はじめに
Laravel8から、Laravel UIの後継としてLaravel Breezeが登場しました。
Laravel Sail 環境に導入して最短でローカル開発環境を構築してみたいと思います。
Laravel Sail とは
公式で出されているDocker環境構築セットみたいなものです。非常に簡単にDocker環境を構築する事が出来ます。
詳細は過去記事を参照ください。
Laravel Breeze とは
一通りの認証機能が揃っているスターターキットです、Viewファイルも用意されています。
新規登録、ログイン、ログアウトなどの一般的なアプリケーションの共通機能箇所の実装が楽に出来る様になります。
詳細はこちら
Laravel Breeze のインストール
予め、Laravel Sail を利用してDocker環境構築しておいてください。
Composer
Laravel Breeze をインストールします。
今回は、2行目の最後に
vue
を付けて、フロントフレームワークとしてVueを含めます。
ちなみに、
react
と入力すればReactが、何も入力しないとAlpine.jsが含まれる様です。
cd Laravelプロジェクト階層
./vendor/bin/sail composer require laravel/breeze --dev
./vendor/bin/sail php artisan breeze:install vue // vueを指定
npm
Laravel Breeze パッケージがインストール出来たら、JSパッケージもインストールします。
./vendor/bin/sail npm install
./vendor/bin/sail npm run dev
マイグレーション
認証機能に必要なテーブルのマイグレーションファイルが用意されています。
Laravel Sail 導入時にマイグレーションしていない場合は、migrateしておきましょう
./vendor/bin/sail php artisan migrate
確認
これでデフォルト画面や認証に必要なファイル一式が生成されており、
http://localhost
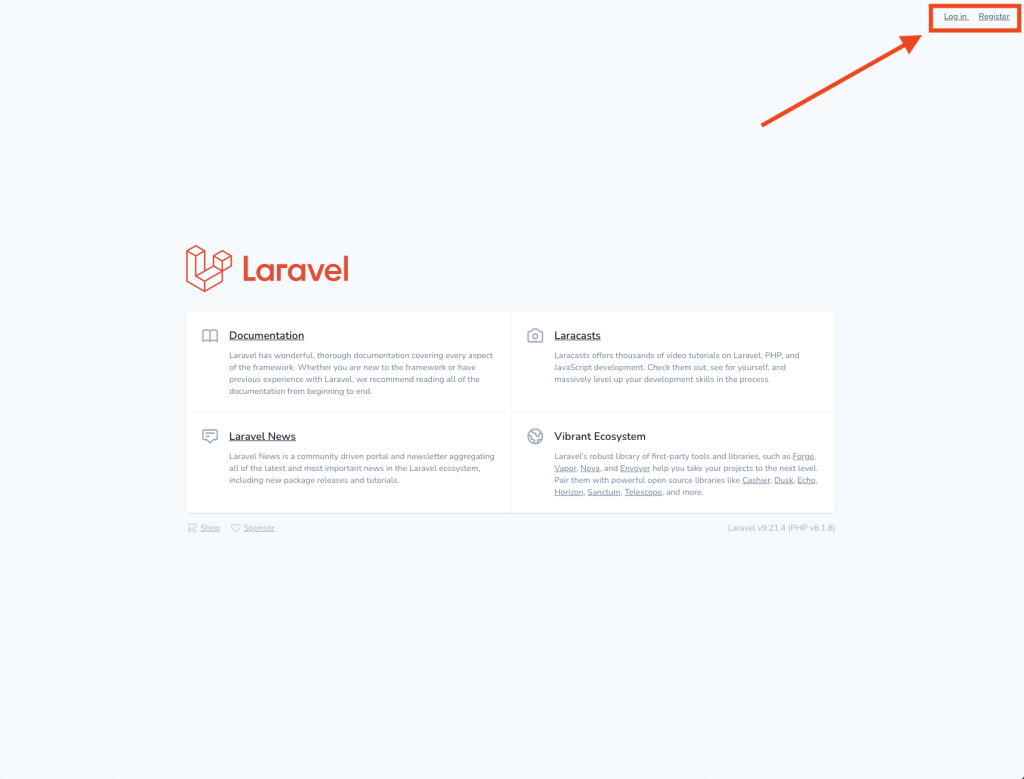
からホーム画面を表示すると、Login と Register ボタンが追加されています。
新規ユーザー登録やログインする事も既に可能です。

Inertia.js
Laravel Breezeには、Inertia.jsが含まれています。
詳細は上記の公式リンクを参照して頂きたいのですが、ざっくり言うと、LaravelバックエンドとVue(React)フロントサイドの連携をより簡単に行える様にするものです。
具体的には、LaravelからVueのレンダリングにbladeファイルを通じて値を渡して行っていましたが、直接行う事が出来ます。
例えば、ホーム画面のレンダリング用の値渡しは以下のコードで行われています。
bladeファイルに値を渡すかの様にVue側に値を渡す事が出来る様です。
| 1 2 3 4 5 6 7 | // 第一引数にVueコンポーネント、第二引数にVueに渡す値 return Inertia::render('Welcome', [ 'canLogin' => Route::has('login'), 'canRegister' => Route::has('register'), 'laravelVersion' => Application::VERSION, 'phpVersion' => PHP_VERSION, ]); |
Vue側では、今まで通りPropsの定義をするだけです。
| 1 2 3 4 5 6 7 8 9 10 11 12 | <script setup> import { Head, Link } from '@inertiajs/inertia-vue3'; // ここでProps(Laravel側から受取る値)の定義 defineProps({ canLogin: Boolean, canRegister: Boolean, laravelVersion: String, phpVersion: String, }) </script> |
さいごに
Laravel SailとLaravel Breezeを使うと、短時間でDocker開発環境に認証機能付のJSフレームワーク利用したアプリケーション開発が可能になります。
TailwindというCSSフレームワークも使用されているので、そちらもチェックしてみようと思います。







