はじめに
私個人のWebサイトをnetlifyからCloudflare Pagesに引っ越ししてみたので、Cloudflare Pagesを選定した理由と、実際の引越し作業についてまとめてみました。
netlify vs Cloudflare Pages
個人開発者がウェブサイトやウェブアプリのフロントエンドをホスティングするためのサービスとして、現在候補に上がるのは以下でしょうか。
- GIthub Pages
- netlify
- Vercel
- Cloudflare Pages
いずれもフリーミアムモデルを採用し、手軽に始められる点が共通点ですが、無料で使用できる範囲はそれぞれ異なります。
私は元々、netlifyを使用していました。その理由は、文献が多く、デプロイが簡単で商用利用が出来るためです。ですが、実際使ってみると、サイトの表示速度が遅いことや、無料枠を超えると自動的に課金され、早期に支払い方法を登録して決済しなければサイトが閉鎖してしまうことに気が付きました。
私のサイトはトラフィックが少なく課金の心配はありませんでしたが、サイトの表示速度が遅いことは問題です。(実際に計測しても遅いみたいです。)
そこで引越し先を検討した所、以下が決め手となり Cloudflare Pagesに引っ越すことにしました。
- Next.jsがデプロイできる
- netlifyよりも速く、Vercel並の表示速度
- 無料プランでも商用利用可能
