はじめに
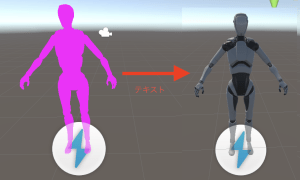
こんにちは、suzukiです。以前のStarterAssetsのThirdPersonControllerを使った際にモデルがピンク色になってしまい、正常な表示がされていなかった件を掘り下げていきます。
先に結論だけ言うと、StarterAssetsのThirdPersonControllerはURP(UniversalRenderPipelineの略)に対応していたのですが、プロジェクトの設定でURP対応がされていないため、マテリアルが正常に表示できませんでした。
今回は上記を解決するため、プロジェクトの設定でURPを有効化を行うという記事になります。
Unity 2021.3.19f1
レンダリングパイプラインとは
レンダリングパイプラインは、シーンのコンテンツを取得し、それを画面に表示する一連の操作を行います。簡単に説明すると、以下のような操作です。
カリング
レンダリング
ポストプロセッシング
異なるレンダリングパイプラインは異なる機能とパフォーマンスの特性を持ち、異なるゲーム、アプリケーション、プラットフォームに適しています。
ビルトインレンダリングパイプライン
旧来のレンダリングパイプライン、本パイプラインは特に意識、設定を行わずに使われていて、古いAssetなどの互換性が高い
