はじめに
今回はPHP(Laravel)でGmailAPIを利用してGmailのデータを取得してみたいと思います。
Google Cloud Platformで準備する所からの流れを追ってみたいと思います。
公式はこちらです。
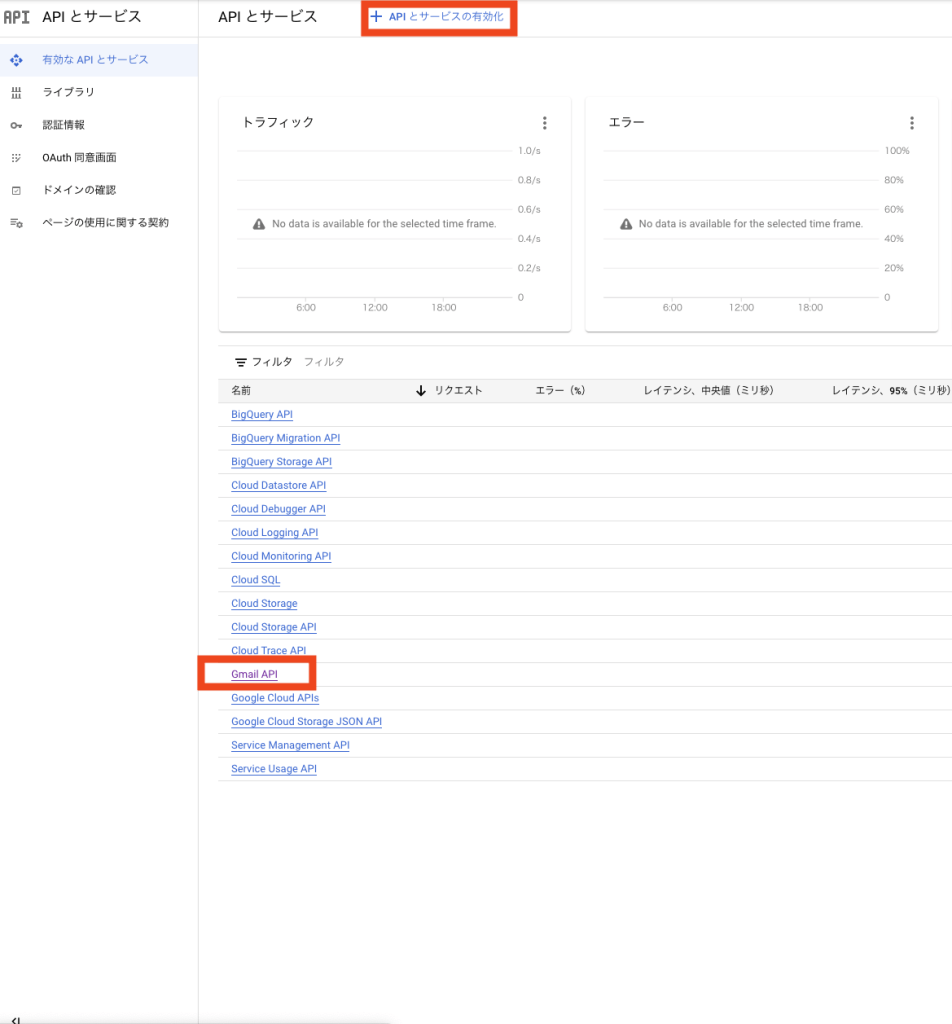
Gmail API の有効化
Google Cloud Platform上で、Gmail APIを有効化します。

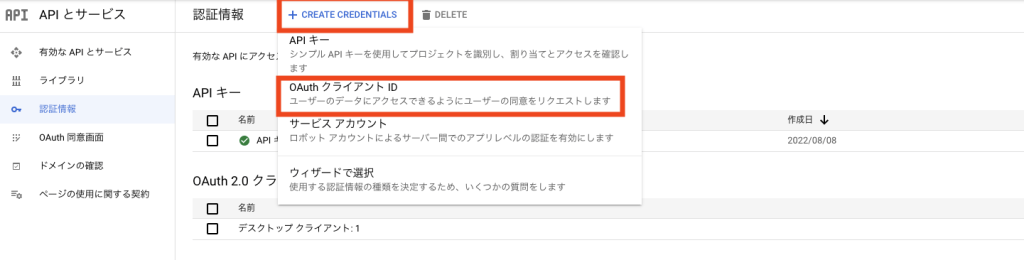
OAuthクライアントの作成
認証情報メニューからOAuthクライアントを作成します。
「OAuthクライアント ID」を選択して作成するか、又は「ウィザードで選択」からやりたい事に合わせて認証情報を作成する事も出来る様です。
今回は、「OAuthクライアント ID」から「デスクトップアプリ」を選択しています。

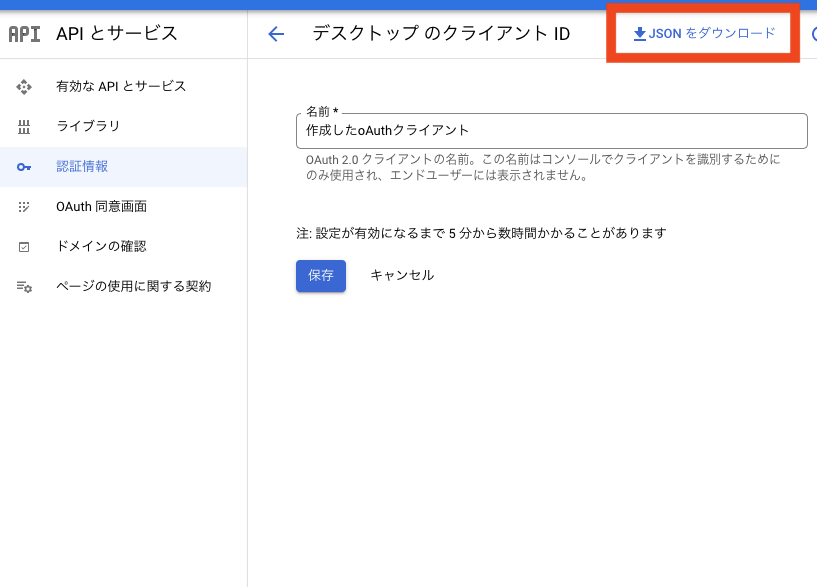
また作成後にはJSONファイルをDLしてください。

Google Clientライブラリのインストール
composerを利用して、Google Clientライブラリをインストールします。
composer require google/apiclient:^2.0
Docker環境で行った所、インストール中のファイル解答時にタイムアウトエラーが発生しました。
解答するファイル数が多すぎてDocker割当リソースが少ない為だったようです。
タイムアウトの時間を増やす事で解決出来ました
