はじめに
こんにちは、ソニーから新Aiboが発表されましたね。個人的には欲しいと思っているのですが、最近Google HomeとiPhoneXを買ったばかりでもあり、さすがに予約しませんでした。
本日は、Androidマテリアルデザインを進めるにあたり、Ripple Effectについて、簡単に紹介します。
Ripple Effectとは
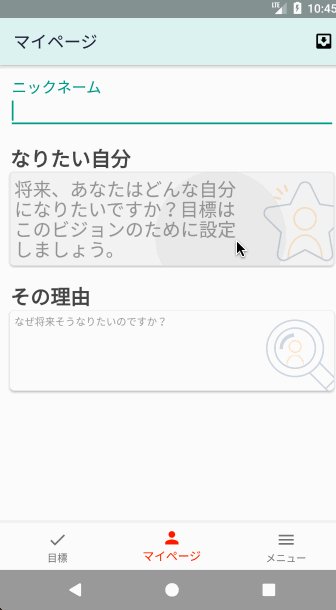
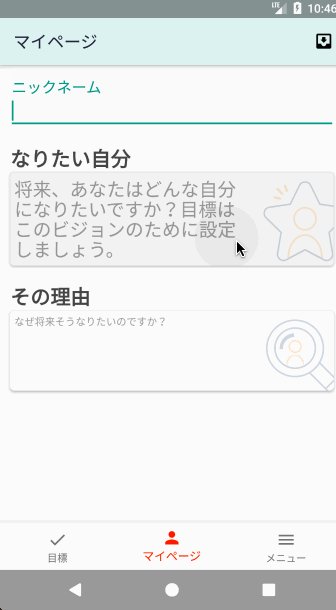
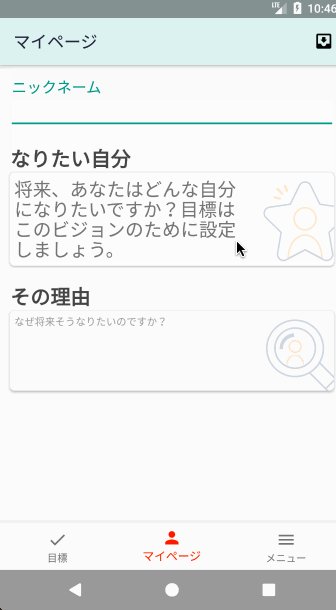
Ripple Effectとは、マテリアルデザインのタッチフィードバックの一つとなります。ユーザがボタンなどをタップした際に、状態の切り替わりをリップル(波紋)効果で視覚的に表現したものとなります。

設定方法
Android5.0以降であれば、設定方法は非常に簡単です。効果をかけたいButtonなどに対して、
android:foreground="?android:attr/selectableItemBackground"
もしくは
android:background="?android:attr/selectableItemBackground"
を追加で指定するだけです。例として、CardViewへの追加を下記に記載します。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/card_top_bottom_margin" android:layout_marginBottom="@dimen/card_top_bottom_margin" android:layout_marginLeft="@dimen/card_left_right_view_margin" android:layout_marginRight="@dimen/card_left_right_view_margin" android:foreground="?android:attr/selectableItemBackground" android:clickable="true" android:onClick="@{viewModel::onClickCard}" app:cardUseCompatPadding="true" app:cardElevation="2dp" app:cardCornerRadius="5dp"> </android.support.v7.widget.CardView> |
たったのこれだけで、ちょっとした効果をつけることができるのです。
カスタマイズ
上記の ?android:attr/selectableItemBackground は、SDKで提供されている効果となります。これだけで十分なことが多いですが、独自にxmlを作成すればRippleの表現をカスタマイズできます。
| 1 2 3 4 | <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FFFF0000" ><!-- 波紋の色 --> <item android:id="@android:id/mask" android:drawable="@android:color/white" /><!-- 波紋を広げる範囲 --> <item android:drawable="@android:color/holo_green_dark" /><!-- ボタンの背景 9patchなどを指定すれば様々なボタンの形も可能 --> </ripple> |
あとは、Buttonなどのforeground/backgroundに上記を指定すればRipple効果を適用できます。
さいごに
今回は、ひたすらxmlのお話でした。Ripple Effectは簡単に利用できますので、ぜひ皆さんも使ってみてください。