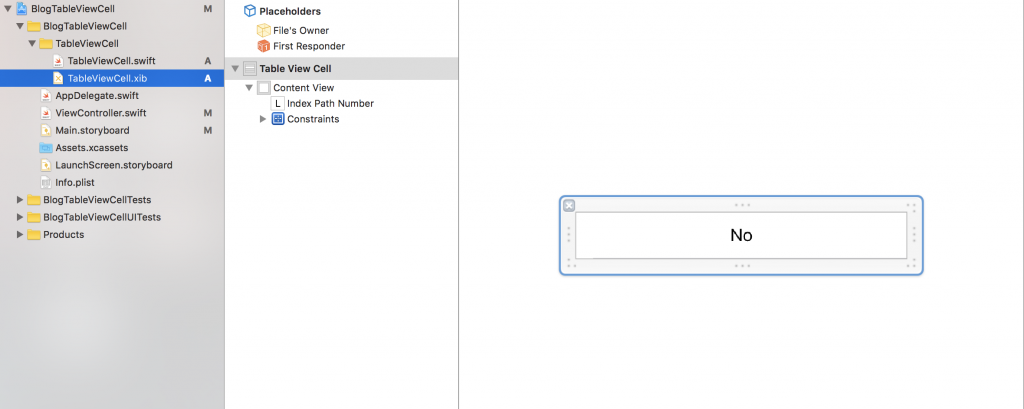
次にTableViewCell.xibにLabelを追加します。
このLabelにはTableViewのIndexPathを表示することとします。
Labelにデータをセットする準備として以下作業を行います。
・TableViewCell.swiftに先ほど追加したLabelをOutlet接続
・Labelにデータをセットするメソッドを作成
完成後のstoryboardとソースは以下のようになります。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import UIKit class TableViewCell: UITableViewCell { @IBOutlet weak var indexPathNumber: UILabel! override func awakeFromNib() { super.awakeFromNib() } override func setSelected(_ selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) } func setData(indexPathNumber: IndexPath) { self.indexPathNumber.text = String(indexPathNumber.row) } } |
tableviewに表示するcellにxibを指定する
XibをCellとして使用するには以下の二つを記述する必要があります。
・ViewDidLoadにて使用するXibを定義
・表示するCellに定義したXibを指定
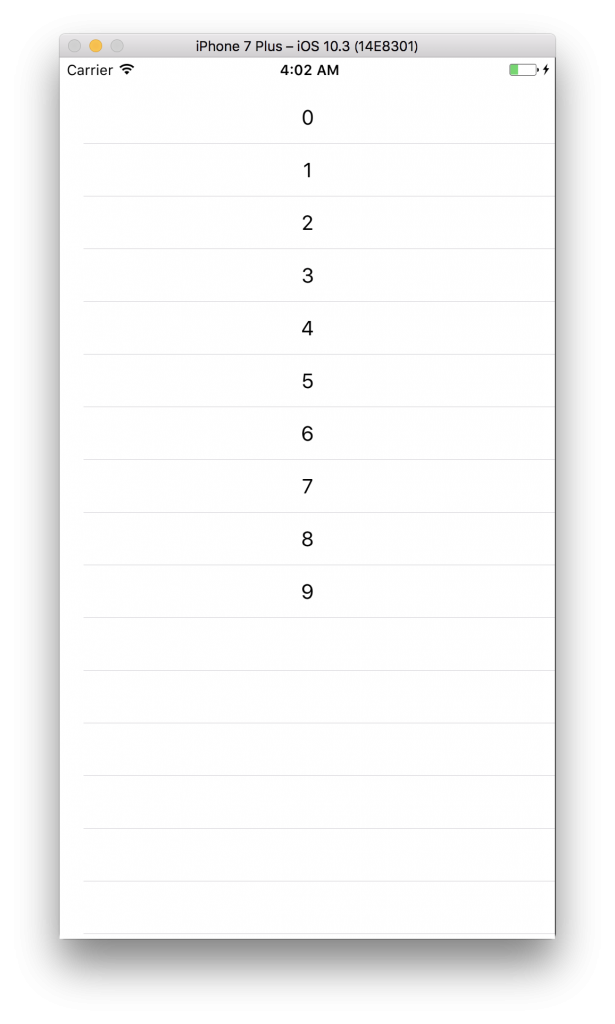
以上で完成となりますので、追記後のソースと実行後の画面を載せておきます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | import UIKit class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { @IBOutlet weak var tableView: UITableView! override func viewDidLoad() { super.viewDidLoad() // nibName = xibに指定したUITableViewCellのClass名 // forCellReuseIdentifier = このTableViewCellに設定するIdentifier tableView.register(UINib(nibName: "TableViewCell", bundle: nil), forCellReuseIdentifier: "Identifier") } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { // ひとまず今回は10件のみ表示とする return 10 } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // forCellReuseIdentifierに設定したIdentifierを指定 let cell = tableView.dequeueReusableCell(withIdentifier: "Identifier", for: indexPath) as! TableViewCell cell.setData(indexPathNumber: indexPath) return cell } } |
さいごに
最近すごく思うのは見た目に関するものは出来る限りstoryboard上で行いたい
(コードではあまり書きたくない)ということです。
今回書かせて頂いた内容ではmain.storyboard上に指定したXibの内容は表示されません。
Xibの内容をmain.storyboard上に表示させる方法等ご存知の方がいらっしゃれば
是非コメントいただければと思います。
最後まで見て頂きありがとうございました。








勉強のためカスタムViewを調べていてたどり着きました。
最初の[Prototype Cells]を0にする理由がわかりませんでしたが、それ以外は、「なぜ?」「なにを」「どうする」がわかりやすくて、とても勉強になりました。
まだ、試していませんが、StoryBoardでCellのクラスに作成したカスタムCellのクラスを書くだけで表示できないでしょうか?
適当な発言で申し訳ありません。
コメントありがとうございます!
StoryBoardでCellのクラスに作成したカスタムCellのクラスを書くことで表示することは可能です、
ですが、Xibを用意することにより汎用的に複数のクラスで扱うこともできますしコード上で追加したTableViewでも扱うことができるので今回はそのような形にしました。
せっかくコメントもいただいたので、Xibを用意せずにStoryBoardでカスタムCellを扱う方法は今度記事にしたいと思います!