はじめに
こんにちはsuzukiです。今回はOutgoingWebhookを使用して、Slackに投稿された内容を転送しようと思います。
発端としては、ほぼ同じ内容を複数の送信先に毎日送ることが必要があり、Slackで必要な情報だけ送信したら、各送信先のフォーマットに合わせ一括送信ということを下のですが、その際にSlackの投稿内容の取得に癖を感じたのでまとめました。
Slackの下記のアプリとGoogleAppsScriptを利用します。
・OutgoingWebhook
・IncomingWebhook
全体のイメージとしては下記の3ステップを実装します。
①OutgoingWebhookでSlackに投稿された特定のキーワードを検知する。
②検知した際GoogleAppsScriptのdoPostを呼び出す。
③doPostでIncomingWebhookを利用し、別のチャンネルに投稿をする。
OutgoingWebhook
OutgoingWebhookの追加
Slackのその他からAppを選択しましょう。

outgoingと入力しOutgoingWebhookを選択します。
スクリーンショットの設定を選択


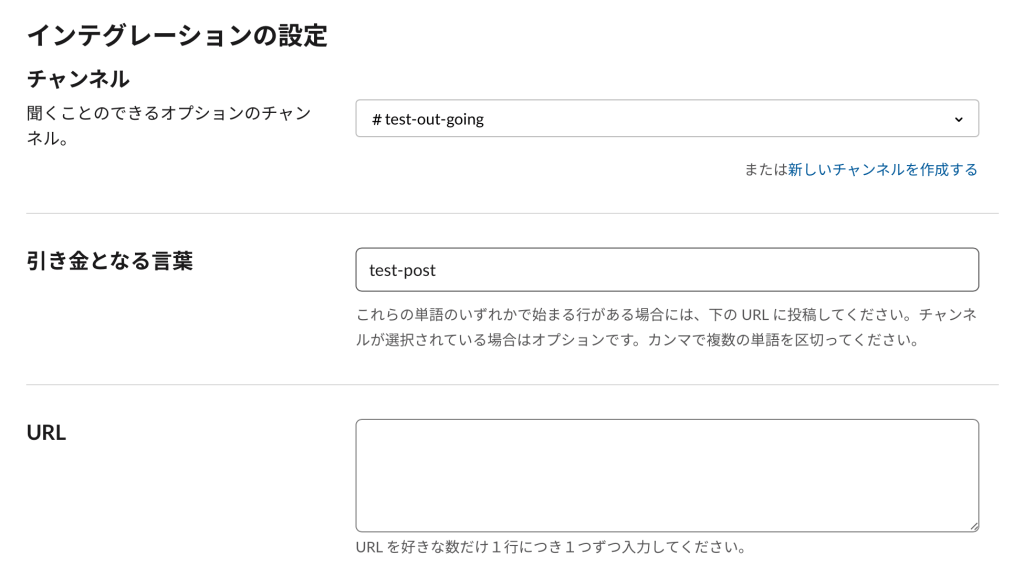
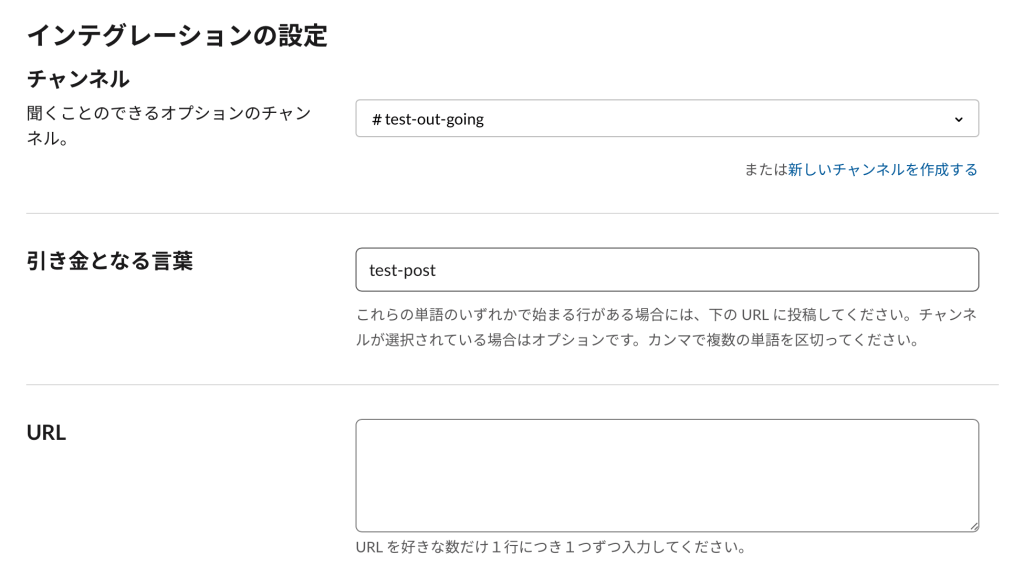
OutgoingWebhookの設定


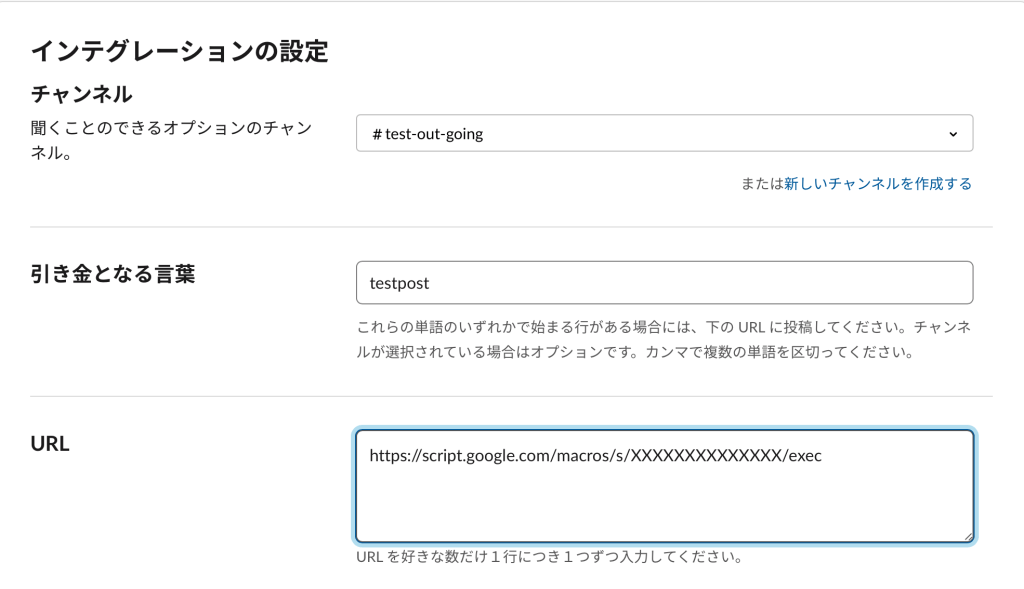
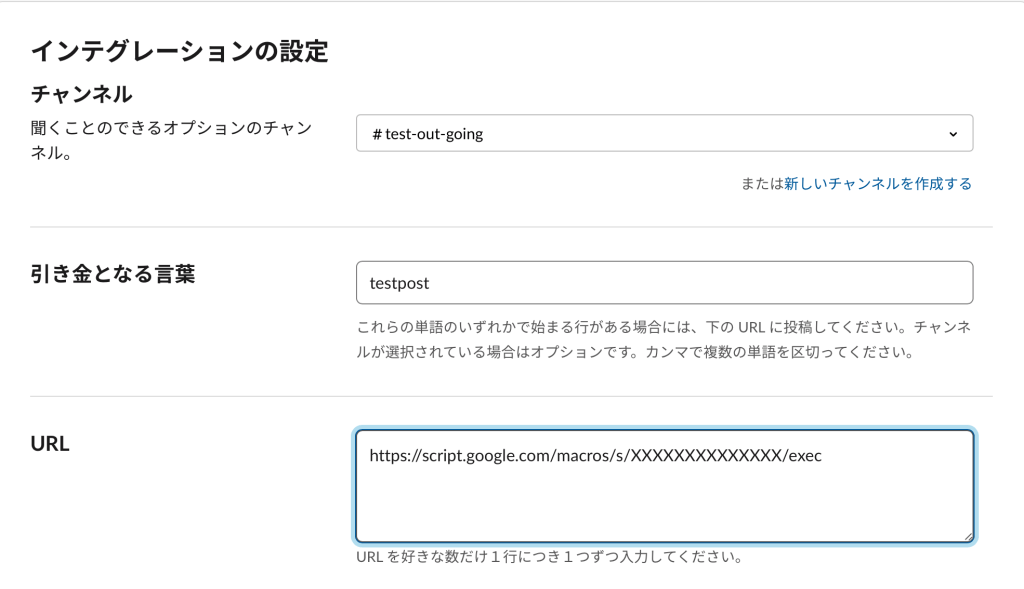
・チャンネル
Slackのどのチャンネルでキーワードをチェックするか
