はじめに
どうもはじめです。
今回は文字の装飾をやってみようと思います。
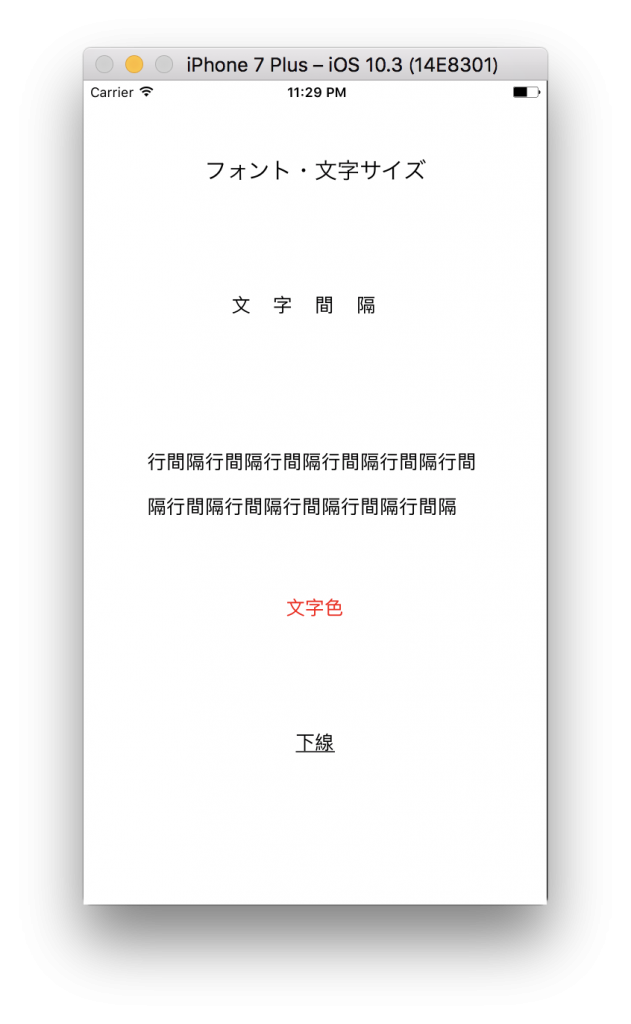
完成図を載せておきます。
フォント・文字サイズ変更
|
1 |
fontSizeLabel.font = UIFont(name: "Hiragino Sans", size: 20) |
文字サイズを変更したくない場合はsizeに以下を指定することができます。
Label.font.pointSize
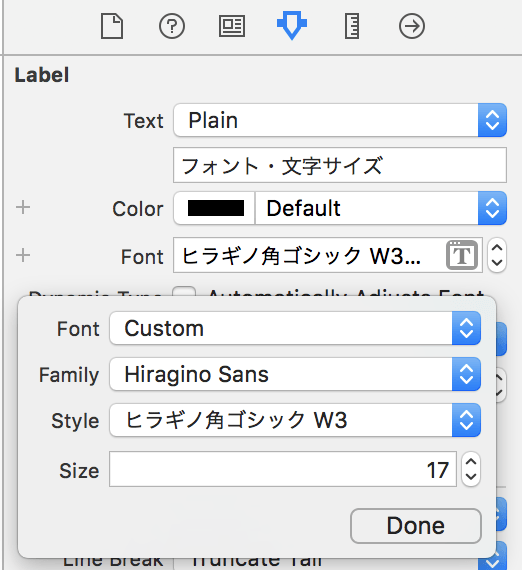
nameに指定する文字列は
AttributesInspectorのカスタムフォントのFamilyに表示されている文字列を記載する必要があります。
文字間隔
|
1 2 |
let KernAttr = [NSKernAttributeName: 20] kernLabel.attributedText = NSMutableAttributedString(string: kernLabel.text!, attributes: KernAttr) |
NSKernAttributeNameに渡す値を大きくすれば文字間隔が広がります。
行間
|
1 2 3 4 |
let LineSpaceStyle = NSMutableParagraphStyle() LineSpaceStyle.lineSpacing = 20.0 let lineSpaceAttr = [NSParagraphStyleAttributeName: LineSpaceStyle] lineSpaceLabel.attributedText = NSMutableAttributedString(string: lineSpaceLabel.text!, attributes: lineSpaceAttr) |
lineSpacingに渡す値を大きくすれば行の間隔を広げることができます。
文字色
|
1 2 |
let fontColorStyle = [NSForegroundColorAttributeName: UIColor.red] fontColorLabel.attributedText = NSMutableAttributedString(string: fontColorLabel.text!, attributes: fontColorStyle) |
UILabelであれば以下でも変更が可能です。
|
1 |
label.textColor = UIColor.blue |
下線
|
1 2 3 4 5 |
let underLineAttrString = NSMutableAttributedString(string: underLineLabel.text!) let underLineAttr = [NSUnderlineStyleAttributeName: NSUnderlineStyle.styleSingle.rawValue, NSUnderlineColorAttributeName: UIColor.black] as [String : Any] underLineAttrString.addAttributes(underLineAttr, range: NSRange(location: 0,length: (underLineLabel.text?.characters.count)!)) underLineLabel.attributedText = underLineAttrString |
下線をひきたい箇所のNSRangeを指定することで指定の箇所のみ下線を引くことができます。
さいごに
HTML,CSSでテキストリンクを作成するときは<a></a>ですぐにテキストリンクが作成できますが、
Swiftでテキストリンクを実装するとなるとかなりめんどくさいことをしないと実装できないことがわかりました。
みんなこんなことやってるんだ・・・って感じです。
最後まで見ていただきありがとうございました。



![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 (WEB+DB PRESS plus)](https://images-fe.ssl-images-amazon.com/images/I/51WsZJ6wtIL._SL160_.jpg)




