はじめに
昨今では多くのWebサイトでTwitterやFacebookなどのアカウントを使ってログインすることができます。今回の記事ではWebアプリケーションにLINEログインを組み込む方法を紹介します。
LINEを選択した理由は以下の二点です。
- 日本ではLINEを利用しているユーザが多い(と思われる)
- ちょうど業務でLINEログインを実装している最中である
それでは、初めにLINEログインについて紹介します。
LINEログインとは
LINEログインとはその名の通り、ユーザのLINEのアカウントを利用して他のアプリやWebサービスにログインさせるサービスです。
LINEログインを利用することで、ユーザは簡単にアカウントを作成してログインすることができるようになり、アカウント登録の敷居を下げることができます。
LINEログインでできること
LINEログインを使えば簡単にアカウントを作成してログインできることはわかりました。しかし、LINEログインでできることはそれだけではありません。
LINEログインを利用すると以下のようなことができます。
- ユーザ名やアイコン画像などのプロフィール情報の取得 ※1
- LINEのユーザIDの取得 ※1
- メールアドレスの取得 ※1
- 関連するLINE公式アカウントと友達登録(任意)
※1 正確にはLINEログインで取得した code を利用した Social API で取得
LINEログインのフロー
LINEログイン(Webログイン)は以下のようなフローで処理されます。
- ユーザがWebページなどに設置されたLINEログインボタンなどをクリック(タップ)する
- Webアプリは必要なクエリパラメータを付加したLINEログイン画面へリダイレクトする
- ユーザは自分のLINEアカウントでログインし、Webアプリからの権限の要求を許可する
- LINEのサーバはクエリパラメータで指定された redirect_url に必要なクエリパラメータを付加してリダイレクトする
- Webアプリはクエリパラメータに含まれる認可コードを使って、APIでLINEのサーバにアクセストークンを要求する
- LINEのサーバはリクエストを検証し、問題なければアクセストークンをWebアプリに返却する
こちらにログインフローの図があります。
LINEログインの設定
LINEログインを利用するには LINE Developers にログインしてコンソールから必要な設定を行っておく必要があります。こちらからログイン画面に遷移して、LINEの登録時に設定したメールアドレスとパスワードでログインします。
プロバイダーを新規作成する
ログインするとプロバイダーリストが表示されます。
任意のプロバイダー名を入力して「確認」をクリックします。
「作成する」をクリックするとプロバイダーが作成されます。
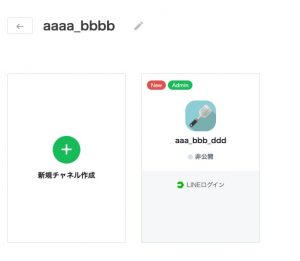
チャネルを作成する
プロバイダーを作成したら新規チャネル作成の画面が表示されます。
「LINEログイン」のチャネルを作成します。
アイコン、アプリ名、アプリの説明などを入力して「入力内容を確認する」をクリックします。
※ WEBで使うにチェックをいれます。
「LINE Developers Agreement の内容に同意します」にチェックを入れて「作成」をクリックします。
リダイレクト先を登録する
ユーザがLINEログインした後にリダイレクトするURLを指定します。アプリの設定タブをクリックし、Callback URLを設定します(httpsで指定します)
LINEログインの実装
コンソールの設定が完了したところで、実装を見ていきましょう。
まず初めにLINEのサーバに対して認可を要求します。
認可を要求
以下のURLにクエリパラメータを付加してリダイレクトします。
https://access.line.me/oauth2/v2.1/authorize
リクエストの例は以下のとおりです。
https://access.line.me/oauth2/v2.1/authorize?response_type=code&client_id=1234123412&redirect_uri=https%3a%2f%2fline%2dlogin%2dsample%2ecom%2fauth&state=1234asdf&scope=openid&nonce=1234asd
クエリパラメータについて個別に説明します。
| response_type | 必ず code を指定する |
| client_id | チャネル基本設定のChannel ID |
| redirect_uri | アプリ設定でしていしたCallback URLと同じにする |
| state | CSRF防止用の文字列。URLエンコードされた文字列は使用不可 |
| scope | profile、openid、emailを空白文字(%20)で区切った文字列 |
| nonce | リプレイアタック防止用の文字列 |
クエリパラメータの詳細はこちらをご覧ください。
ログイン後、ユーザから権限を許可されると指定した Callback URL に必要なクエリパラメータとともにリダイレクトされます。
レスポンスの例は以下のとおりです。
| 1 2 | HTTTP/1.1 302 Found Location : https://line-login-sample.com/auth?code=1234asdf&state=1234asdf |
リクエストのクエリパラメータに付加した state の値とレスポンスのクエリパラメータに付加された state の値を比較し、一致すれば code の値を使ってアクセストークンを要求します。
アクセストークンを要求
アクセストークンは認可要求で取得した code の値をPOST APIで送って取得します。APIのエンドポイントは以下のとおりです。
https://api.line.me/oauth2/v2.1/token
このAPIのリクエストヘッダには Content-type: application/x-www-form-urlencode を含めます。
リクエストボディには以下の情報を含めます。
| grant_type | 必ず authorization_code を指定する |
| code | 認可要求で取得した code |
| redirect_uri | コールバックURL |
| client_id | チャネル基本設定のChannel ID |
| client_secret | チャネル基本設定のChannel Secret |
LINEのサーバの検証が通ると以下のようにアクセストークン等のデータが返却されます。
| 1 2 3 4 5 6 7 8 | { "access_token": "kdw0923nkSD83j...", "expires_in": 2592000, "id_token": "kk9Jj2iklw...", "refresh_token": "fkwU9k191Jl", "scope": "profile", "token_type": "Bearer" } |
レスポンスデータの内、id_token はユーザ情報を含むJWTトークンです。このトークンには認可要求の scope に応じてユーザID、ユーザ名、プロフィール画像、メールアドレスなどが含まれます。
レスポンスデータの詳細はこちらをご覧ください。
IDトークンを検証する
IDトークンはユーザ情報を含むJWTです。このトークンはヘッダー、ペイロード、署名がピリオドで区切られており、それぞれbase64urlエンコードされています。
これらの3つの内、ペイロードにはユーザ情報が含まれています。ペイロードの中身についてはこちらをご確認ください。
IDトークンの検証の流れは以下のとおりです。
- IDトークンをピリオドで分割する
- それぞれをbase64urlでデコードする
- base64urlでエンコードされたヘッダー、ピリオド、及びペイロードをつなげた文字列をチャネルシークレットを鍵としてハッシュ値を算出し、デコードした署名と一致することを検証する
- ペイロードに含まれる iss の値が https//access.line.me であることを検証する
- ペイロードに含まれる aud の値がチャネルIDと一致することを検証する
- ペイロードに含まれる exp の値が検証時点より後のタイムスタンプであることを検証する
- ペイロードに含まれる nonce の値が認可リクエストでクエリパラメータに指定した文字列と一致することを検証する
さいごに
WebアプリケーションにLINEログインを組み込む方法を紹介しました。今後、機会があれば Messaging API についても紹介できればと思います。