今回はtest-out-goingというチャンネルでキーワードをチェックします。
・引き金となる言葉
キーワード、この項目で設定した値で始まる行が投稿された場合にURLで設定したURLがよばれます。
キーワードは複数設定で来ますが、今回はtest-postという値を設定してます。
・URL
キーワードが検知された場合によばれます。
今回は次に設定する、GoogleAppsScriptを呼びます。
例にもありますが、URLがよばれ、下記のような値が渡されます。
token=fKeGja9t9zUOO7JNxODz8nis
team_id=T0001
team_domain=例
channel_id=C2147483705
channel_name=テスト
timestamp=1355517523.000005
user_id=U2147483697
user_name=スティーブ
text=googlebot: 身軽なツバメの対気速度はどのくらい?
trigger_word=googlebot:
IncomingWebhook
OutgoingWebhookと同様に下記の手順で設定します。
IncomingWebhookの追加
Slackのその他からAppを選択しましょう。


incomingと入力しIncomingWebhookを選択します。
IncomingWebhookの設定
InComingWebhookは大して重要な設定内容はありません。
Webhook URLの内容をコピーしてGoogleAppsScriptから呼びます。
https://hooks.slack.com/services/XXXXXXXXXX
いくつかの設定項目があるのですが、今回はGoogleAppsScriptからのリクエストで設定するため、気にしないで大丈夫です。