export COMPOSER_PROCESS_TIMEOUT=600 デフォルト300秒みたいです
OAuth認証
公式にある様にquickstart.php(名前はなんでも良いです)ファイルを作成してそこに、サンプルコードをコピペします。
この時、スコープ権限をメールデータ取得出来る様に変更しておきます。
| 1 2 3 4 5 6 7 8 9 | $oauth_credential = 'OAuthクライアント作成してDLしたJSONのパス'; $oauth_access_token = 'OAuth認証後に取得するアクセストークンのパス'; $client = new Client(); $client->setApplicationName('Gmail API PHP Quickstart'); $client->setScopes(Gmail::GMAIL_READONLY); // スコープをメール一覧取得用に変更 $client->setAuthConfig($oauth_credential); // パスの変更 $tokenPath = $oauth_access_token; // パスの変更 |
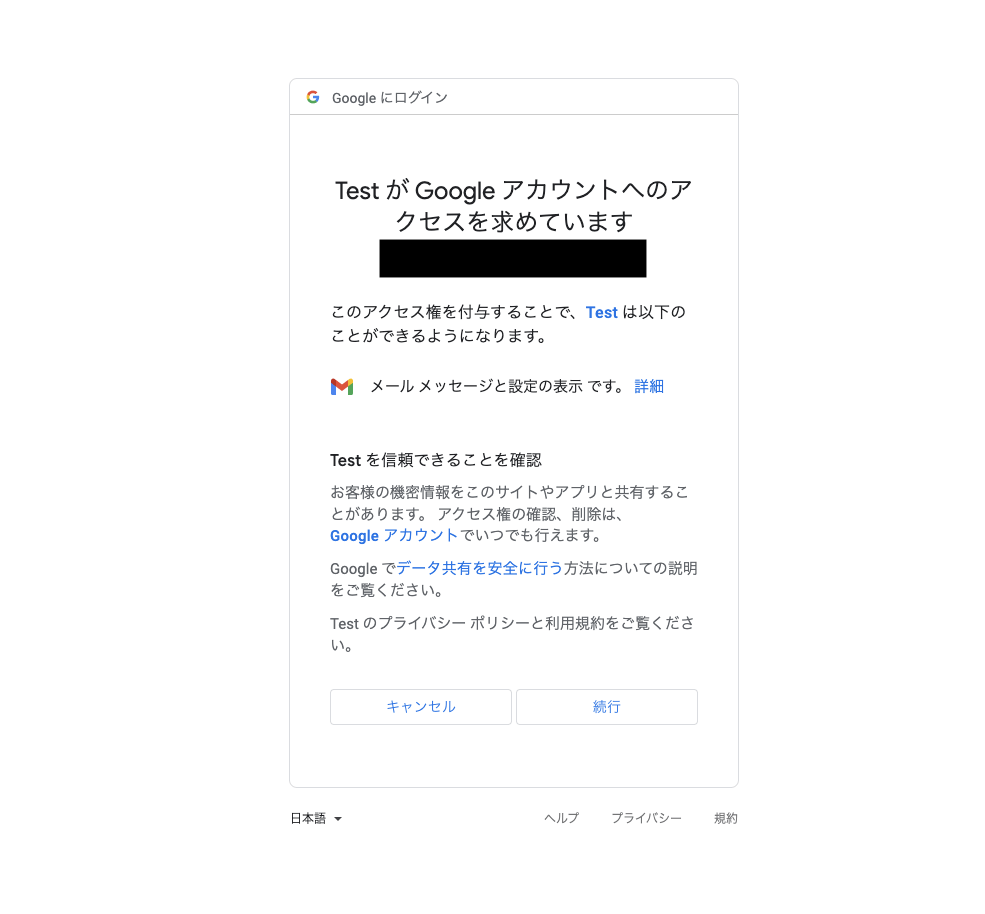
quickstart.phpをコマンドライン上から実行すると(ブラウザ上から実行するとエラーになります)、コマンドライン上で認証用URLが表示されます。
ここで認証したいアカウントを入力するとリダイレクトされてアクセスコードが表示されます。

アクセスコードをコマンドライン上に入力すると、アクセストークンが指定したパスに保存されます。
