はじめに
こんにちは、suzukiです。本日はUnityのAnimationControllerについて触れていこうと思います。
動作としては単純なのですが、覚える内容が多いため基本的な設定をまとめれればと思います。
事前準備
キャラクター
キャラクターはユニティちゃんを利用しようと思います。
サクッとAssetStoreから取得します。
私はUnityのバージョンが2019.1.0f2なのですが、下記エラーが出ました。
Assets/unity-chan!/Unity-chan! Model/Scripts/AutoBlink.cs(8,23): error CS0234: The type or namespace name 'Policy' does not exist in the namespace 'System.Security' (are you missing an assembly reference?)
解決方法はこちらを参考に該当行をコメントアウトで問題なさそうです。
アニメーション
Melee Axe Packを利用しようと思います。
ユニティちゃんに合うかどうかはさておき、今回は使わないですが移動やアクションと満遍なく揃っているのでよく使います。
Sceneに追加と設定
/Assets/unity-chan!/Unity-chan! Model/Prefabsの中にあるmodelをシーン上に追加します。
元から備わっているスクリプトは不要なので全て無効化しておきましょう。
Animatorコンポーネントを確認するとデフォルトでUnityChanARPoseが設定されています。
中身は尋常じゃなく複雑なので、こちらは使いません。
AnimationController
ProjectWindowのCreateからAnimationControllerを追加しましょう。
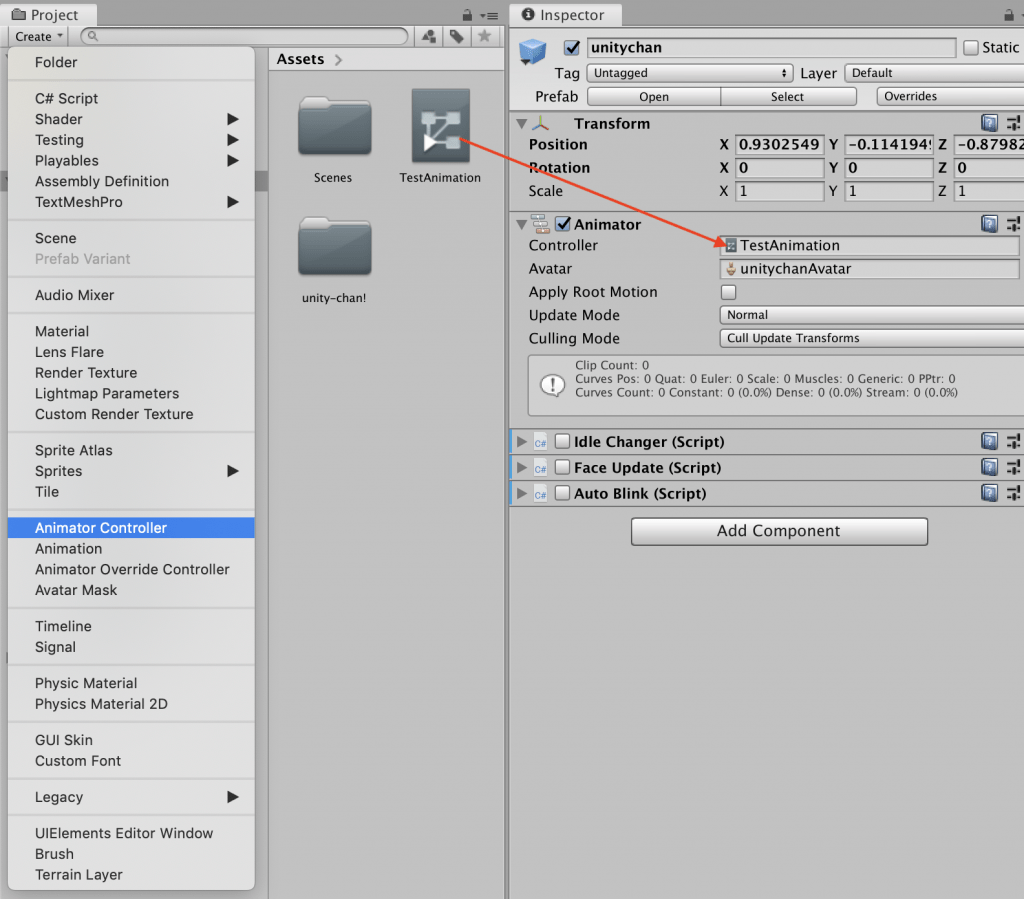
今回はTestAnimationと命名しました。
