はじめに
こんにちは。miyagawaです。
前回は「FirebaseAuthenticationでGoogle・Facebook連携を実装する」をご紹介しました。
今回も引き続きFirebaseAuthenticationを使ってメールアドレス登録をする実装についてまとめます。
iOSでの実装はこちら
レイアウト
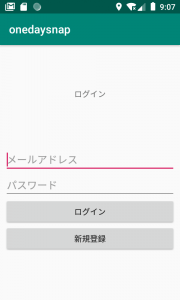
レイアウトは前回の画面から変更し、新規登録ボタンを追加(Google・Facebookのボタンを一旦非表示に)しました。

TextView2つとButtonでメールアドレス・パスワード・ログインボタンを配置します。
TextViewの細かい設定などは省略します。
新規登録
TextViewにメールアドレス、パスワードを入力した後新規登録ボタンをタップした際の処理を追加します。
fbSignUpメソッド内でメールアドレス、パスワードが入力されているかチェックを行なっています。
パスワードの条件などは特にないのでとりあえず0文字以上であれば新規登録の処理を走らせています。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | private fun faSignUp() { var mailAddress : String = loginActivityBinding.loginMailAddressTextView.text.toString() var password : String = loginActivityBinding.loginPasswordTextView.text.toString() if (mailAddress.length == 0 || password.length == 0) { return } auth.createUserWithEmailAndPassword(mailAddress, password) .addOnCompleteListener(this) { task -> if (task.isSuccessful) { // 新規登録に成功した val user = auth.currentUser // 新規登録を行なった後Userデータが返却されたので、保存して表示を更新する。(ログイン後の画面に遷移する) updateUI(user) } else { // 新規登録に失敗した // 失敗した際の表示に変更する updateUI(null) } } } |
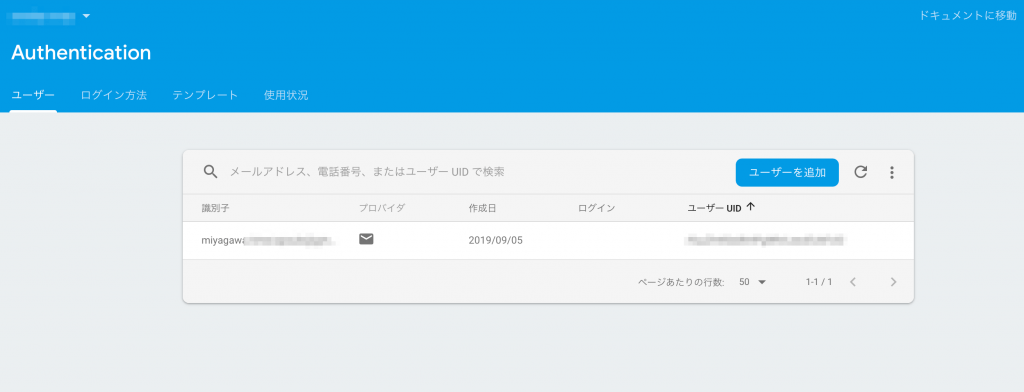
下図のように新規登録したアカウントが表示されていれば成功です。
新規登録した後はすでにユーザーがログインしている状態にもなるため、そのままログイン後表示させたい画面へ遷移させます。

ログイン
次にログインの処理を追加します。
先ほど新規登録したアカウントでログインします。
先ほどの新規登録と同様にメールアドレスパスワードの入力チェックを行います。
その後、ログイン処理を走らせます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | private fun faLogin() { var mailAddress : String = loginActivityBinding.loginMailAddressTextView.text.toString() var password : String = loginActivityBinding.loginPasswordTextView.text.toString() if (mailAddress.length == 0 || password.length == 0) { return } auth.signInWithEmailAndPassword(mailAddress, password) .addOnCompleteListener(this) { task -> if (task.isSuccessful) { // ログインに成功した val user = auth.currentUser // Userデータが返却されたので、保存して表示を更新する。(ログイン後の画面に遷移する) updateUI(user) } else { // ログインに失敗した // 失敗した際の表示に変更する Toast.makeText(baseContext, "Authentication failed.", Toast.LENGTH_SHORT).show() updateUI(null) } } } |
ログイン後に表示させたい画面に遷移して完了です。
さいごに
今回はメールアドレス、パスワードを用いたログイン処理を実装しました。
FirebaseAuthenticationは簡単にログインの実装ができます。
Google、Facebook以外のアカウントでも簡単に実装できるので試してみてください。
次回はオブジェクト指向分析設計について本の感想をまとめます。
参考
Android プロジェクトに Firebase を追加する
Android で Firebase Authentication を使ってみる