はじめに
今回はiOS14から使用できるようになった、SKOverlayについて紹介したいと思います。
SKOverlayとは
自分のリリースしている別アプリなどを表示させることができ、ストアに遷移させることでユーザがすぐにアプリ情報にアクセス、インストールが可能になる機能になります。
実装
SKOverlayを実装するにはまず、StoreKitをimportします。
| 1 | import StoreKit |
UIWindowSceneを取得します。
| 1 | let scene = view.window?.windowScene |
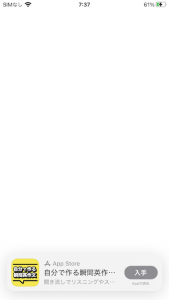
表示する情報を設定します、今回表示するアプリは「自分で作る瞬間英作文」になります。
| 1 | let config = SKOverlay.AppConfiguration(appIdentifier: "1400133600", position: .bottom) |
appIdentifierで設定しているIDですが、アプリのページをブラウザで開いた時のURLから取得できます。
今回の「自分で作る瞬間英作文」であれば、ブラウザで開いた時のURLは
https://apps.apple.com/jp/app/id1400133600
になるので、末尾のid「1400133600」を引数に設定しています。
最後にSKOverlayを表示させます。
| 1 2 | let overlay = SKOverlay(configuration: config) overlay.present(in: scene) |
すると以下のように表示されます。

表示位置
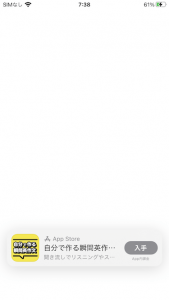
AppConfigurationのpositionを設定することで表示位置を選択できます。用意されている表示位置は2パターンで「bottom」と「bottomRaised」になり、「bottomRaised」を設定すると以下のような表示になります。
| 1 | let config = SKOverlay.AppConfiguration(appIdentifier: "1400133600", position: .bottomRaised) |

おそらくUITabBarControllerなどフッターにあるコンテンツに被らないように用意されてるものかと思われます。
非表示
SKOverlayはViewControllerではなくUIWindowSceneにpresentするためViewController破棄しても表示され続けます。画面遷移時など適切なタイミングで非表示にする必要があります。
| 1 2 | guard let scene = view.window?.windowScene else { return } SKOverlay.dismiss(in: scene) |
delegate
ちなみにSKOverlayはdelegateも用意されており、以下のようなタイミングを検知することができます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | extension ViewController: SKOverlayDelegate { // SKOverlayのロードが失敗した時に呼ばれる(不正なappIdentifierなど) func storeOverlayDidFailToLoad(_ overlay: SKOverlay, error: Error) { } // SKOverlayの表示開始前に呼ばれる func storeOverlayWillStartPresentation(_ overlay: SKOverlay, transitionContext: SKOverlay.TransitionContext) { } // SKOverlayの表示完了時に呼ばれる func storeOverlayDidFinishPresentation(_ overlay: SKOverlay, transitionContext: SKOverlay.TransitionContext) { } // SKOverlayが非表示開始前に呼ばれる func storeOverlayWillStartDismissal(_ overlay: SKOverlay, transitionContext: SKOverlay.TransitionContext) { } // SKOverlayが非表示完了時に呼ばれる func storeOverlayDidFinishDismissal(_ overlay: SKOverlay, transitionContext: SKOverlay.TransitionContext) { } } |
さいごに
リンクだけだと味気なかったのが、簡単にインストールが促せる機能ができて使いやすいと思います。レビューへの促しなどStoreKitはいい働きしてますね。

![[改訂新版]Swift実践入門 ── 直感的な文法と安全性を兼ね備えた言語 WEB+DB PRESS plus](https://images-fe.ssl-images-amazon.com/images/I/51iVtfFPV1L._SL160_.jpg)

![[改訂新版]Swiftポケットリファレンス (POCKET REFERENCE)](https://images-fe.ssl-images-amazon.com/images/I/51L6-N7qRyL._SL160_.jpg)