非常に使いやすいが汎用性以上のメリットはない。
Unityの新規プロジェクト作成時3Dを選択すると、ビルトインレンダリングパイプラインのアプリケーションとして作成される。⇦がURPのマテリアルが正しく反映されなかった原因。
ユニバーサルレンダリングパイプライン
公式の抜粋
URPはUnity Universal Render Pipelineの略であり、現在の標準的なレンダリングパイプラインです。
大きな特徴は2つあり、1つ目はスマートフォンなどのモバイル端末や家庭用ゲーム機、PC、VR/ARなど非常に幅広いプラットフォームに最適化されていること、そして2つ目はShaderGraphやPost-processingなど、アーティスト向けのワークフローを提供していることです。
URPの設定手順
URPのインストール
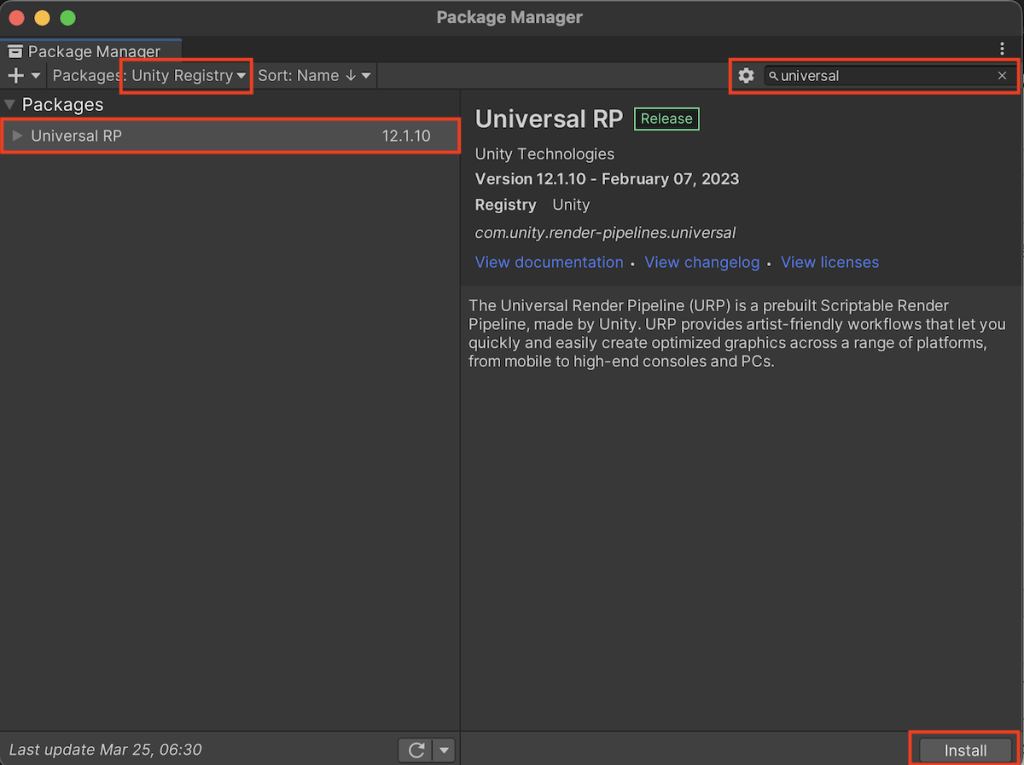
Window>Package Managerを開きます。
プルダウンからUnity Registryを選択します。
検索項目で「Universal」と入力します。
パッケージが表示されるのでInstallを押します。

URPのアセット作成
URPアセットを作成します。
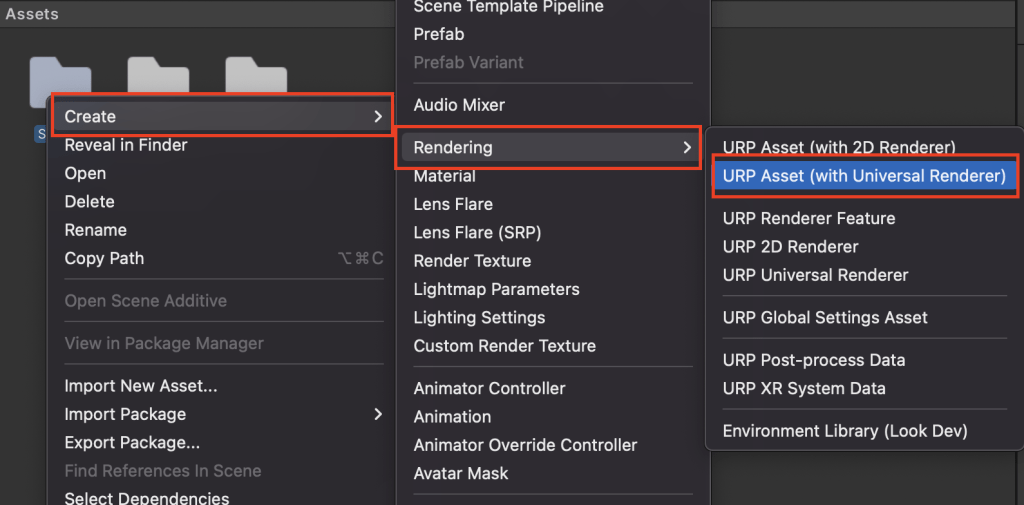
Assetの任意のフォルダで右クリック>Create>Renderingから「URP Asset」を作成
