はじめに
どうも、はじめです。
今回は「スクロールする画面上にボタンやラベルを固定で表示させておきたい!!」
そんなことを思って調べて実際描いてみたので、備忘録という意味も含めて
記事にしてみました。
先に言ってしまうと以前投稿した記事にヒントが隠されていました。。。
(記事を書くまで気づかなかった。。。w)
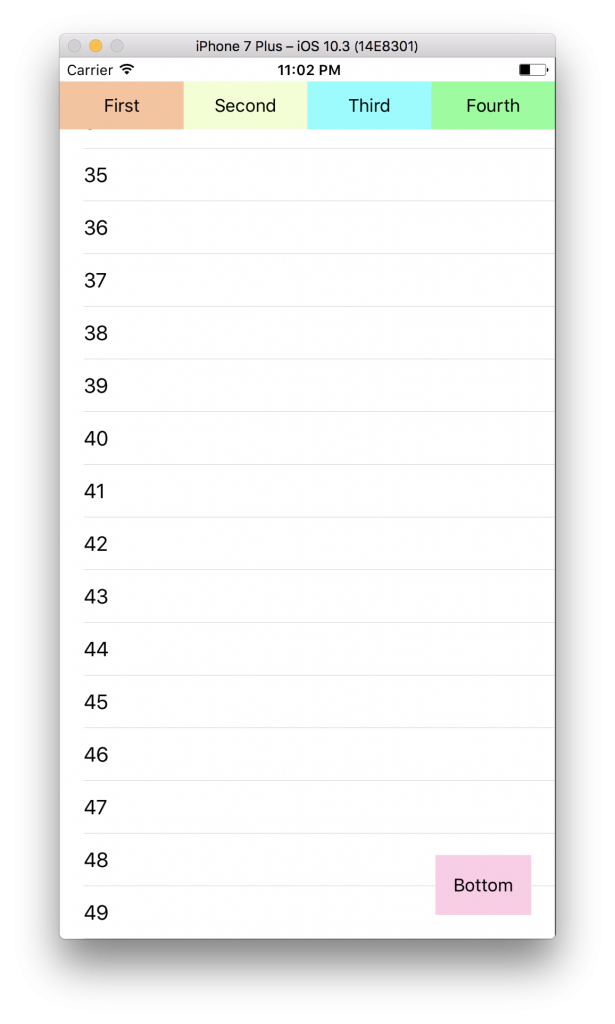
完成形は下のようなイメージになります。
固定で表示されているタブとボタンがあり、
後ろ側ではスクロールをさせるためにTableViewを表示しています。
では早速。
前提条件
Xcode 8.3.3
Swift 3.1
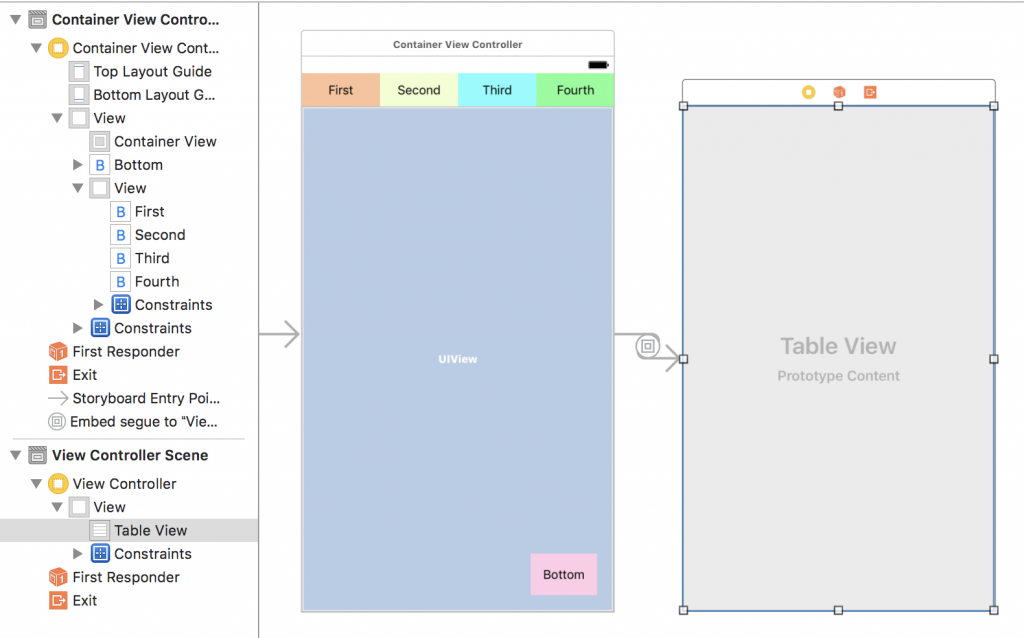
Storyboardの準備
今回使用するのはまたもやContainerViewです。
前回も使ってみて思いましたが、こやつかなり便利だなーって思います。
Storyboad上のViewの上部にタブとなるView、ボタンを配置します。
次にタブの下から画面いっぱにContainerViewを配置します。
ContainerViewの上に乗っかる形で画面下にボタンを配置します。
ContainerViewに紐づいているViewControllerにはスクロールできるようにTableViewを配置します。
※TableViewのdelegateとdataSourceはこの時点で設定しておきます。
あとはこれが動くように実装すれば完成です。
Controllerの実装
スクロールする画面の実装(TableView)
まずはTableViewにスクロールできるだけのCellを表示させます。
今回はCellのTextLabelにindexPath.rowを表示させておきます。
※今回はViewControllerという名前で作成しました。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import UIKit class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { override func viewDidLoad() { super.viewDidLoad() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { // スクロールさせるために50行のCellを表示 return 50 } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // CellのtextLabelにindexPath.rowを表示 let cell = UITableViewCell(style: .default, reuseIdentifier: "cell") cell.textLabel?.text = String(indexPath.row) return cell } } |
固定で表示するボタンを配置している画面の実装(ContainerView)
次にContainerViewが設置してあるStoryboardの実装に移ります。
設置してある各ボタンのActionメソッドを実装しておきます。
(今回はどのボタンが押されたのかがわかるようにPrintをするだけにしておきます。)
※今回はContainerViewControllerという名前で作成しました。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import UIKit class ContainerViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } @IBAction func tapFirstTabAction(_ sender: Any) { print("Firstタブが押されました") } @IBAction func tapSecondTabAction(_ sender: Any) { print("Secondタブが押されました") } @IBAction func tapThirdTabAction(_ sender: Any) { print("Thirdタブが押されました") } @IBAction func tapFourthTabAction(_ sender: Any) { print("Fourthタブが押されました") } @IBAction func tapBottomButtonAction(_ sender: Any) { print("Bottomボタンが押されました") } } |
以上で完成となります。
さいごに
最近ScrollViewを使用する機会が増えてきたのですが、
かなり苦戦させられております。
autolayoutだったり、スクロールだったり。
まだまだ勉強不足だなと日々実感しておりますが、
着実にできることが増えていっているのが実感できるのでかなり嬉しいです。
早く「何でも任せろ!」と言える日がくるように頑張ります。
今回も最後まで見て頂きありがとうございました。