- Functionは無料で毎日10万リクエスト実行可能 (超過した場合は関数のみ停止するか、サイトごと一時停止するかのいずれかを選択可能)
- Edge Runtimeに対応
- 帯域・リクエスト数が無制限
全てにおいてCloudflare Pagesのほうが優れている訳ではありませんが、それでもnetlifyよりサイト表示が早く、(今のところ)自動的に請求されてしまう心配もないのは嬉しいです。それでは、引っ越し作業の説明に入りたいと思います。
Cloudflare Pagesへのデプロイ
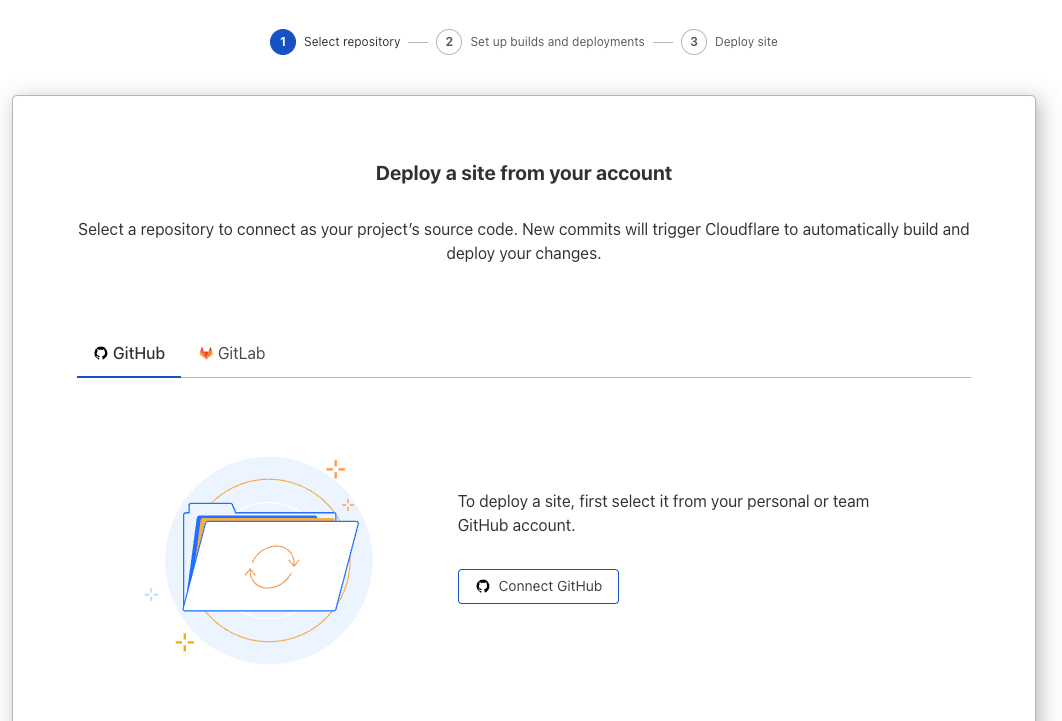
今回はCloudflare Pagesのダッシュボードからデプロイしてみます。まずは、Githubリポジトリと接続します。
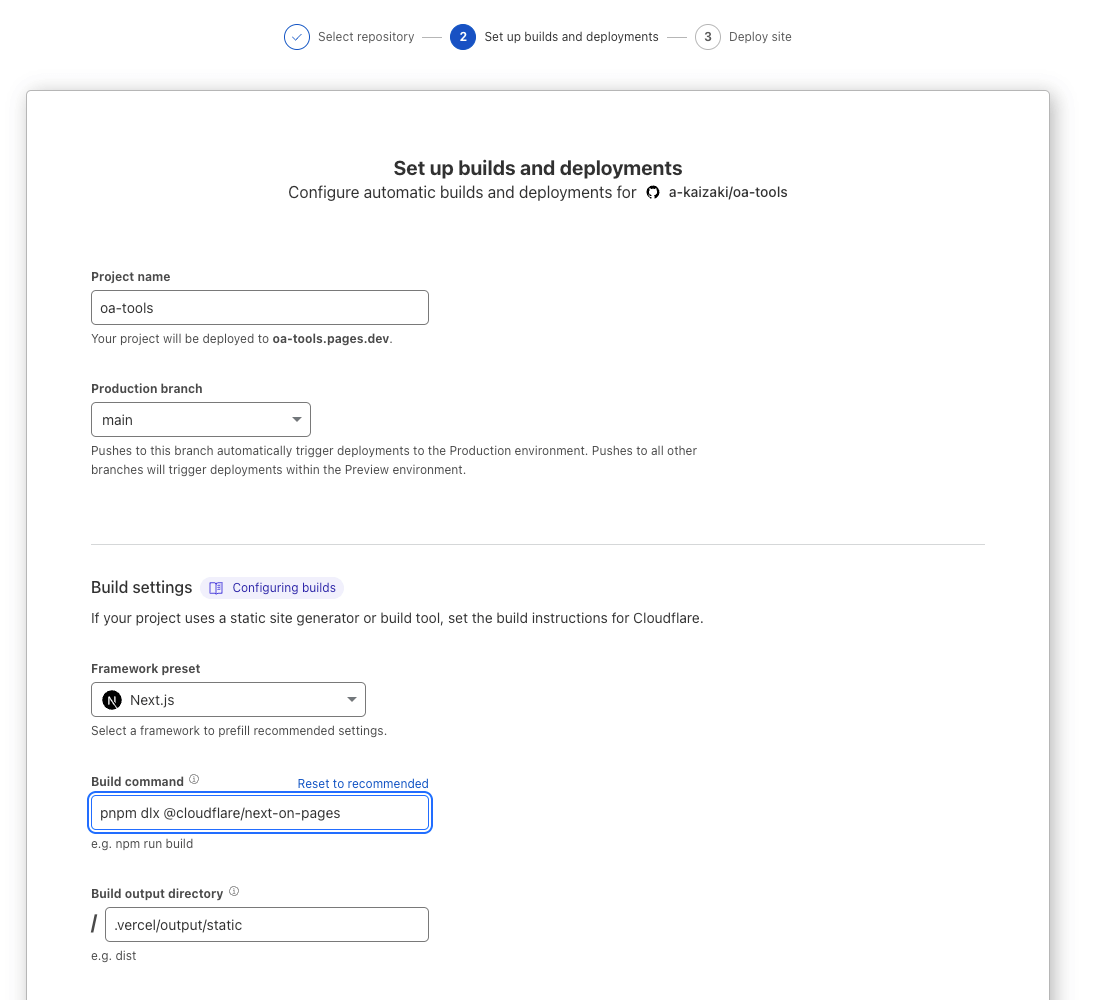
次にデプロイに関する設定をします。プロジェクト名やデプロイトリガーとなるブランチ、ビルドコマンドなどを設定します。
プロジェクト名をもとに
***.pages.dev
のサブドメインが割り当てられます。他と重複がなければプロジェクト名がそのまま使用されます。ただし、このサブドメインは後から変更はできないため、注意が必要です。(プロジェクト名は変更可能。)
FrameworkにNext.jsを選択した場合、Build commandのデフォルトは
npx @cloudflare/next-on-pages@1
でしたが、今回のプロジェクトではpnpmを使用しているので、