下側の緑色のボタンは忘れず押しましょう。
GoogleAppsScript
こちらにアクセスして新しいプロジェクトをタップします。
GoogleAppsScriptで行いたいことは下記の3点です。
・OutgoingWebhookからよばれる。doPost関数の作成。
・IncomingWebhookでSlackに投稿するコード。
・デプロイを行う。
doPost関数の作成
デフォルトでmyFunctionという関数が設定されていますが、不要なため削除します。
OutgoingWebhookからは下記の関数がよばれるため追加します。
| 1 2 3 4 | //WebHookから下記がよばれます。 function doPost(e) { sendSlack(e) } |
sendSlack関数の作成
下記のコードでメッセージを送信します。doPostから渡されるeには前述しましたが、いろんな情報が含まれています。今回は送信内容だけe.parameter.textで利用してます。
またhttps://hooks.slack.com/services/XXXXXXXXXXXXXXXは前述のIncomingWebhookのWebhookURLです。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | function sendSlack(e){ //jsonデータとして、送信者名などのカスタマイズ var jsonData = { "username" : "suzuki-bot", "icon_emoji": ':memo:', "text" : e.parameter.text, "channel": "test-in-coming" }; var payload = JSON.stringify(jsonData); var options = { "method" : "post", "contentType" : "application/json", "payload" : payload }; //IncomingWebhookで取得したURLを設定 UrlFetchApp.fetch('https://hooks.slack.com/services/XXXXXXXXXXXXXXX', options); } |
デプロイを行う
右上の青いデプロイから新しいデプロイを選択
①種類を選択をウェブアプリを選択
②次のユーザーとして実行を自分を選択
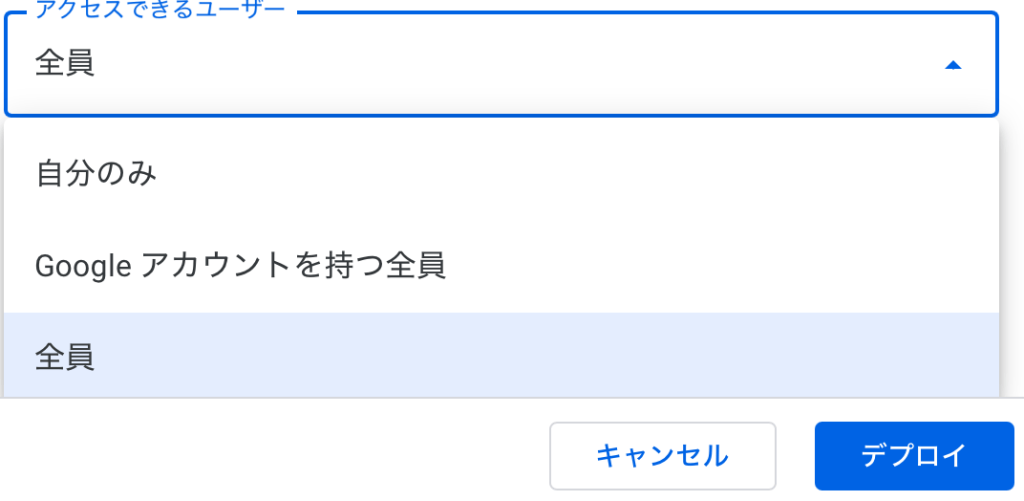
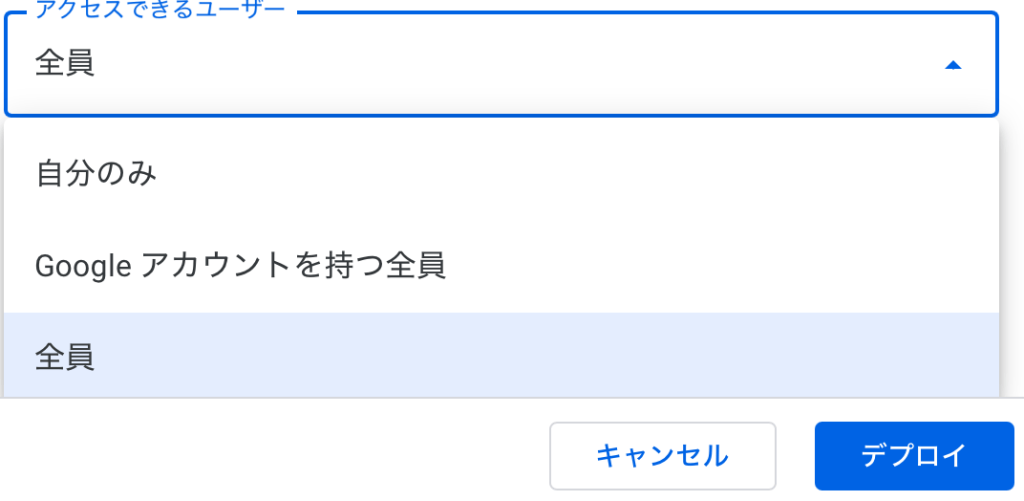
③アクセスできるユーザーを全員を選択
④デプロイを選択
③の工程は全員を選択してください。自分のみやGoogleアカウントを持つ全員とかだと動きません。


デプロイが完了するとウェブアプリのURLの発行されます。
上記をOutgoingWebhookのURLにセットして下の方にある緑色の設定を保存するボタンを押してください。


ここまで完了したら、
OutgoingWebhookで設定したチャンネルにキーワードの入力しましょう。
送信先のチャンネルにメッセージが届いていたら成功です。
さいごに
今回はGASとSlackの連携をしてみました。
些細な内容ですが、ストレスが高かったことを今回改善っできました。GASを使うの楽しかったのでまた何かやってみようと思います。