今回は「with Universal Renderer」を選択
無事追加成功すると下記のファイルが追加されます。
・New Universal Render Pipeline Asset
・New Universal Render Pipeline Asset_Renderer

URPのアセット設定
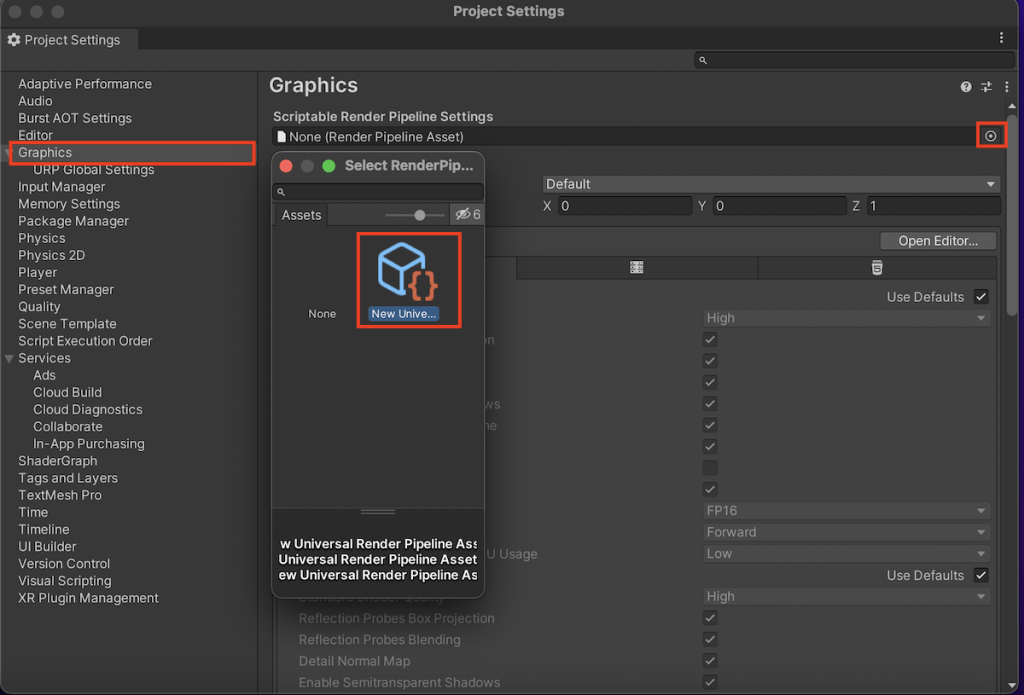
Edit>Project Settingsを開く
Graphicsを選択
Scriptable Render Pipeline SettingsにNew Universal Render Pipeline Asset_Rendererを登録

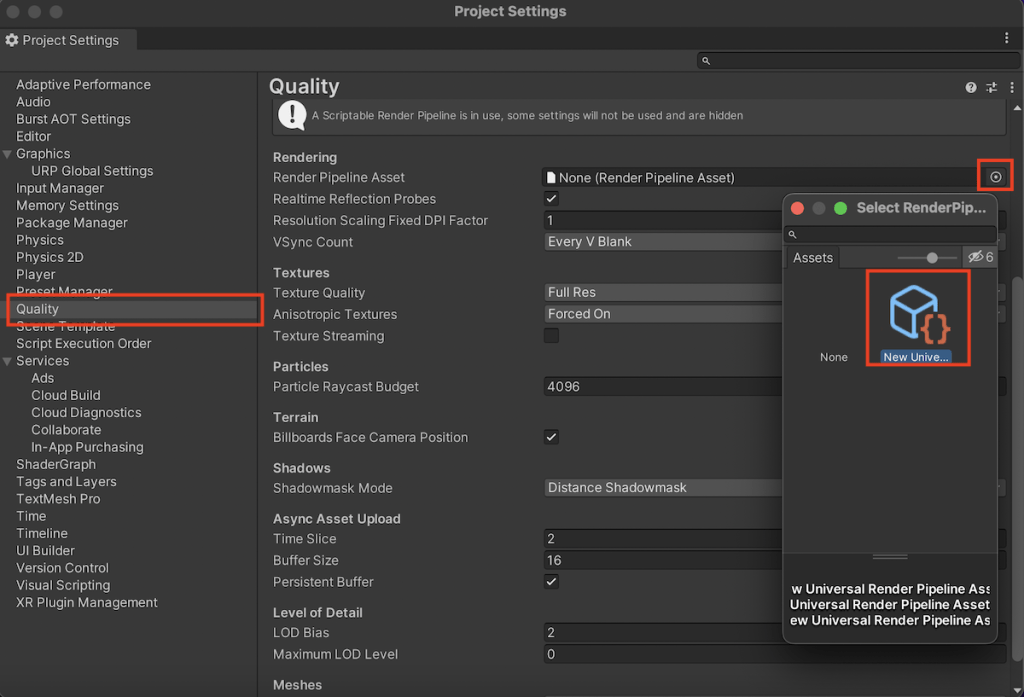
同じようにQualityのRender Pipeline AssetにもNew Universal Render Pipeline Assetを登録

※それぞれ選択を行い設定するため、どちらがどちらかという違いは、あまり意識をしなくて大丈夫です。
さいごに
原因不明のところから探したため、思ったより修正に時間がかかりました。
URPだとこれが便利であるとか、カスタマイズの内容はあまりみれておりません。
いつか少し調査できればと思っております。