次回以降はこのアクセストークンを利用して認証するのでアカウント認証する事はありません。
メールデータの取得
メールデータ取得したいと思います。
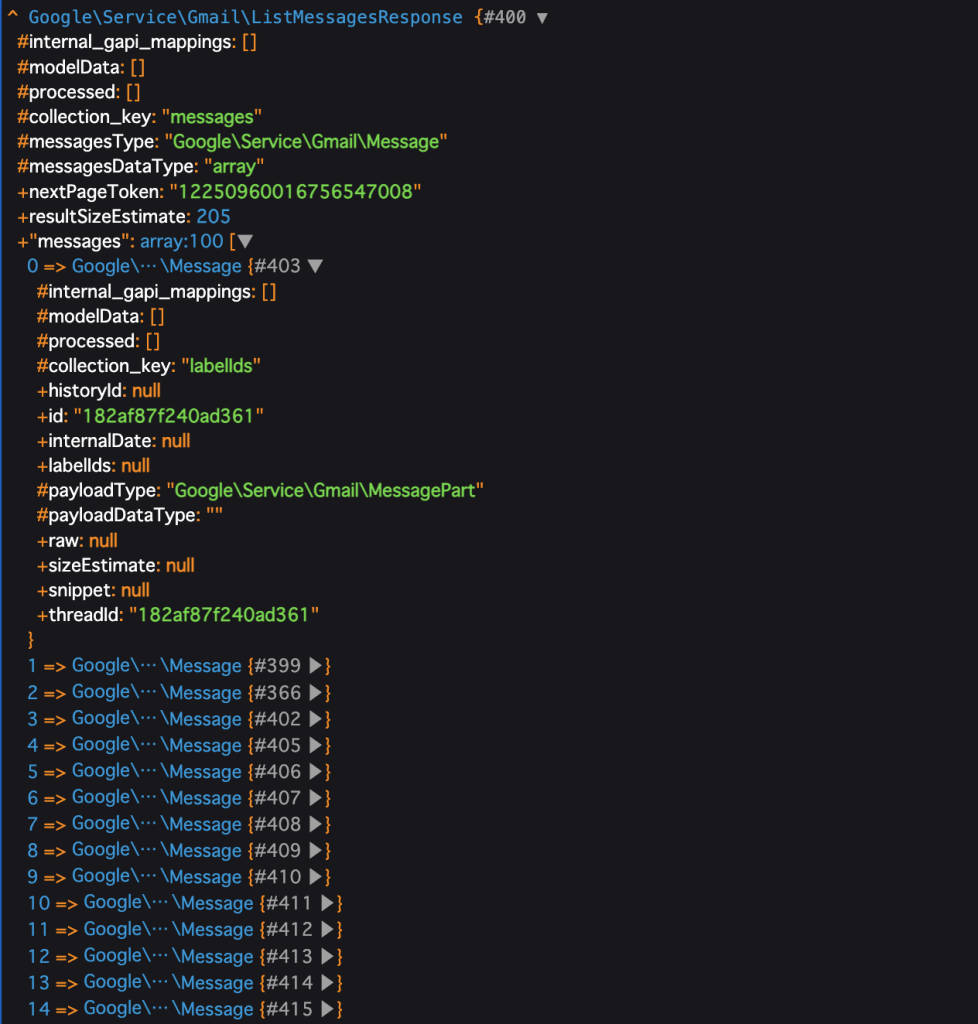
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | public function index(Request $request) { $client = $this->getClient(); $service = new Gmail($client); $user = 'me'; $messages = $service->users_messages->listUsersMessages($user); dd($messages); } private function getClient() { $oauth_credential = Storage::path('oauth-credential.json'); // oauthクライアントを作成してDLしたjsonのパス $oauth_access_token = Storage::path('oauth-access_token.json'); // oauth認証後に取得するアクセストークンのパス $client = new Client(); $client->setApplicationName('Gmail API PHP Quickstart'); $client->setScopes(Gmail::GMAIL_READONLY); // スコープをメール一覧取得用に変更 $client->setAuthConfig($oauth_credential); $client->setAccessType('offline'); $client->setPrompt('select_account consent'); // アクセストークンの利用 if (file_exists($oauth_access_token)) { $accessToken = json_decode(file_get_contents($oauth_access_token), true); $client->setAccessToken($accessToken); } // アクセストークンが有効期限切れの場合は、リフレッシュトークンを利用して更新する if ($client->isAccessTokenExpired()) { $client->fetchAccessTokenWithRefreshToken($client->getRefreshToken()); file_put_contents($oauth_access_token, json_encode($client->getAccessToken())); } return $client; } |
取得することができました

さいごに
今回はOAuth認証してデータ取得まで行いました。次回はメール本文や件名など取得してみたいと思います。


![PHP本格入門[上] ~プログラミングとオブジェクト指向の基礎からデータベース連携まで](https://m.media-amazon.com/images/I/5162SjwWInL._SL160_.jpg)