はじめに
こんにちは、nukkyです。
以前Xibを使用したUITableViewのカスタムセルの使い方を紹介しましたが、今回はXibを用意せずにStoryboadのみでUIを完結させるやり方を紹介したいと思います。
Xibを使ったカスタムセルの表示はこちら
UITableViewでTableViewCell(Xib)を使ってみた
前提条件
Xcode 9.1
iOS 11 Simulator
Swift 4.0
実装
Storyboadの準備
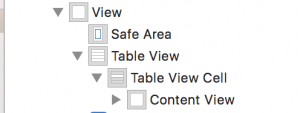
StoryboadにUITableViewとUITableViewCellを用意します、以下の画像のようになるように配置してください。
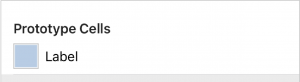
TableViewCellをカスタムしていきます、今回はわかりやすく以下の画像のようにImageViewとLabelを用意したいと思います。
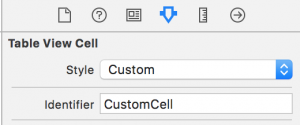
そしたら、コード側でこのセルを呼び出せるようにidentiferを設定します。今回サンプルでは「CustomCell」で設定します。
UITableViewCellクラスの準備
クラスファイルの準備をします、今回Xibは使わないのでそちらは用意しなくて大丈夫です。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import UIKit class CustomCell: UITableViewCell { override func awakeFromNib() { super.awakeFromNib() // Initialization code } override func setSelected(_ selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) // Configure the view for the selected state } } |
そしたら先ほど用意したTableViewCellのクラスにCustomCellを設定し、ImageViewとLabelを関連付けします。
| 1 2 | @IBOutlet weak var cellImage: UIImageView! @IBOutlet weak var label: UILabel! |
カスタムセルの表示
上記で用意したカスタムセルを表示するには以下のようにします。
| 1 2 3 4 5 6 7 8 9 10 11 | func tableView(_ table: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // 設定したIDでUITableViewCell のインスタンスを生成 // as! CustomCellを忘れずに! let cell = table.dequeueReusableCell(withIdentifier: "CustomCell", for: indexPath) as! CustomCell cell.cellImage.image = UIImage(named: "hoge") cell.label.text = "hoge" return cell } |
さいごに
Xibを使ったカスタムセルは汎用的に複数のViewで使えますが、このViewだけでしか使わないとかの際は今回の方が手軽にカスタムセルが使えると思うので用途に応じて使い分けていただければと