作成したAnimationControllerを追加したキャラクターのAnimatorコンポーネントのControllerに設定します。

使い方
まずはAnimatorWindowを確認しましょう。
こちらで実際の動作を設定することができます。試しに右クリックからCreate StateからEmptyを選択しましょう。
New Stateが追加されデフォルトでTransitionが設定されております。ゲームの起動時に自動で呼ばれるアニメーションになります。
一度用語と簡単な変更できる内容を触れていきます。
State
animationの内容を設定する入れ物
・Motion
アニメーションを設定
右側の丸ボタンを押すとアセット内のアニメーションが取得できるのでそのまま設定します。
・Speed
あまりこちらを変更することはないですが、アニメーションの速度を変更できます。
Transition
StateとStateをつなぐ矢印。Transitionを指定してアニメーションの変更が可能
・名前の設定
特に必要なものではないが、整理のため
・Has Exit Time
有効な場合アニメーションの完了を持って別のアニメーションが呼ばれる。
無効な場合アニメーションの完了前に割り込んで別のアニメーションに移る。
・Condition
後述のパラメーターの設定が可能
Parameter
・Int
・Float
・Bool
・Trigger
それぞれのパラメーターをAnimationController内の値として持てます。
イメージはScriptでいうpublicなプロパティです。スクリプトから呼び出すことが可能です。
今回はこちらの中のTriggerを使います。
アニメーションの設定
それでは簡単な例として下記のようにアニメーションを切り替える実装をしてみます。
・↑キーを押したら歩くアニメーションを再生
・↓キーを押したら待機のアニメーションを再生
StateとTransitionの配置