pnpm dlx @cloudflare/next-on-pages
に変更しました。
(@cloudflare/next-on-pagesはNext.jsをCloudflareにデプロイするために必要なCLIとのことです。)
ちなみに、Frameworkには「Next.js (Static HTML Export)」も選択可能でした。
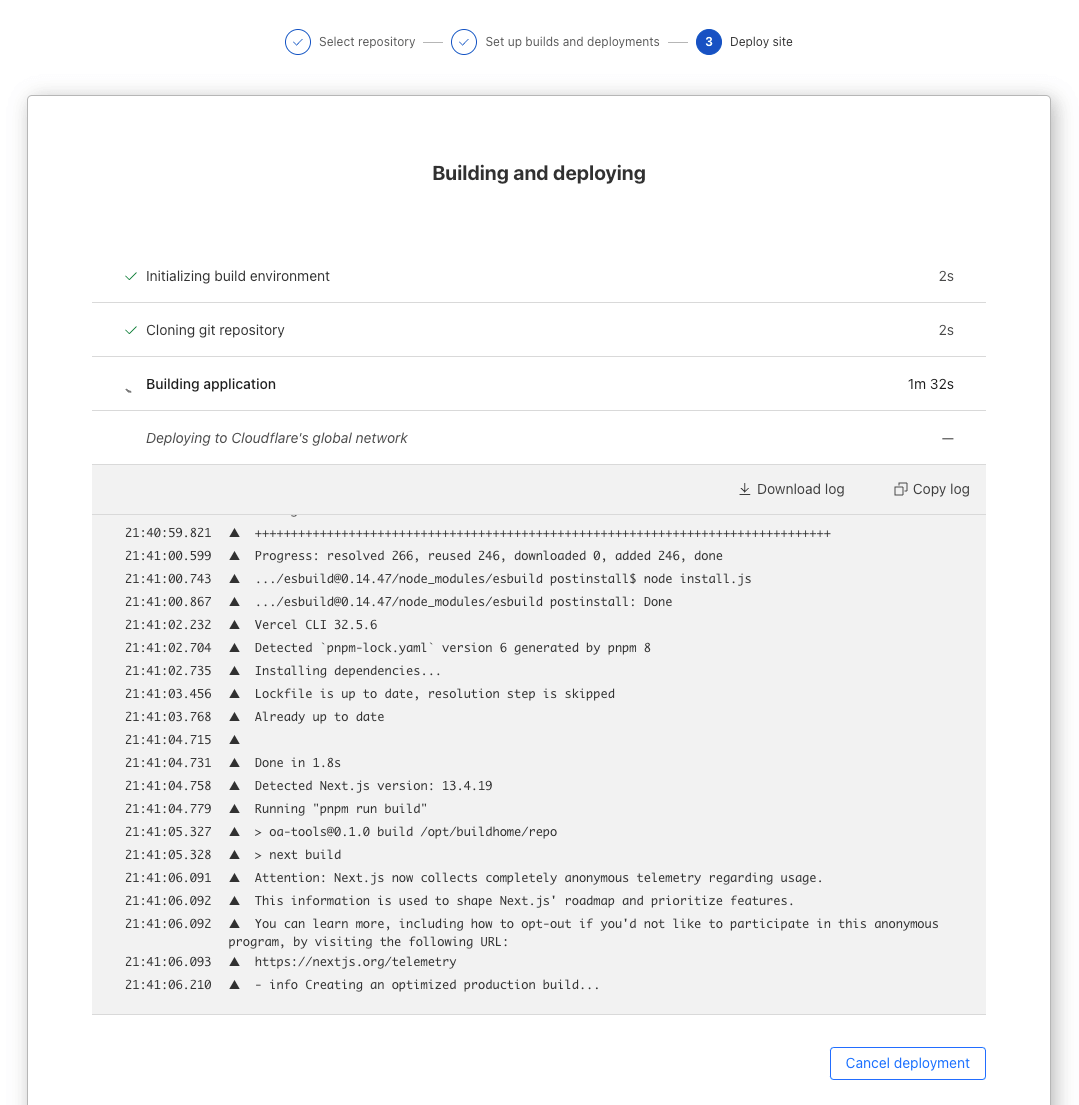
ここまで設定が完了すると、一度デプロイが行われます。
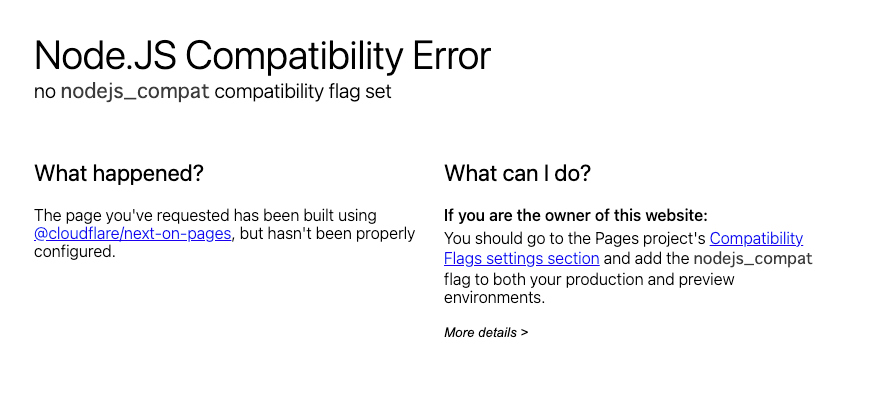
デプロイが終わるとサイトを開く事ができるのですが、以下のようなエラーが表示されてしまいます。
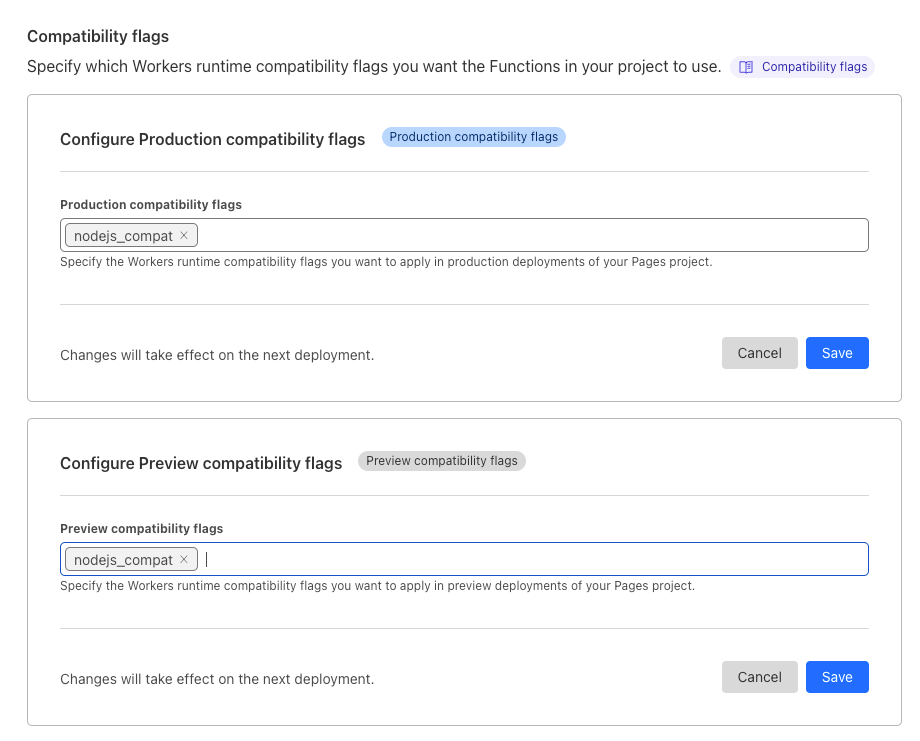
Next.jsを動作させるにはNode.js APIを使用できるようにしておく必要があり、そのために Compatibility Flagsに
nodejs_compat
を指定する必要があります。(ダッシュボードからの初回デプロイでは必ずこのステップを踏む必要があります。)
Settings > Functions > Compatibility flags を開き、ProductionとPreviewの両方に
nodejs_compat
を指定します。

こちらがデプロイされたサイトです。
https://onats.pages.dev/
netlifyでのリダイレクト設定とビルド停止
しばらくの間は、旧サイトがデプロイされているnetlifyから、Cloudflare pagesにリダイレクトさせたいと思います。netlifyでリダイレクトするには、次の2通りがあります。(参考: https://docs.netlify.com/routing/redirects/ )
-
netlify.tomlで設定 -
_redirectsファイルで設定
今回は
netlify.toml
で設定したいと思います。(
_redirects
ファイルはCloudflareでも効いてしまうため)
| 1 2 3 4 5 | [[redirects]] from = "/*" to = "https://onats.pages.dev/:splat" status = 301 force = true |
これで新サイトに301リダイレクトがかかるようになります。toの
:splat
には、fromの
*
にマッチした文字列が入るため、リダイレクト後もパスが引き継がれます。
netlify側をデプロイし、リダイレクトされていることが確認します。
最後に、netlifyのデプロイを止めるため、Site configuration > Build settingsを開き、 Build statusを Stopped Builds にします。
さいごに
意外と簡単に移行できました。また、URLが
***.pages.dev
という分かりやすいドメインになるのも気に入っています。