はじめに
こんにちは、nukkyです。
今回は前回ReactNativeの開発環境を作成したので、開発の基礎としてシミュレータでの確認と初期画面の表示を少し変更してみたいと思います。
※キャプチャはiOSのシミュレータになります。
前回の記事はこちら
ReactNative環境構築[Android/iOS]
改めてシミュレータの起動
| 1 | $react-native run-ios |
ターミナルで前回作成したプロジェクトのディレクトリを開き、上記のコマンドでiOSのシミュレータが起動します。
表示内容を変更してみる
シミュレータで表示されている初期画面の内容を変更してみます。
App.js
作成したプロジェクトの直下に「App.js」というファイルがあります。
これが現在起動時に表示される画面のソースになります。
今後開発で新しいソースを増やしていくと思いますが、最初に読み込まれるソースはこの「App.js」になりますので、基本はこちらに画面遷移などを追加していくことになります。
表示テキストの変更
では早速「App.js」の内容を変更し、表示テキストの変更を行います。
現在画面に表示されている以下の内容を、
| 1 | <Text style={styles.welcome}>Welcome to React Native!</Text> |
となっている箇所を定番の「Hello, World!」に変更します。
| 1 | <Text style={styles.welcome}>Hello, World!</Text> |
シミュレータの更新「command + R」
ここで変更を確認するためにシミュレータの更新を行います。その際いちいち「react-native run-ios」をしなくても、jsの更新だけであれば「command + R」で更新を行うことができます。早速シミュレータで「command + R」を実行してみます。
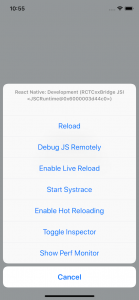
デバッグメニュー
実際シミュレータで起動してみた人や、最初のスクリーンショットをみると「Press Cmd+R to reload, Cmd+D or shake for dev menu」と親切に更新とデバッグメニューについて表示されています。そこでデバッグメニューについて簡単に紹介したいと思います。
Realod
「Realod」は、「command + R」による機能と同様で、主にReactNativeプロジェクト内の、JavaScriptコードの変更を適用するために使用します。
Debug JS Remotely
「Debug JS Remotely」は、ブラウザのデベロッパーツールを利用してアプリケーションをデバッグするために使用します。
こちらに関してはまた別の記事で紹介したいと思います。
Enable Live Reload
「Live Reload」を有効にすると、JSコードの変更を検知すると、自動で再起動(Realod)されるようになります。
毎回「Realod」を押す手間が省けますが、わずか一行の修正でもアプリケーションが勝手に再起動されるようになります。
Start Systrace(iOSのみ)
iOS版のアプリケーション用に、プロセスに関するプロファイリングを行うためのツールのようです。
Used for starting Android marker based profiling tool.
引用:https://www.tutorialspoint.com/react_native/react_native_debugging.htm
なお、予め以下のようにコード内に埋め込んでおく必要があるようです。
| 1 2 3 4 5 6 7 | // SEE: https://facebook.github.io/react-native/docs/performance.html // SEE: https://facebook.github.io/react-native/docs/systrace.html require.Systrace.beginEvent = (message) => { if(message.includes(problematicModule)) { throw new Error(); } } |
こちらも詳細は別記事にしたいと思います。
Enable Hot Reload
「Hot Reload」は、アプリの状態を維持した上でJSコードの変更が反映されます。いちいち初期画面に戻されることもありませんので、とても重宝する機能ではないかと思います。
Toggle Inspector
「Toggle Inspector」は、UIパーツの調査に最適なツールです。ボタンやテキストなどの、マージンやパディング、要素そのもののサイズなどを調査することができます。
Show Perf Monitor
パフォーマンスモニタを、それぞれアプリの画面上に表示します。メモリ使用量などが分かります。
さいごに
これで開発における準備は整ったかと思います。次回は画面遷移やViewの配置など、アプリケーション開発の基本的な処理を実装していこうと思います。