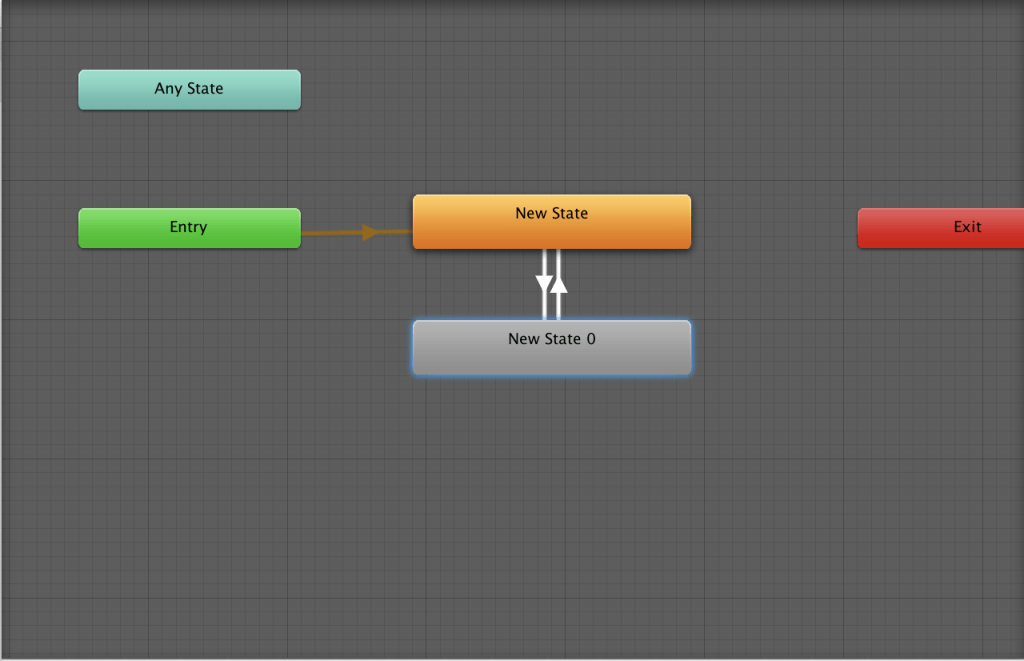
①AnimatorWindow上で右クリックからCreate StateからEmptyを選択しNew State 0を追加
②オレンジ色のNew Stateを右クリックしMake Transitionを選択、矢印がマウスのポインタに合わせて移動するので、灰色のNew State 0をクリック
③灰色のNew State 0を右クリックしMake Transitionを選択、矢印がマウスのポインタに合わせて移動するので、オレンジ色のNew Stateをクリック
ここまで完了すると下のスクリーンショットのような状態になります。

Animationの設定
それぞれのStateに対してアニメーションを設定しましょう。
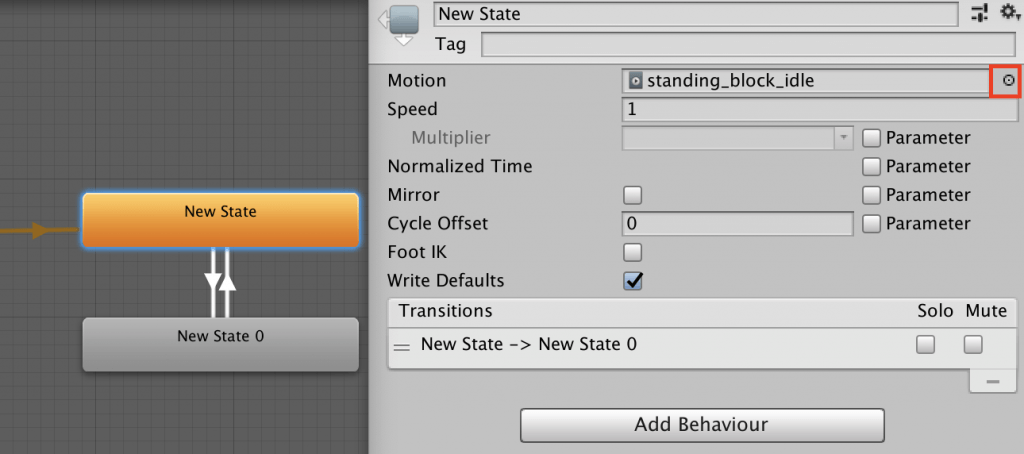
まずはNew Stateを選択し、Motionの右側の丸からアニメーションを選択します。
同様にNew State 0を選択しMotionの右側の丸からアニメーションを選択します。

設定するアニメーションは動きがあるものであればなんでもいいです。
パラメーターの作成
それではパラメーターを作成します。前述しましたが今回はTriggerを使用します。
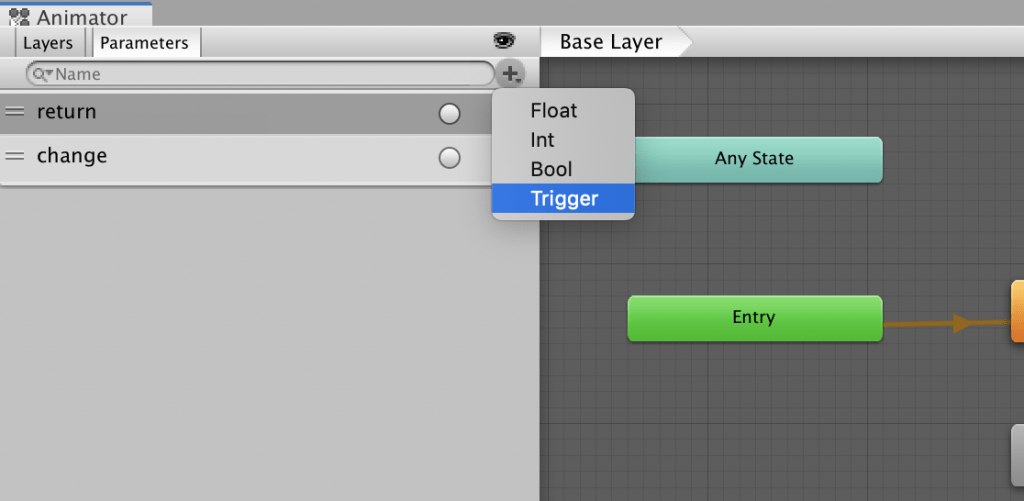
パラーメーターの+ボタンを選択しTriggerを選択します。
changeと入力
パラーメーターの+ボタンを選択しTriggerを選択します。
returnと入力
changeとreturnですがここで設定した値をスクリプトから呼ぶため間違いなく入力してください。

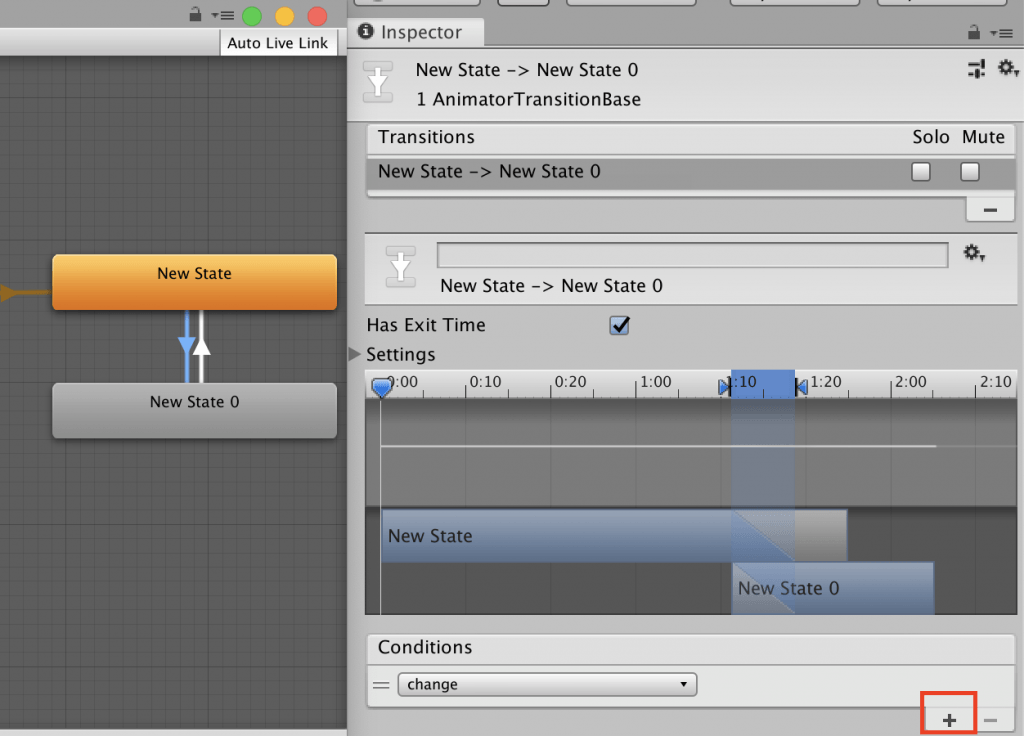
TransitionにTriggerを設定
下向きのTransitionを選択します。
Conditionの項目の+ボタンを選択し、changeを設定します。
上向きのTransitionを選択します。
Conditionの項目の+ボタンを選択し、returnを設定します。

こちらでAnimationControllerの設定が完了です。
試しに起動するとオレンジ色のStateに設定したアニメーションが再生されます。
しかしながらスクリプトの作成と設定がまだなので上下ボタンでアニメーションが切り替わりません。
Scriptの設定
下記のStateChangeスクリプトを作成しunitychanにアタッチしましょう
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | using System.Collections; using System.Collections.Generic; using UnityEngine; public class StateChange : MonoBehaviour { private Animator anim; // Start is called before the first frame update void Start() { anim = GetComponent<Animator>(); } // Update is called once per frame void Update() { if (Input.GetKeyDown("up")) { anim.SetTrigger("change"); } if (Input.GetKeyDown("down")) { anim.SetTrigger("return"); } } } |
これで上下でアニメーションの切り替えができるようになりました。
さいごに
最後までありがとうございます。Unityの記事を作るとスクリーンショットがないと説明できない内容がとても多いと感じました。Unityが多機能を使いやすくなるために遂げた進化の結果だとは思いますが、ここ変更してということを伝えることが難しい、、、







